
こんばんは、みやびです^^
前回の記事では、無料テンプレート(テーマ)【Cocoon】の背景を設定する方法を解説しました。
Cocoonは、カスタマイズがたくさんできるのですが、今回は「リスブロ」を運営されている斉藤コウさんのブログを参考にカスタマイズをしてみたので、そのご紹介をしたいと思います。
2019/06/15追記:以前はこの記事に載せたCSSで丸い検索窓になっていたのですが、ワードプレスのバージョンが変わったせいかいつの間にか四角い検索窓に戻っていました(T ^ T)
自分でも調べてみて、試したのですがどうもうまくいかず…
他の方のアドバイスを頂戴して、新しいCSSを試したところ元に戻りましたので、手順4に新しいCSSも記載しておきますね^^
検索窓をおしゃれにカスタマイズする方法

自分のブログをおしゃれにカスタマイズしたい!!
Cocoonのデフォルトの検索窓は四角いのですが、斉藤コウさんのブログの中に角を取って丸くするカスタマイズ方法の記事が載っていたので、そのままやってみました。
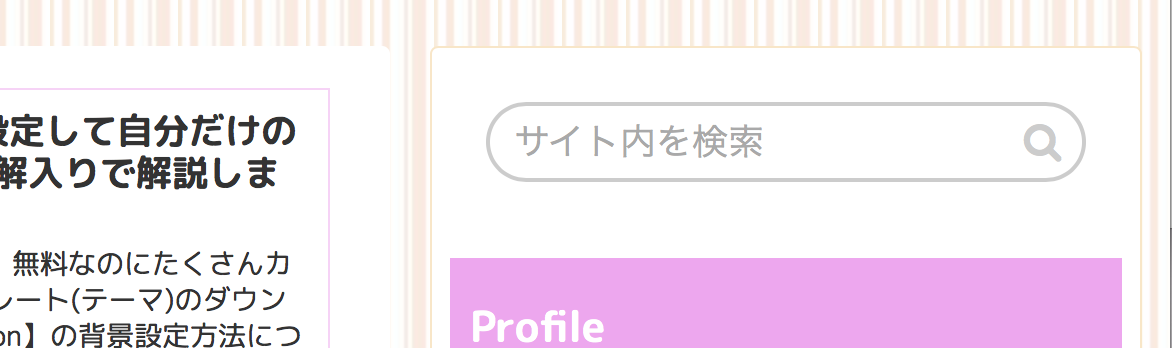
変更前の私のブログの検索窓はこんな感じでした↓↓

これを、斉藤コウさんのブログに記載のcssをコピペして角が取れた丸い検索窓に変更していきます。
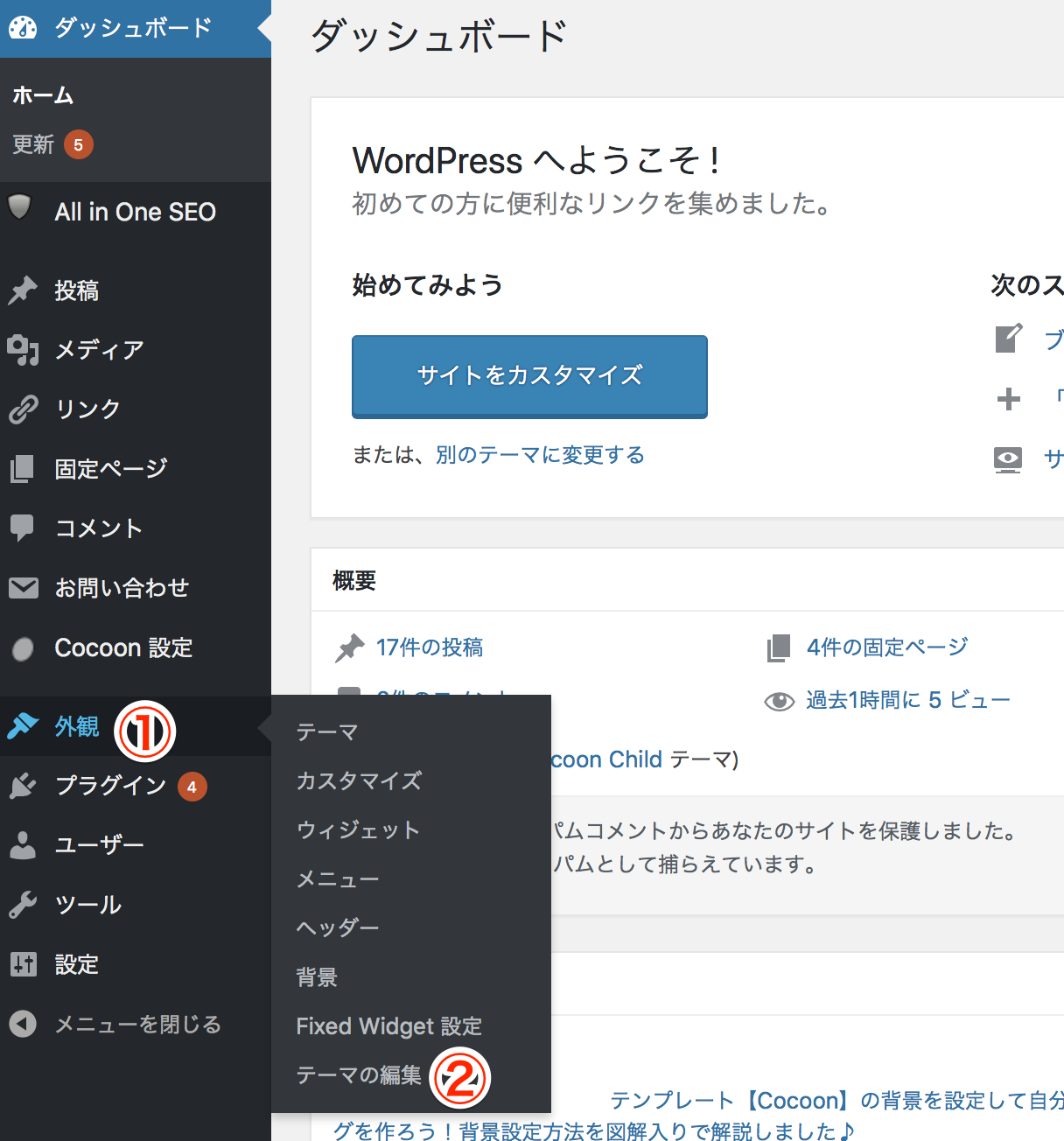
1.まず、ワードプレス(WordPress)の管理画面へログインします。

2.「外観」にカーソルを合わせて「テーマの編集」をクリック。

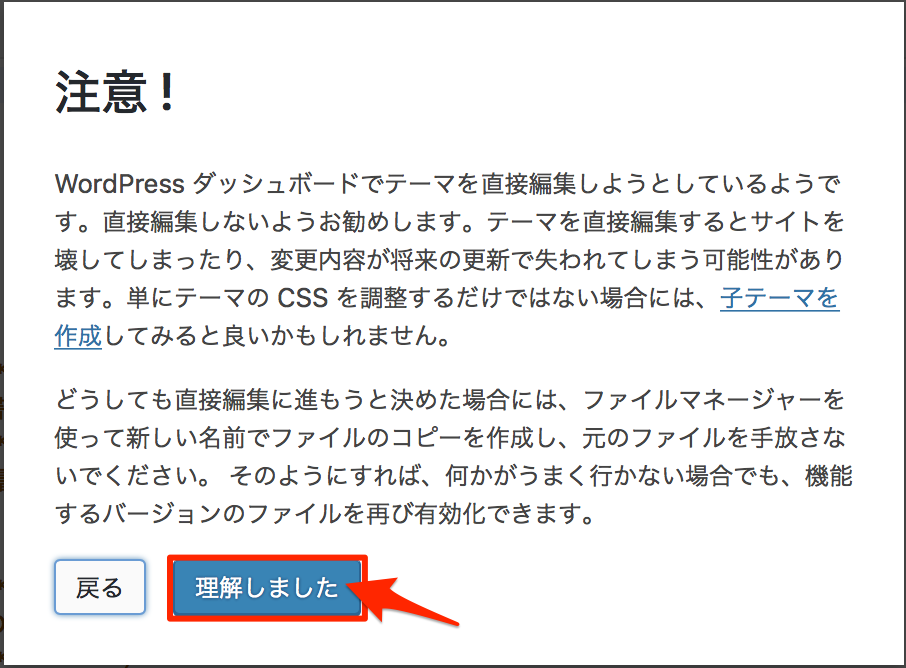
※もしも、下のような画面が表示されたら、「理解しました」をクリックして進んでください。

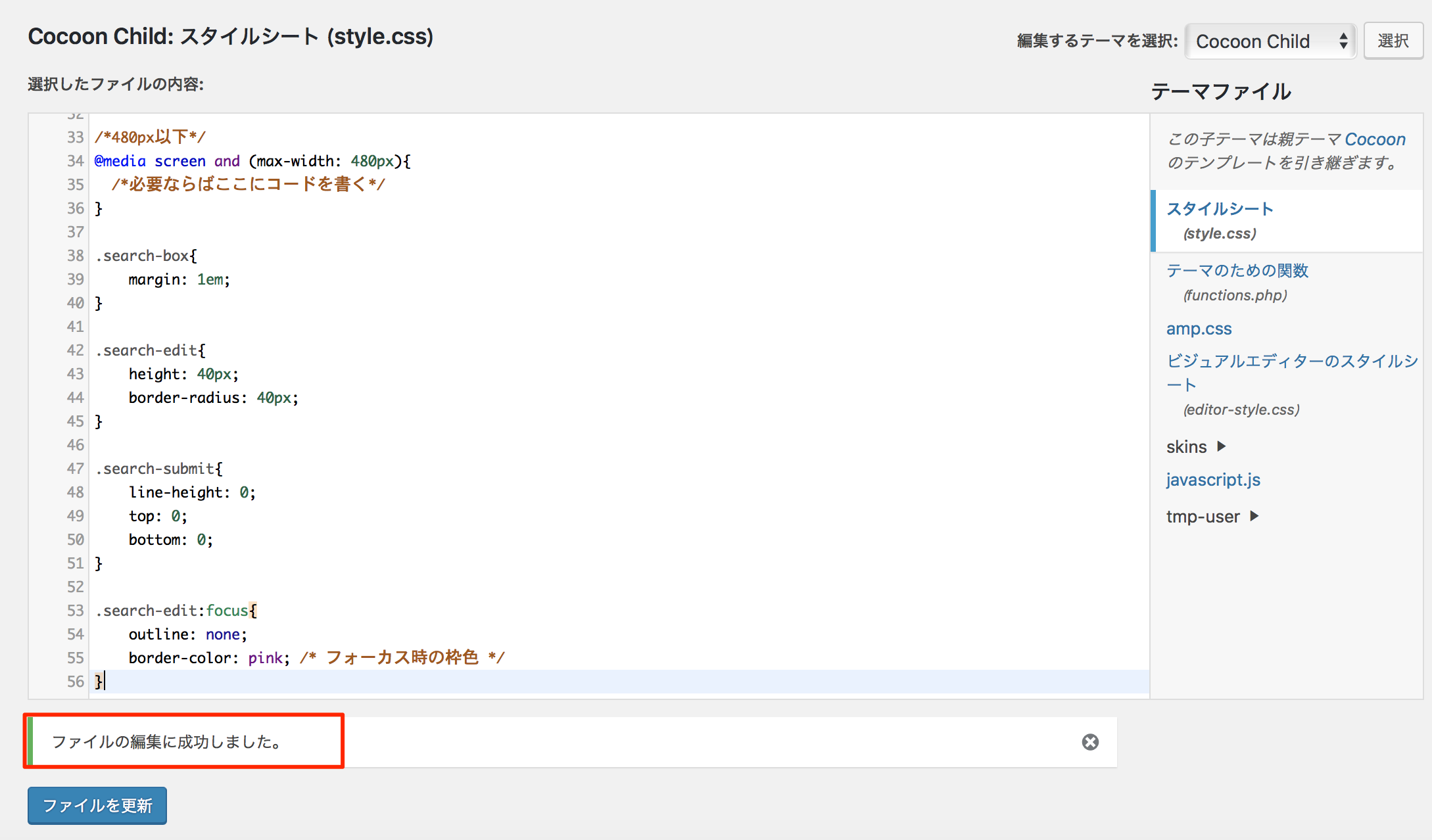
