
こんばんは、みやびです^^
ワードプレス(WordPress)をインストールしたら、《テンプレート(テーマ)》を設定してSEO効果を高めちゃいましょう!
という事で、今回は、無料なのにシンプルで自分好みのカスタマイズがこれでもか!!というくらい出来る、【Cocoon】というテンプレート(テーマ)の設定方法について解説します。
そもそもテンプレート(テーマ)って何?
テンプレート(テーマ)とは、あなたのブログの装飾のことです。
実際のお店で言ったら、内装のようなものですね。
ワードプレス(WordPress)には、元から入っているテンプレート(テーマ)ももちろんありますし、インストールしたらそのテンプレート(テーマ)を使ってそのままブログ記事を投稿することも可能です。
ですが、元から入っているテンプレート(テーマ)だと殺風景なんです。
更に、自分好みにカスタマイズもしにくい…そうなると、SEO効果も半減してしまいます。
ですので、テンプレート(テーマ)を設置して、自分好みにカスタマイズしてSEO効果をアップさせる事であなたのブログにたくさんの人が見に来てくれるようにしましょう。
テンプレート(テーマ)には、有料のものと無料のものが存在します。
有料のテンプレート(テーマ)が良い!という人もいますが、私は最初は無料のものでも十分だと思っています。
なぜか?それは、今回ご紹介する【Cocoon】という無料のテンプレート(テーマ)がとても使いやすいからです。
操作自体はとても簡単ですので、ぜひ解説を見ながらやって見てください。
それでは、解説していきますね^^
Cocoonのダウンロード方法
1.まず、Cocoonのダウンロードページへ移動します。
↓ ↓ ↓
Cocoonダウンロードページ
2.「ダウンロード」をクリック。
※親テーマと子テーマの両方をダウンロードする必要がありますが、解説通り順番に進めていただければ問題なくダウンロードして設定することができます^^

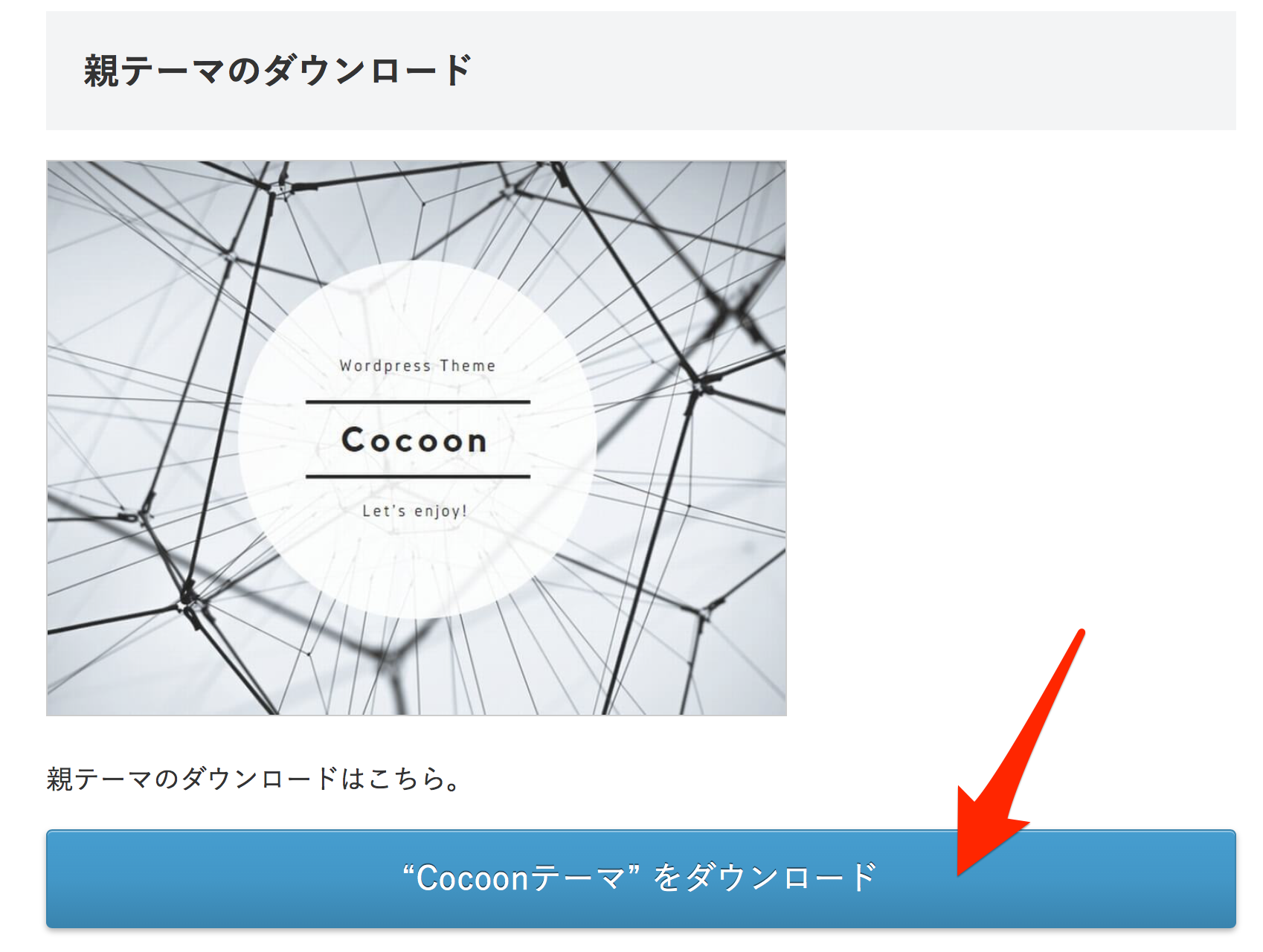
3.親テーマのダウンロードの「”Cocoonテーマ”をダウンロード」をクリック。

