
こんばんは、みやびです^^
今回は、ワードプレス(WordPress)ブログのインストール後、最初に導入しておくべきプラグインの中からあなたのブログの目次を自動で作成してくれるプラグイン、「PS Auto Sitemap」のインストール方法から設定方法までを図解入りで解説します。
プラグインって何?
プラグインとは、ワードプレス(WordPress)の機能を拡張して(付け加えて)くれるプログラムのことです。
プラグインをインストールして機能を拡張させると、ワードプレス(WordPress)単体にはなかった機能が使えるようになります。
とても便利なものですが、ここで注意したいのがあまり沢山インストールしてしまうとブログの動きが重たくなってしまうので、インストールするプラグインは必要最低限にとどめておく必要があります。
PS Auto Sitemapってどんなプラグイン?
PS Auto Sitemapとは、サイトマップというブログ全体の目次のようなものを自動で作成してくれるプラグインです。
デパートなんかに行くと、よく「フロアマップ」ってあるじゃないですか。
あれと同じように、一目見て「あ!このやり方の記事探してたんだよ〜」とあなたのブログの読者さんがすぐに探している情報を見つけ出すことができます^^
しかも、このプラグインは一度設定してしまえば、あとはあなたが記事を書くと自動でサイトマップに追加していってくれる優れもの♪
過去記事もカテゴリごとに整理されて見やすくもなるので、ぜひ導入しておきましょう!
PS Auto Sitemapのインストール方法
それでは、早速作業に入りましょう(*^ω^*)
1.ワードプレス(WordPress)の管理画面にログインします。