3. スタイルシート(style.css)になっていることを確認してください。

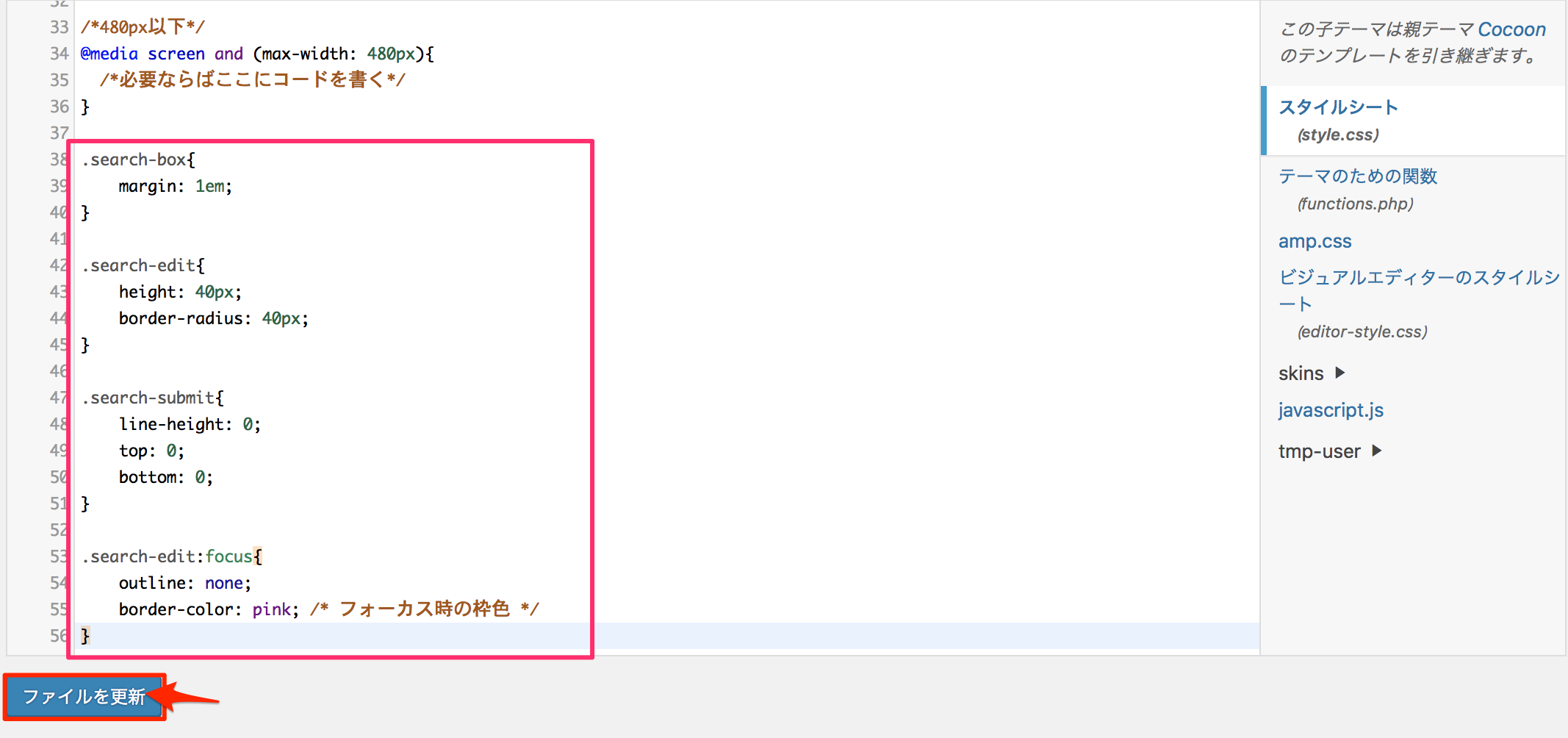
4.すでに入力されているcssの一番下にcssを追加します。
※このままコピペできます^^
こちらのCSSで試して丸い検索窓にならなかった方は、この下に新しいCSSを記載し
ますので、このCSSを入力したところを選択して、一旦削除してから下の新しいCSS
を貼り付けて試してみてください。
これは以前のもの↓
.search-box{margin: 1em;}.search-edit{height: 40px;border-radius: 40px;}.search-submit{line-height: 0;top: 0;bottom: 0;}.search-edit:focus{outline: none;border-color: pink; /* フォーカス時の枠色 */}