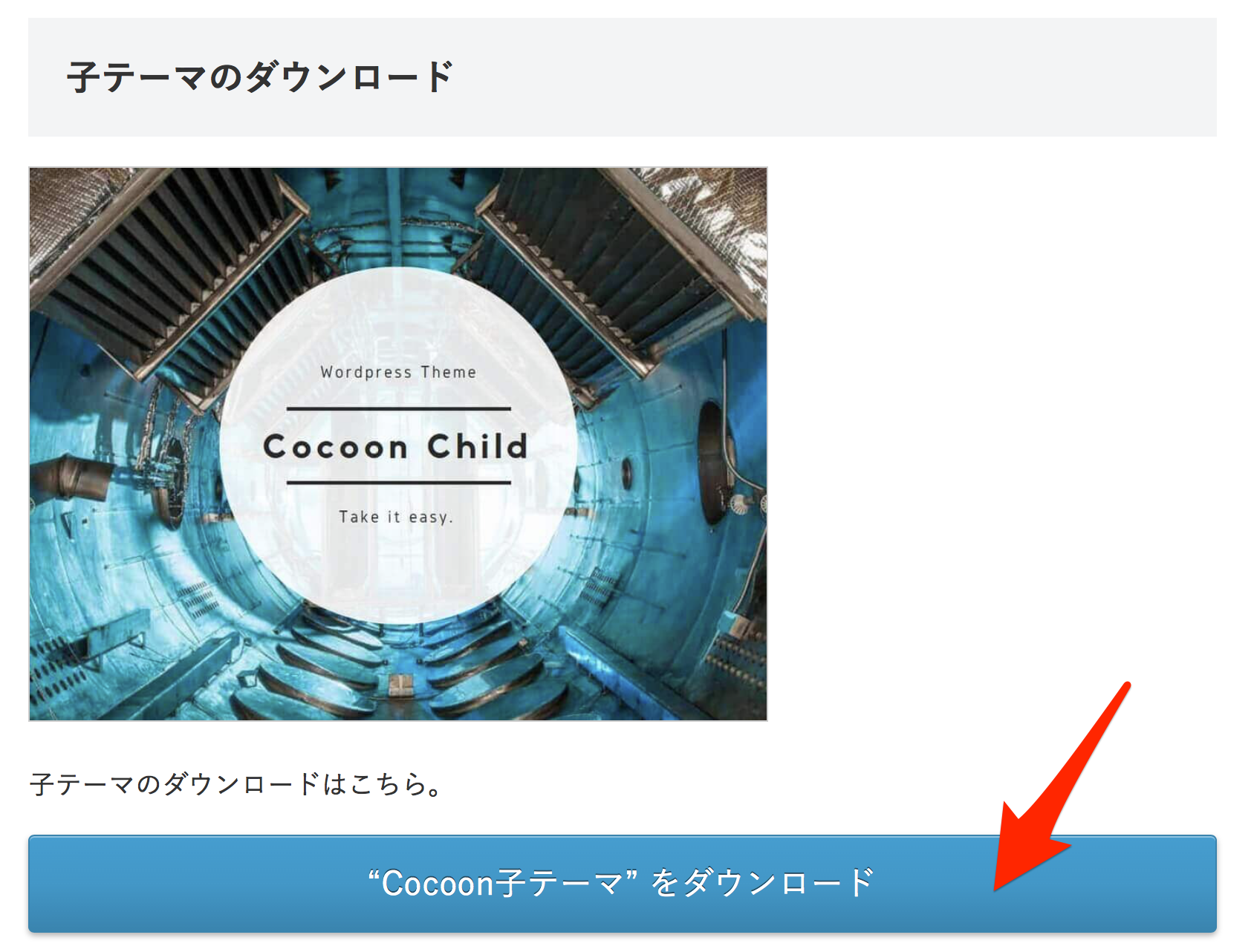
4.子テーマダウンロードの「”Cocoon子テーマ”をダウンロード」をクリック。