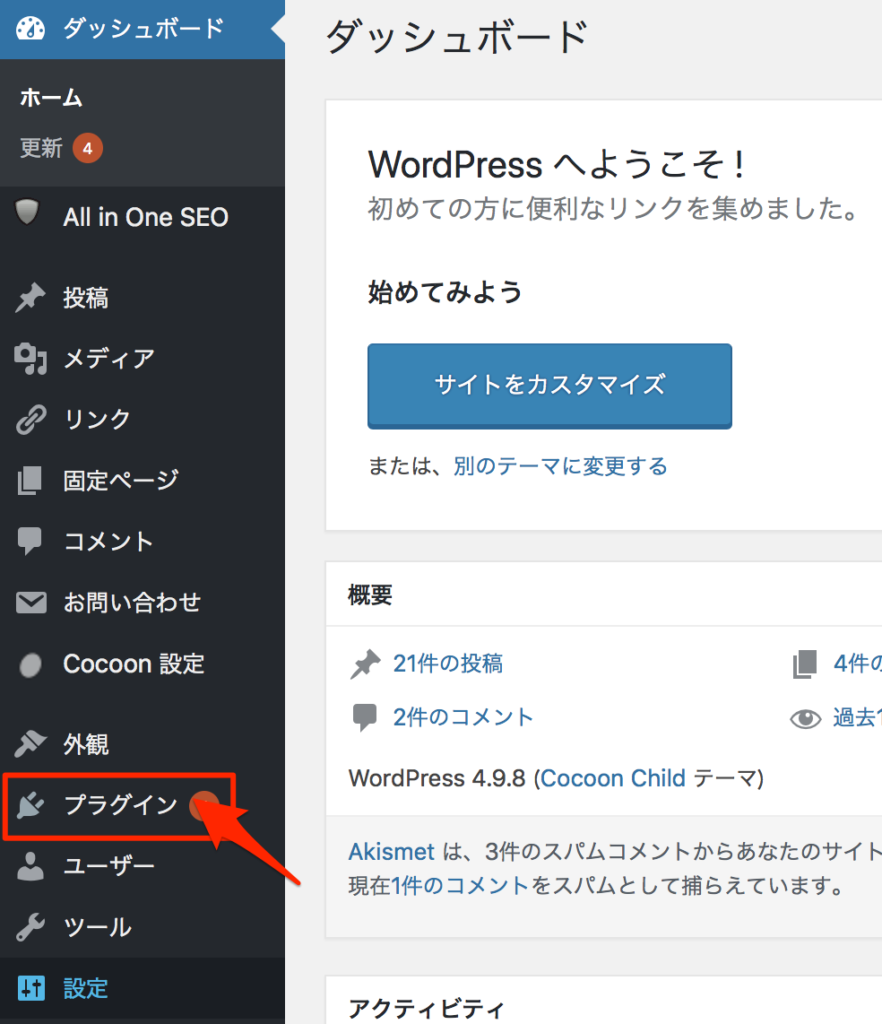
2.「プラグイン」をクリックします。

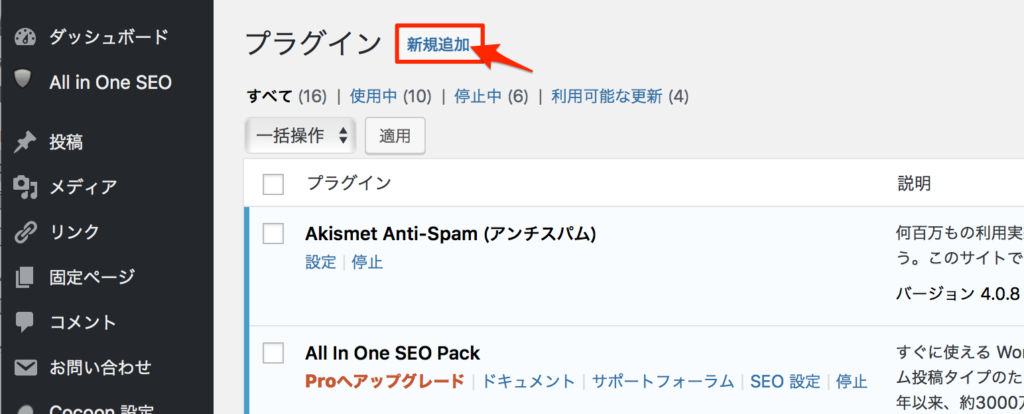
3.「新規追加」をクリックします。

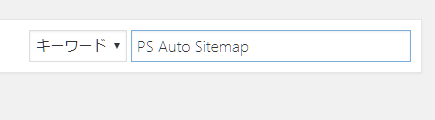
4.検索窓に PS Auto Sitemap と入力します。
※ピンク色の文字部分をコピペしてもらっても大丈夫です^^

こんな感じ
↓

入力できた(コピペできた)ら、エンターキーを押下します。
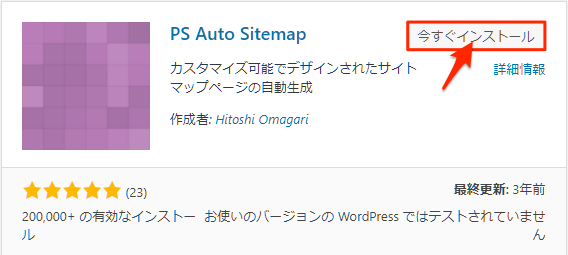
5.「今すぐインストール」をクリックします。

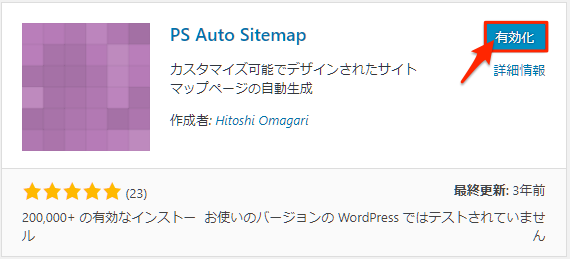
6.インストールが完了すると、「今すぐインストール」から「有効化」へと表示が変わるので、「有効化」をクリックします。

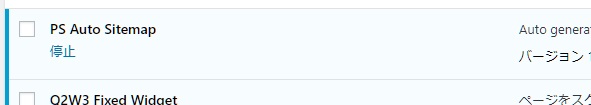
7.インストール済みプラグイン一覧の中に PS Auto Sitemapが表示されたら完了です。