.search-box{
margin: 1em;
}
.search-edit, input[type="text"] {
height: 40px;
border-radius: 40px;
}
.search-submit{
line-height: 0;
/* top: 0; */
bottom: 0;
}
.search-edit:focus{
outline: none;
border-color: pink; /* フォーカス時の枠色 */
}




(border-color: pink; /* フォーカス時の枠色 */のところです)
終わりに
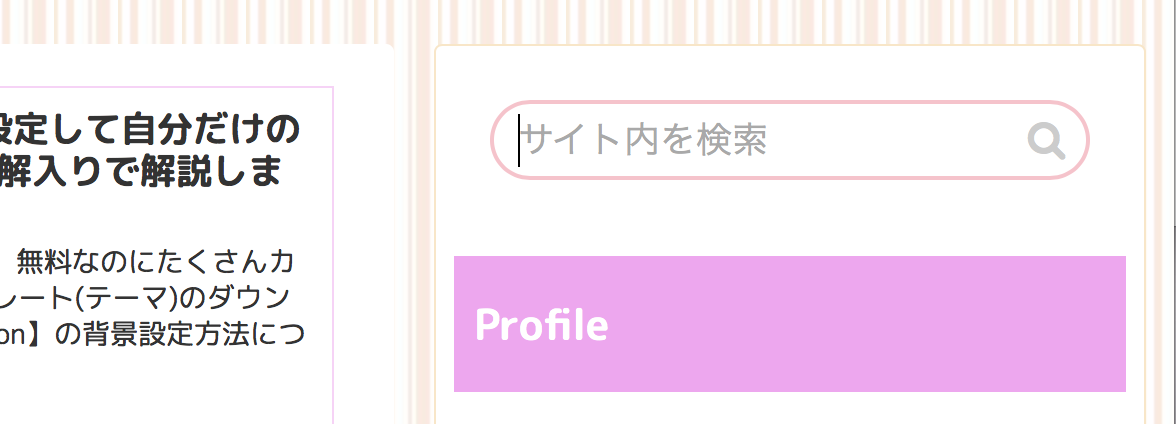
いかがですか?
cssをコピペして検索窓が四角から丸へ変わっただけでもブログの見た目がおしゃれになりましたよね!
他にもいいカスタマイズ方法がないか、現在模索中です。
すでに実装されている方のブログも参考にしつつ、おしゃれなカスタマイズができる構文(css)があったら記事にしていきたいと思います^^
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
あなたが不安に思っている事などなど
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ




コメント
こんにちは^^
検索窓、丸くするとかわいいですね!さっそくやってみます!ありがとうございました^^
メグさん、こんばんは。
コメントありがとうございます^^
検索窓が丸いだけで印象が随分と変わって可愛くなりますよね。
お役に立てたようで嬉しいです。
こちらこそ、ありがとうございます^^
お返事が遅くなってしまってごめんなさいね(><) これからも、お役に立てるような記事更新をして行きますね。