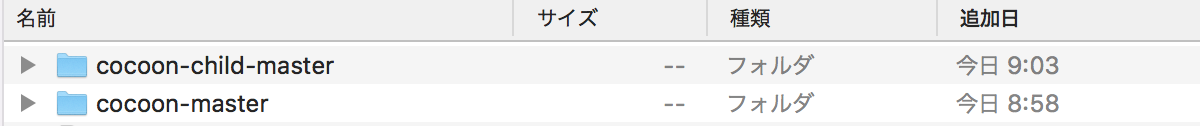
5.通常は、圧縮されたフォルダがダウンロードされます。
この図のようにダウンロード時に解凍された場合は、あなた自身で再度圧縮する必要があります。

↓
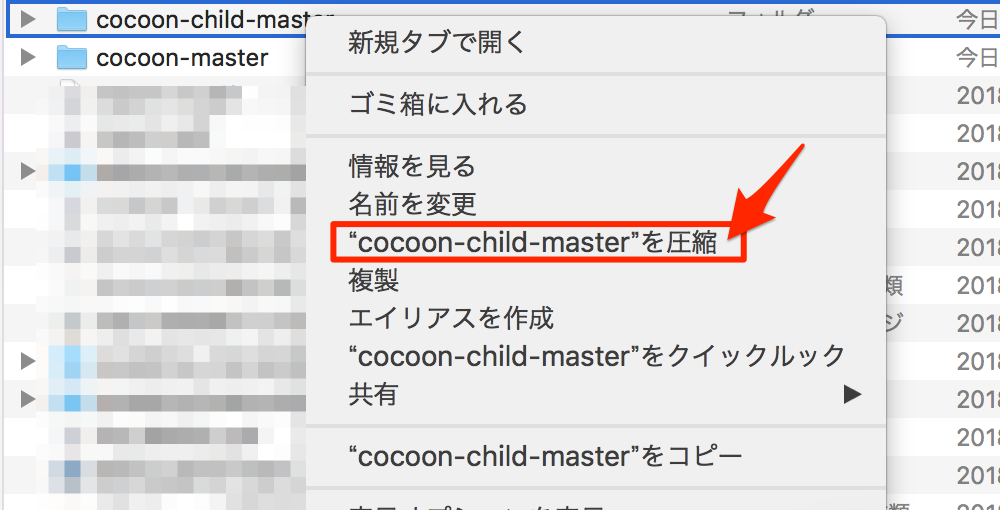
解凍されてしまった場合は、ダウンロードされたフォルダを右クリックして「”cocoon-master”を圧縮」と「”cocoon-child-master”を圧縮」をそれぞれ選択してファイルを圧縮してください。