お疲れ様でした!これで、インストールは完了です♪
簡単でしたよね^^
サイトマップ掲載ページの作成方法とページIDの確認方法
インストールしたPS Auto Sitemapの設定の前に、サイトマップを掲載するページを固定ページに作成しましょう。
やり方は簡単ですので、気負わずにやって見てくださいね!
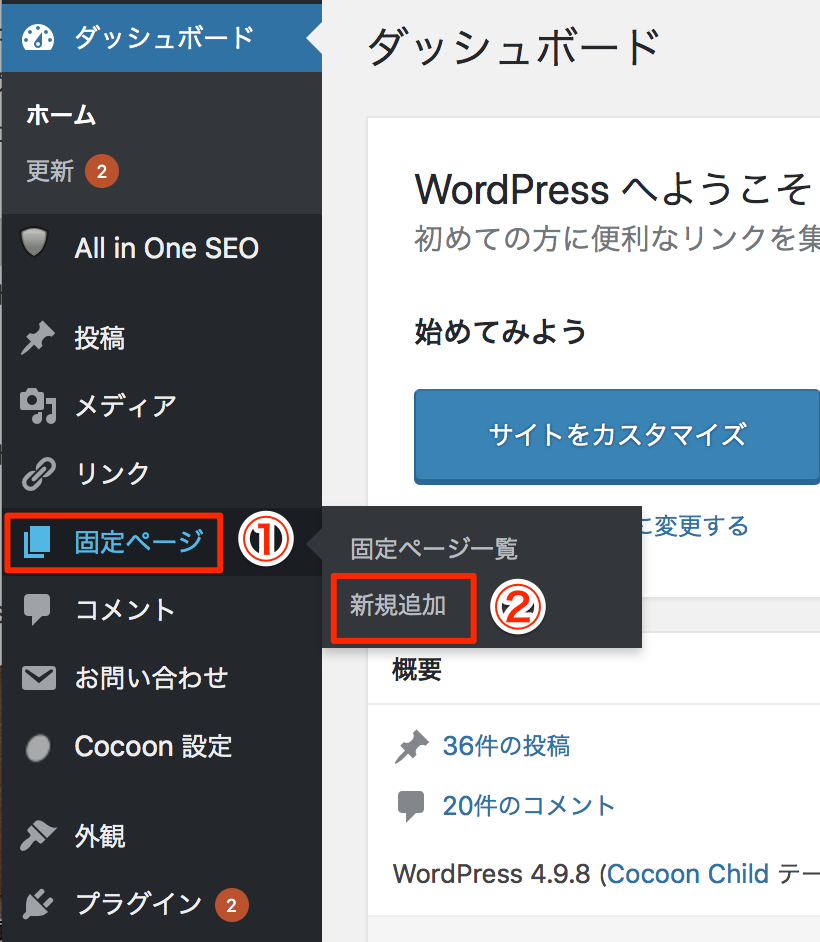
1.ワードプレス(WordPress)管理画面で「固定ページ」にカーソルを合わせて「新規追加」をクリックします。

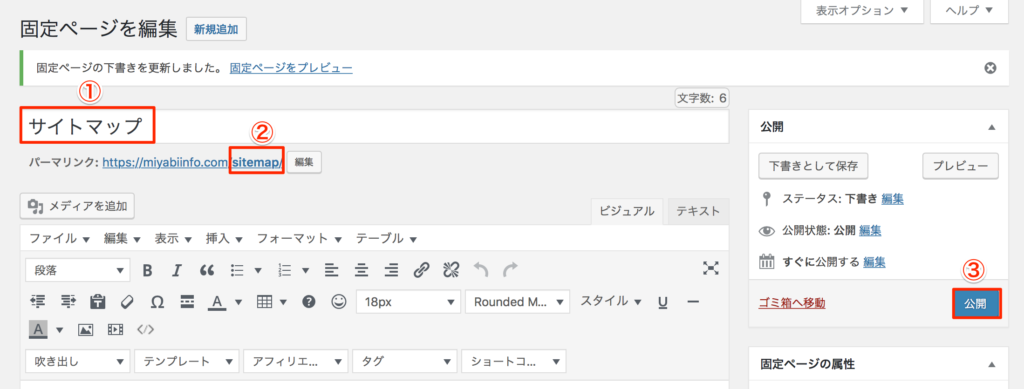
2.①タイトルを入力 = 「サイトマップ」や「目次」など任意のタイトルを入力します。
②パーマリンクの変更 = 日本語表記になっているものをアルファベット表記に変えます。
ここでは、「サイトマップ」から「sitemap」に変更しました。
③「公開」をクリックします。
※パーマリンクの編集方法については、こちらの記事で解説しています。
↓ ↓ ↓
パーマリンクって何?ワードプレスでパーマリンクを設定する方法を図解入りで解説しました♪