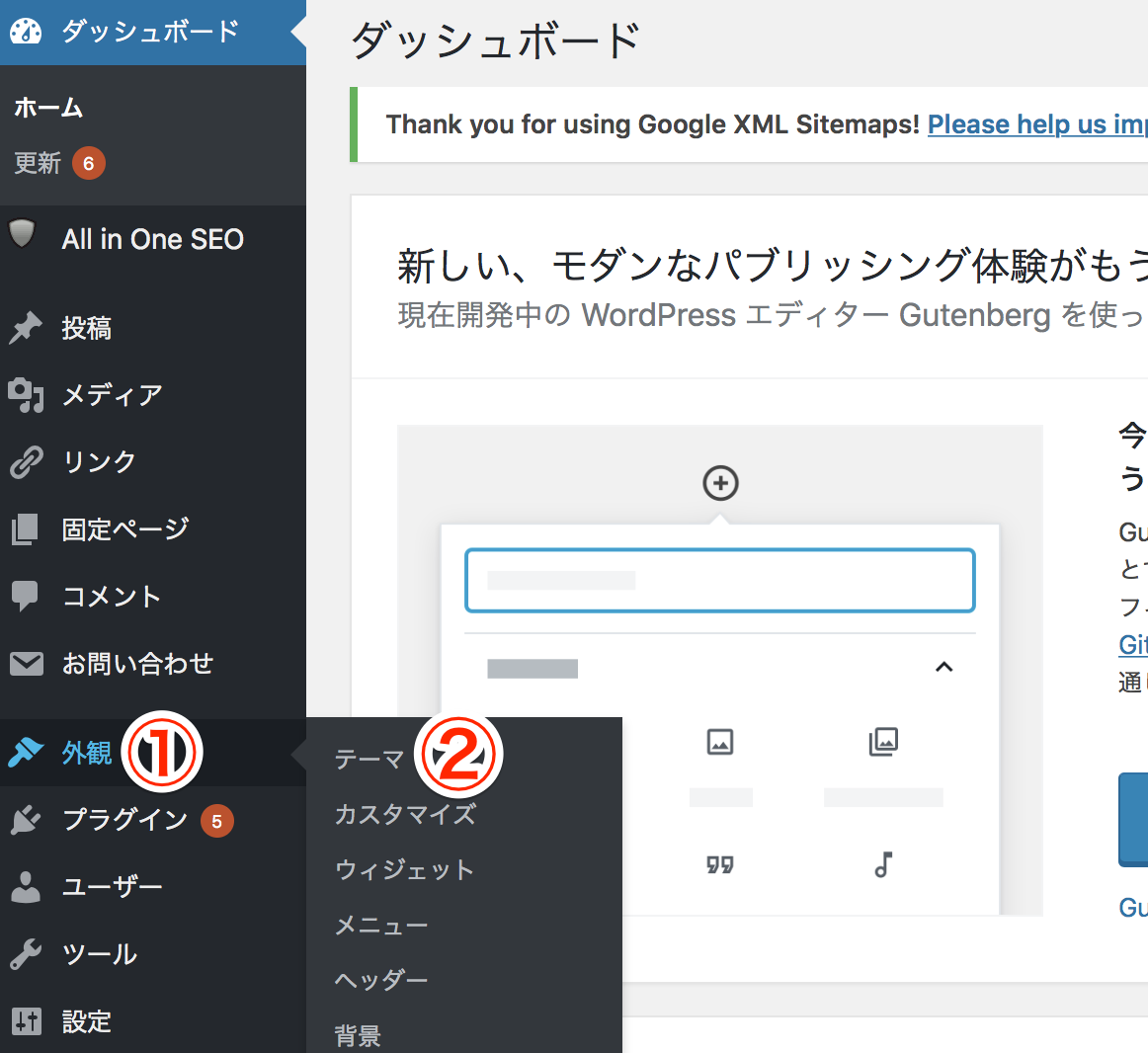
6.次にワードプレス(WordPress)の管理画面にログインします。

7.「外観」にカーソルを合わせて「テーマ」をクリック。

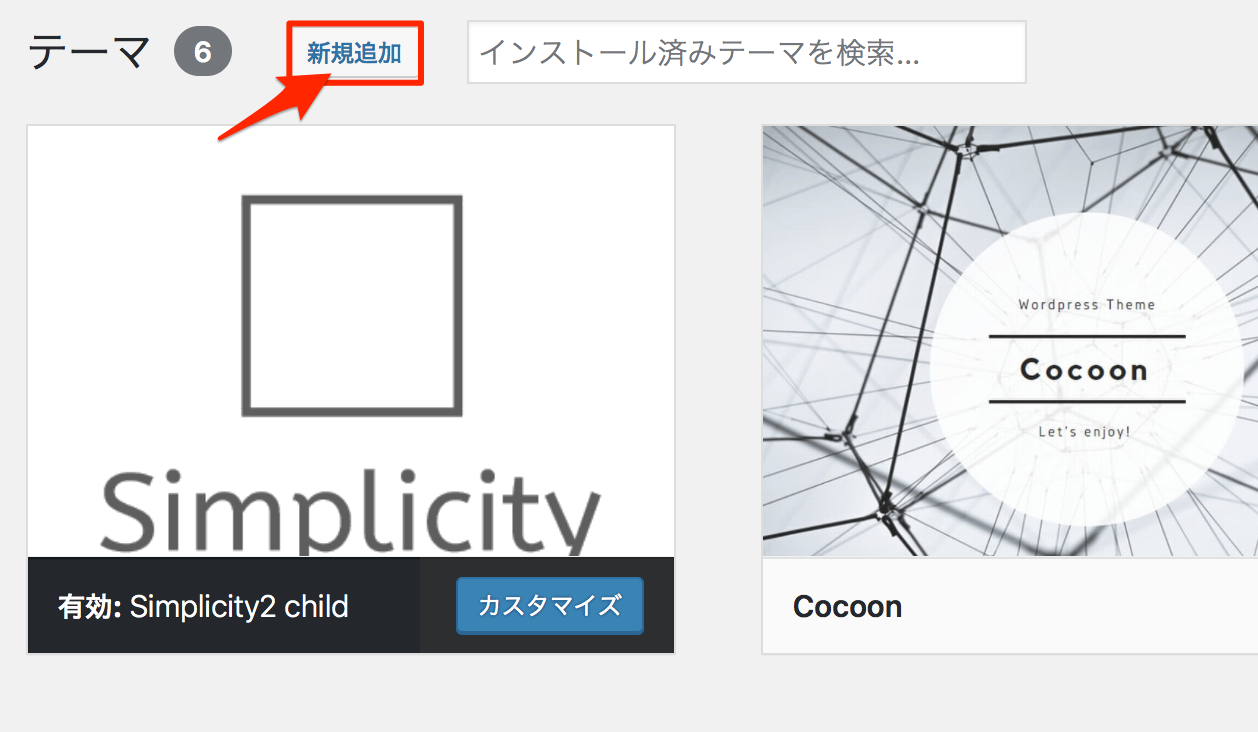
8.「新規追加」をクリック。

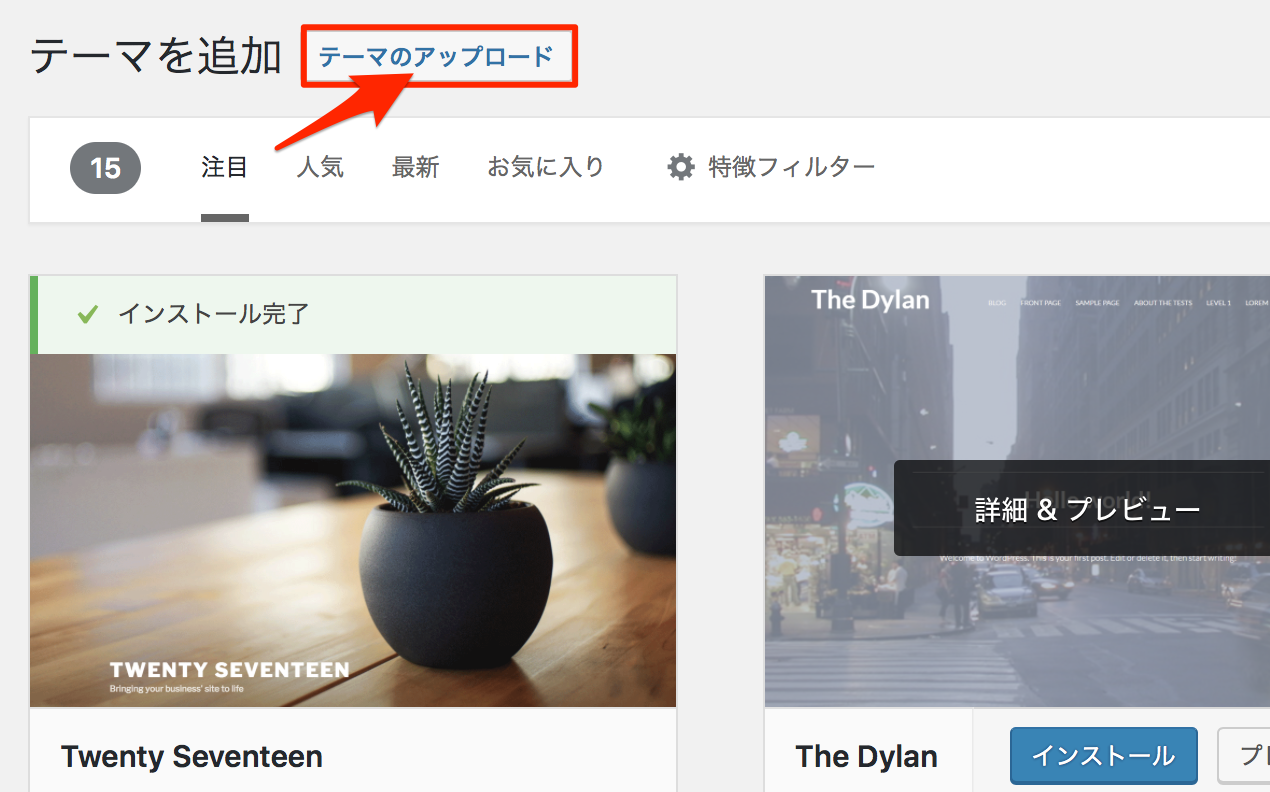
9.「テーマのアップロード」をクリック。