これで、サイトマップを掲載するページが完成しました^^
次に、作成した固定ページのIDを調べます。
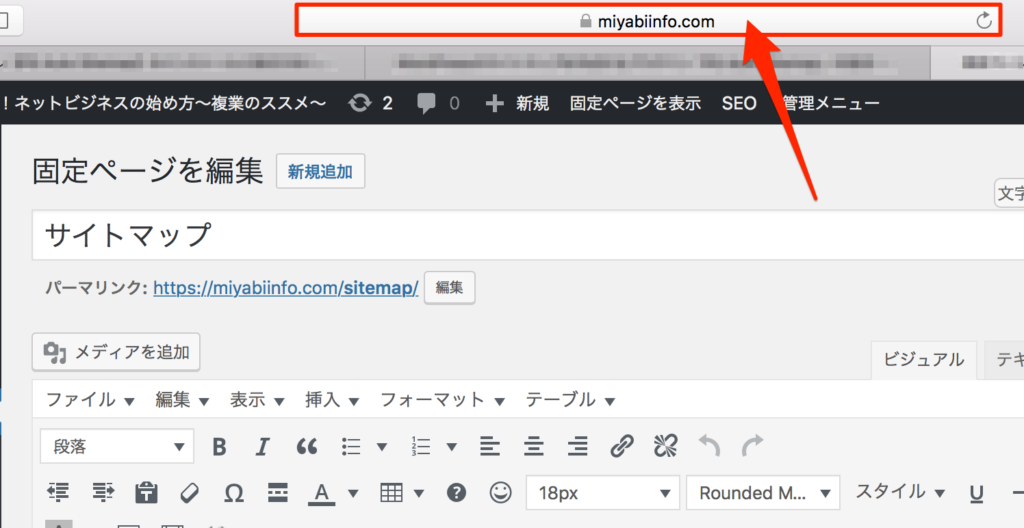
3.手順2で作成した固定ページのアドレスバーをクリックします。
※この確認方法はMac PCをお使いの方向けです。Windowsの方はこの次に解説します^^

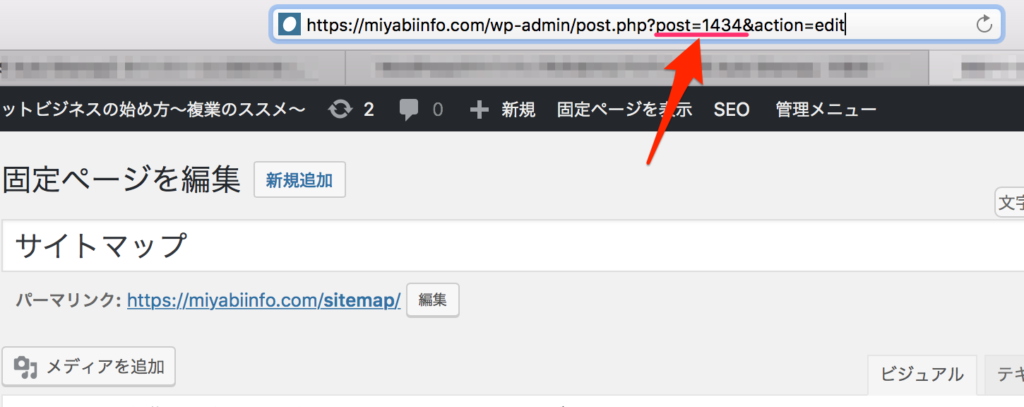
4.手順2で作成した固定ページのURLが表示されます。この中の「post=1434」と書かれた数字の部分が「サイトマップのID」となります。
このIDは、この後の設定で使うので覚えておくか紙に控えるなどしておいてください。

作成したページのID確認方法(Windowsの場合)
Windows PCをお使いの方は、こちらの解説をもとに確認を行って見てください。
現在、私自身がすでにWindows PCではない為、画像がなく文章のみの解説となりますこと、あらかじめご了承くださいませm(_ _)m
それでは、解説していきます。
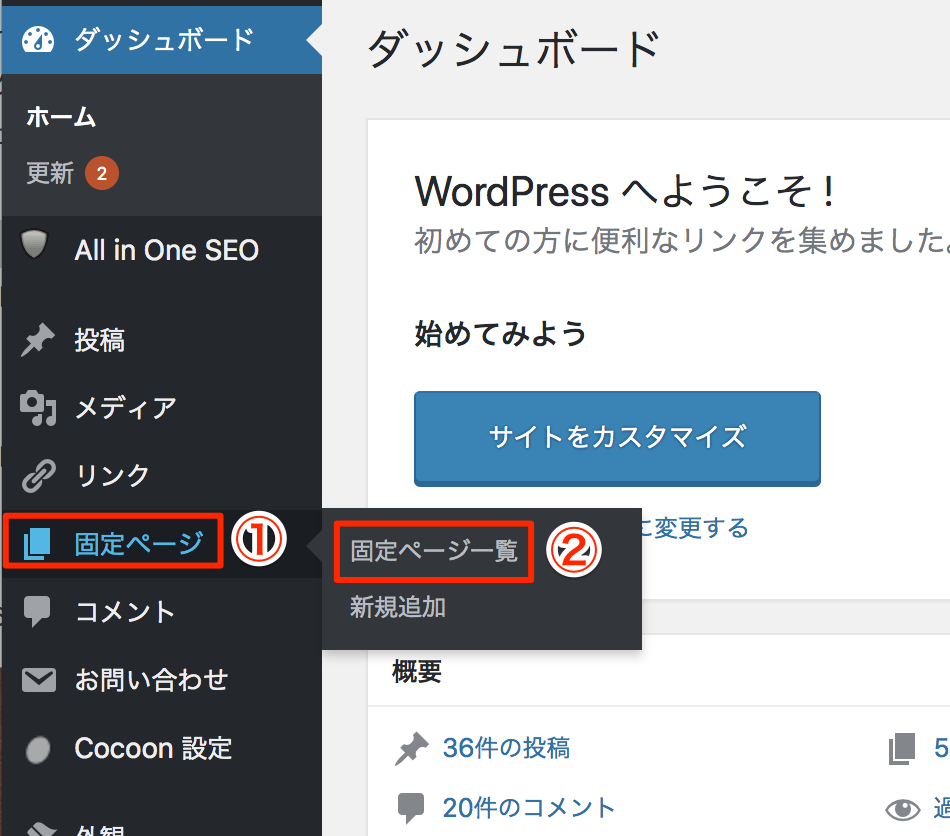
1.固定ページを作成したら、ワードプレス(WordPress)管理画面の左側にある「固定ページ」にカーソルを合わせて「固定ページ一覧」をクリックします。
2.先ほど作成した「サイトマップ」というタイトル部分にカーソルを合わせます。
※カーソルは合わせるだけでクリックはしません。
3.すると、画面左下に記事のURL(https://〜〜〜)が表示されるかと思います。
その中に「post=○○」と書かれた数字の部分があります。
この○○と書かれた数字が、あなたのサイトマップのIDとなります。
PS Auto Sitemapの設定方法
固定ページの作成と、IDの確認ができたらいよいよ設定していきましょう♪
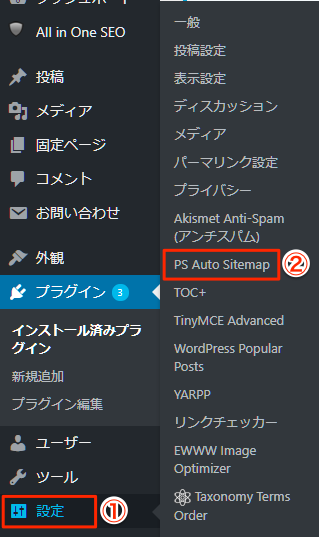
1.ワードプレス(WordPress)管理画面の「設定」にカーソルを合わせて「PS Auto Sitemap」をクリックします。