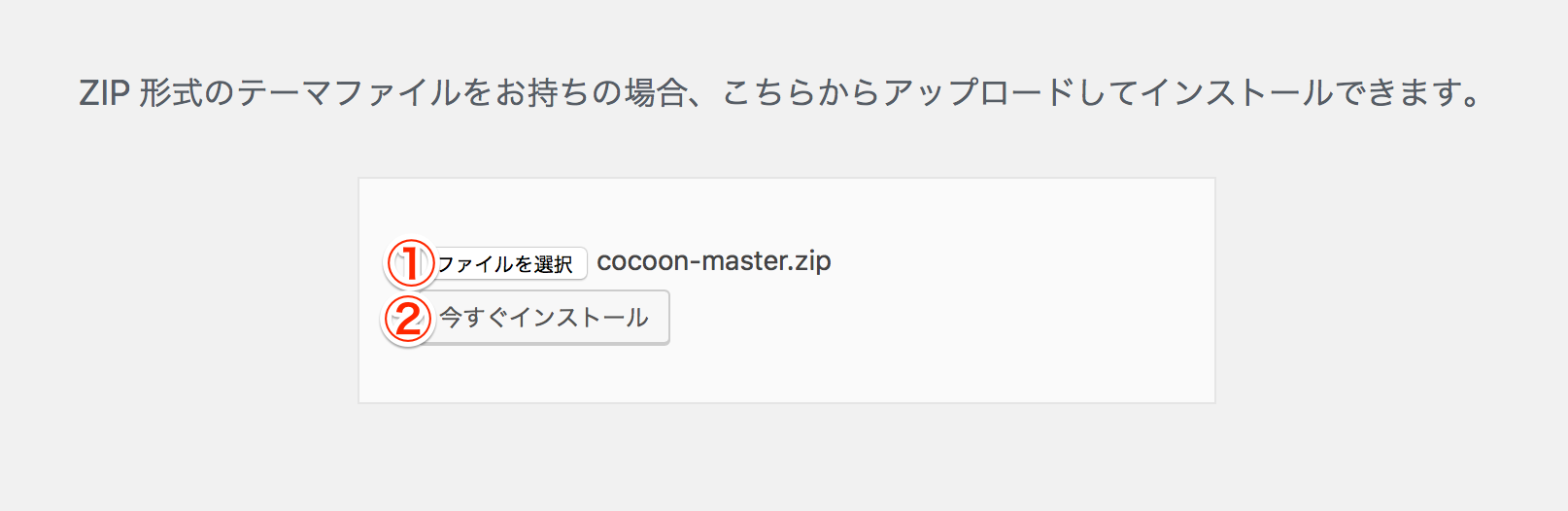
10.「ファイルを選択」をクリックして、先ほどダウンロードした「cocoon-master(Cocoon親テーマの圧縮ファイル)」を選択。
選択したら、「今すぐインストール」をクリック。

11.インストールが完了したら、「テーマのページに戻る」をクリック。

12.「新規追加」をクリック。

13.「テーマのアップロード」をクリック。

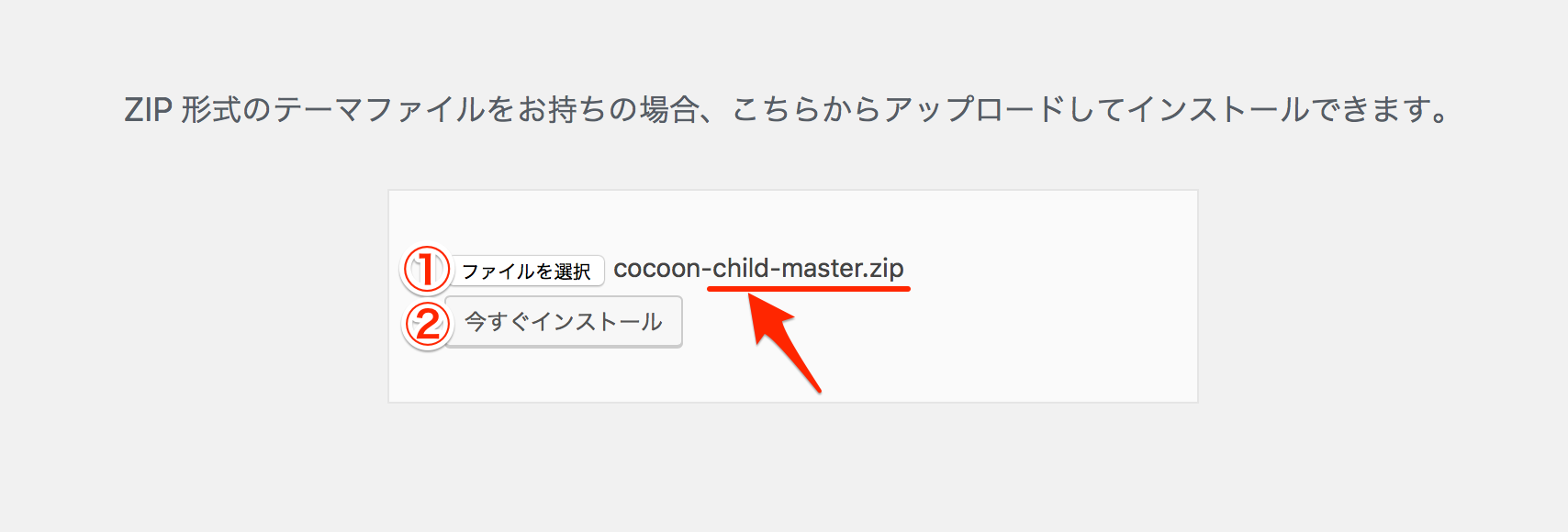
14.「ファイルを選択」をクリックして、先ほどダウンロードした「cocoon-child-master(Cocoon子テーマの圧縮ファイル)」を選択。
選択したら、「今すぐインストール」をクリック。