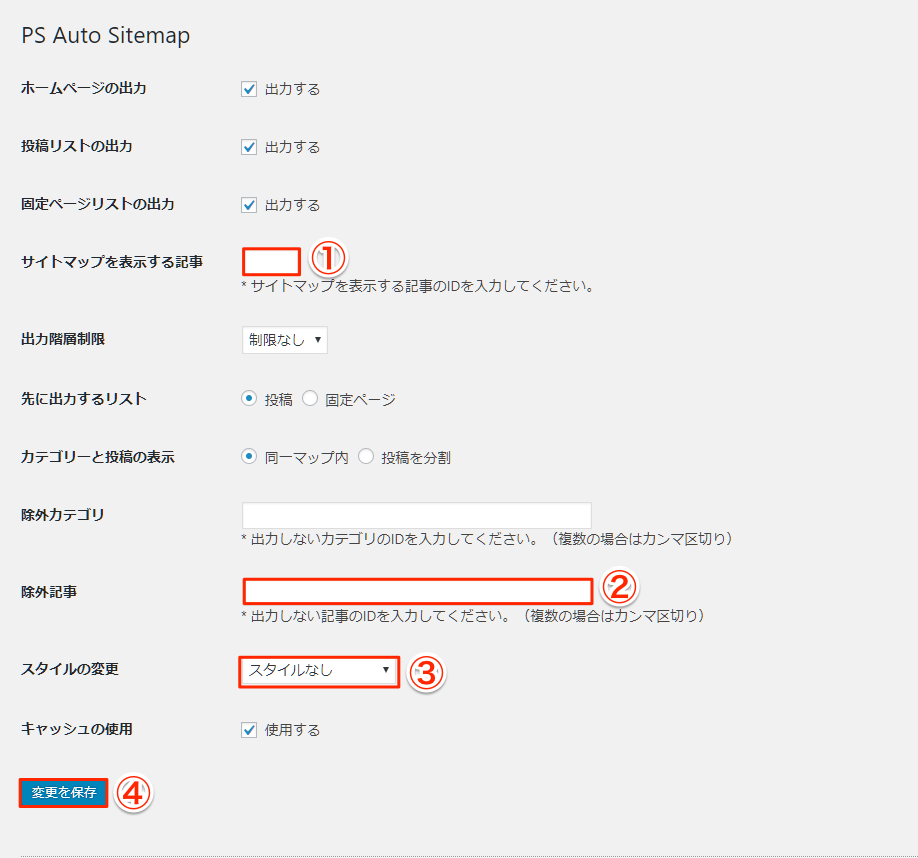
2.①サイトマップを表示する記事 = 先ほど確認した記事IDを入力します。
※この解説上では「1434」でした。
②除外記事 = サイトマップに表示させたくない記事があればその記事IDを入力します。
※表示させたくない記事が複数ある場合は、半角数字でIDを入力し、必ず半角カンマで区切ってください。
③スタイルの変更 = 表示されるサイトマップの外観(見た目)を選択します。
色々な種類があるので、試してみてこれイイかも♪というものを選択して下さい。
④設定ができたら「変更を保存」をクリックします。

お疲れ様でした^^これで、PS Auto Sitemapの設定は完了です!
次は、この設定を反映させてサイトマップがブログに表示されるようにしていきます。
PS Auto Sitemapを作成した固定ページに反映させる
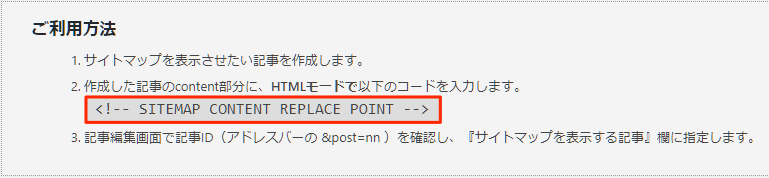
1.PS Auto Sitemapの設定画面を少し下にスクロールすると、↓このような画面がありますので、赤枠で囲った部分を選択してコピーします。
※Mac PCの方は、command +Cで、Windows PCの方は、ctrl +Cでコピーできます。