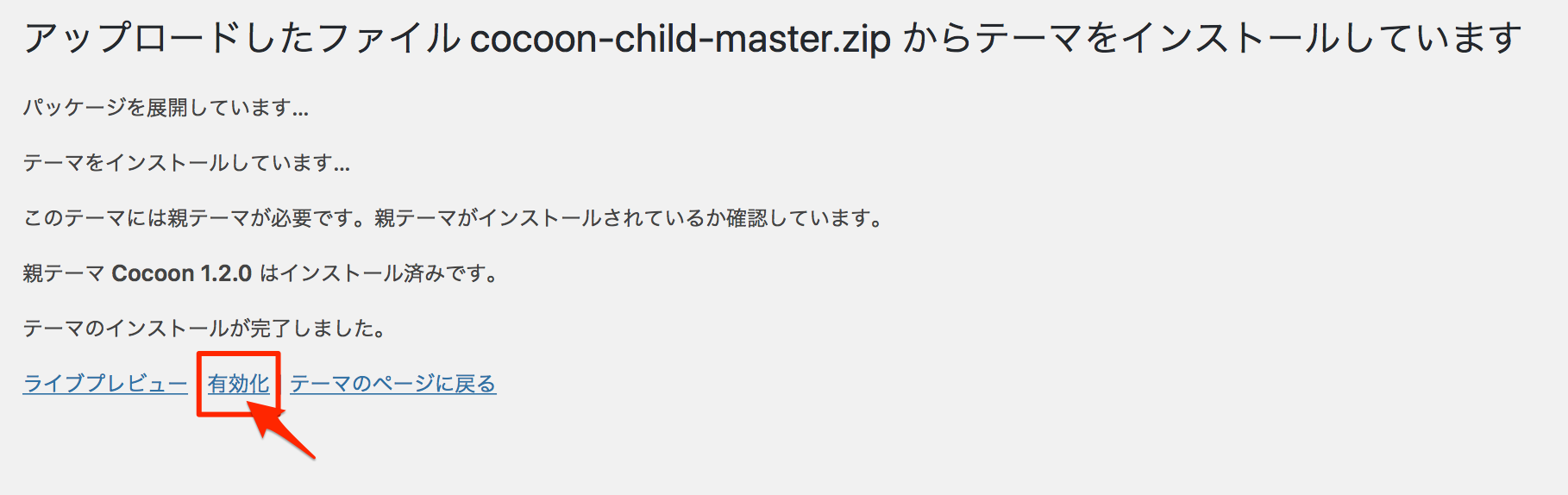
15.インストールが完了したら、「有効化」をクリック。

16.これで完了です!お疲れ様でした♪

終わりに
いかがでしたか?
今回は、無料テンプレート(テーマ)【Cocoon】のダウンロード・設定方法について解説しましたが、設定出来たでしょうか?
Cocoonはカスタマイズを何もしないと非常にシンプルな作りですが、カスタマイズすると世界にひとつだけのテンプレートを作り出すことができます。
カスタマイズについては、私も日々研究中なので何か良いカスタマイズをみつけたらまた記事にしますね^^
次回は、Cocoonの背景設定方法についてを解説したいと思います。
それでは今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
あなたが不安に思っている事などなど
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
ワードプレス初心者です。本当にわかりやすく丁寧で助かりました。
ありがとうございました!!
MHkunさん、ブログへのご訪問ありがとうございます^^
わかりやすかったと言っていただけて嬉しいです!
お役に立てたようでよかったです^^
これからもわかりやすい記事を心がけていきますね!
すみません。先ほどメールした鹿島といいます。cocoonテーマとcocoon子テーマをダウンロードしたのですが
間違えてcocoon子テーマを先にダウンロードしていまい、次にcocoonテーマをダウンロードしたのですが
cocoonテーマ・cocoon子テーマ共画面に
パッケージを展開しています
テーマをインストールしています。
目的のフォルダーはすでに存在しています。 /home/c6461・・・・・・・・・・・master/
テーマのインストールに失敗しました。
となってしまいました。
どうしたら良いか教えていただけませんでしょうか。
お忙しいとは思いますが何卒よろしくお願いいたします。
何度もすみません。一旦アンインストールして再度インストールしたら出来ました。
お騒がせしてすみませんでした。
鹿島さん、こんにちは。
ご訪問、ありがとうございます⭐︎
お返事遅くなってごめんなさい!!
ご自身で解決できたとのこと素晴らしいです。
私のサイトを参考にしてくださってありがとうございます^^
ありがとうございます!ちょうどインストールできなくて悩んでました!
NACKYの下克上物語さん、当ブログへのご訪問ありがとうございます^^
無事、Cocoonはインストールできましたでしょうか?
お役に立てたのなら嬉しいです(^^)
NACKYの下克上物語さんのサイトが素敵なものになりますように…★
わかりやすい解説、ありがとうございました
テーマをダウンロードしたのは初めてだったので、1つ1つ丁寧にやることができました。
40gsさん、こんにちは。
コメントありがとうございます^^
わかりやすいと言っていただけてとても嬉しいです。
初めてテーマをダウンロードする時はドキドキしますよね…
これから40gsさんのサイトが素敵なものになりますよう応援しています^^