2.ワードプレス(WordPress)管理画面左側メニューの「固定ページ」にカーソルを合わせて「固定ページ一覧」をクリックします。

3.作成した「サイトマップ」の「編集」をクリックします。

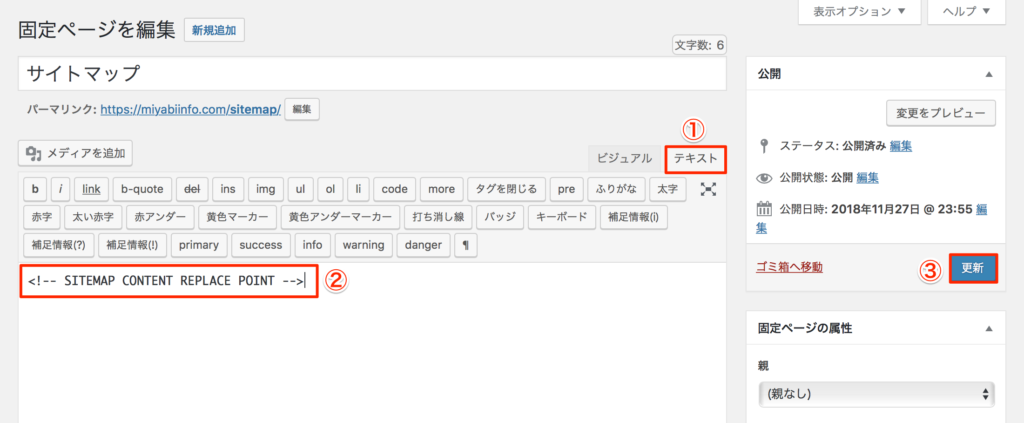
4.①「ビジュアルモード」と「テキストモード」がありますので、「テキストモード」を選択します。
②コピーしておいたコードを貼り付けます。
※Mac PCの方は、command +V、Windows PCの方は、ctrl +Vで貼り付けられます。
③コードの貼り付けができたら「更新」をクリックします。

これで、全て完了です!お疲れ様でした(*^▽^*)
終わりに
いかがでしたか?
今回は、あなたのブログのサイトマップを自動で作成してくれるプラグイン、PS Auto Sitemapのインストール方法から設定方法までを解説しましたがご理解いただけたでしょうか。
最初は、記事数も少ないですが段々と記事数が多くなってくると、サイトマップもどんどん記事が追加されて育っていきます。
自分自身で最初の何もない時のサイトマップと、少し育ってきたサイトマップを比べると「お〜〜!!(*゚∀゚*)」とちょっと感動します。笑
ぜひ、このプラグインを導入して楽しみながら記事を書いてくださいね^^
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
ご要望・あなたが不安に思っている事等々
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
説明ありがとうございます。全く同じように進めて最後にをテキストモードで固定ページに貼り付けたのですが、何度ページを開いてもサイトマップに何も表示されません。どんな原因が考えられますか。記事はすでに10記事ほど投稿しています。
MJさん、ブログへのご訪問ありがとうございます^^
また、コメントもありがとうございます!
記事の通りに進めて頂いたのに表示されなかったとのこと、、、
不安にさせてしまいましたね><
ご質問の件ですが、考えられるのは記事IDの入力が間違っている、
半角数字になっていない、余計な空白が入っているなどが原因としてあげられますが
MJさんのサイトを見ていないのでなんとも言い難いです。
もしよろしければ下記のメールアドレスに設定画面と、
MJさんのサイトのサイトマップが表示されていない画面のスクリーンショットを
お送りいただけますか?
miyabi716info@gmail.com
こちらのアドレスに送っていただければ、
私に直接届きますので^^
よろしくお願いします。