 こんばんは、みやびです^^
こんばんは、みやびです^^
今回は、私も使用している無料テーマ【Cocoon】で、WordPressブログの記事内に関連記事を表示させる方法や、表示させる関連記事の数の設定など、関連記事に関する設定方法について図解入りで解説します。
関連記事の表示⇄非表示、関連性の設定
1.ワードプレス(WordPress)にログインします。

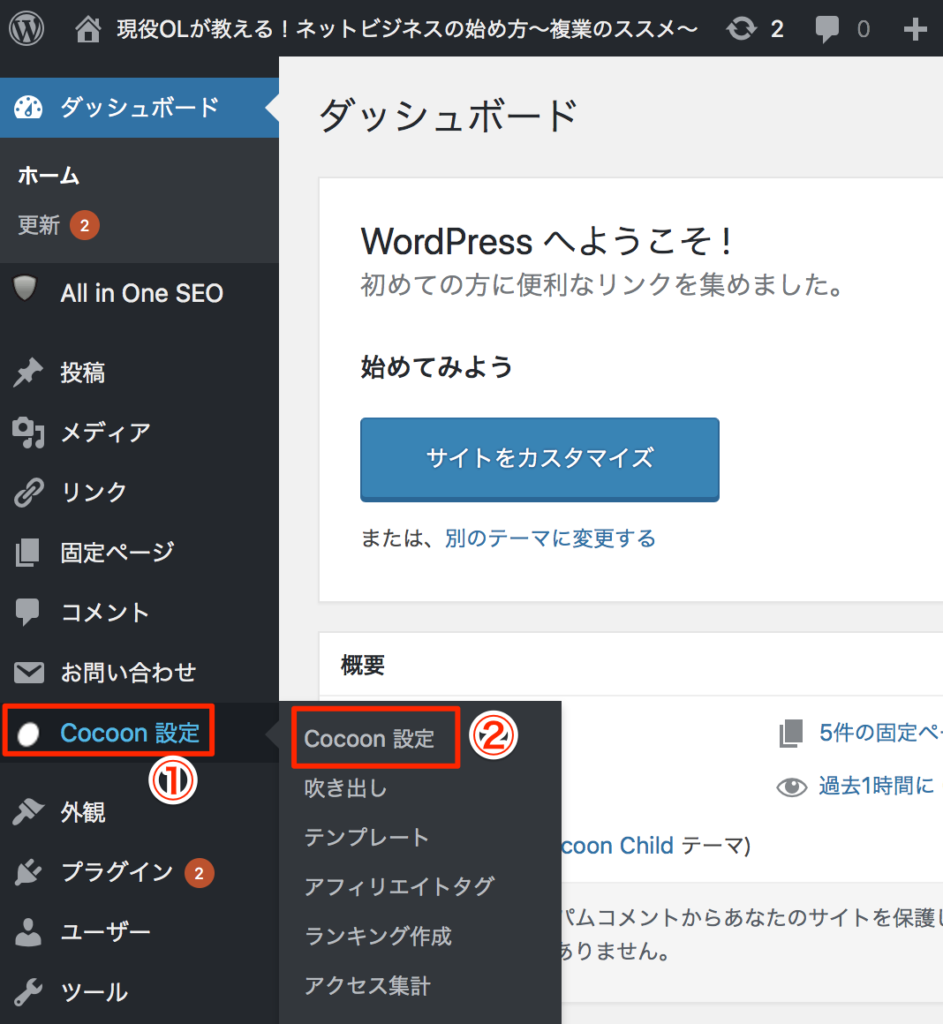
2.左側メニューの①Cocoon設定にカーソルを合わせて、②Cocoon設定をクリックします。

3.「投稿」タブをクリックします。

4.少し下にスクロールすると、「関連記事設定」という項目があります。
ここで関連記事に関する事を設定できます。
<表示>
関連記事を表示するにチェックを入れると、あなたのワードプレス(WordPress)ブログの記事の最後に関連記事が表示されます。
<関連性>
カテゴリー:あなたが書いた記事の中で同じカテゴリーに設定された記事が表示
タグ:あなたが書いた記事の中で同じタグが設定されている記事が表示

ちなみに、関連記事を表示するにチェックを入れて、関連性をカテゴリーにした場合はこんな感じ。
↓

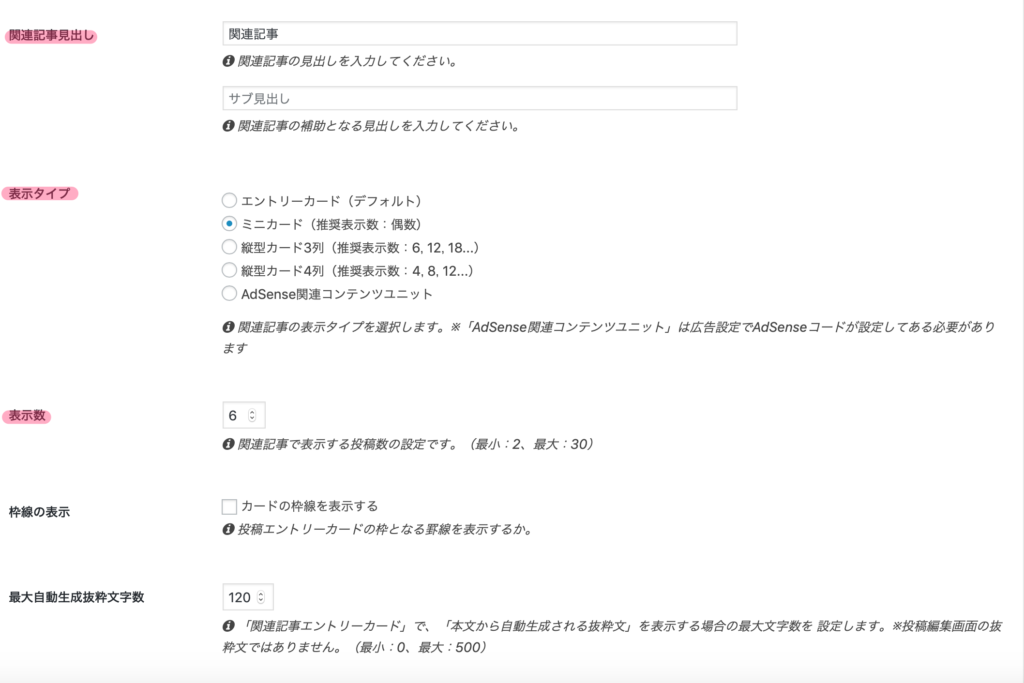
関連記事見出し・表示タイプ・表示数設定
1.次に関連記事の見出しを設定していきましょう。
関連記事見出し = 関連記事、合わせて読みたい記事 など
サブ見出し = こちらもお読みください など
※サブ見出しは何も入力しなくてもOKです^^
2.見出しができたら表示タイプを設定します。
初期設定(デフォルト)の状態では「エントリーカード」にチェックが入っているかと思いますが、ここはあなたの好みでチェックを入れてください^^
3.関連記事として表示させる数を設定します。
最小で2記事、最大で30記事まで表示させることができます。
手順2の表示タイプによってオススメの表示数は違いますので、お好きな数を設定してください。
ちなみに私は、表示タイプはミニカード、ミニカードでの表示数のオススメ表示数は偶数なので「6」を設定しています。

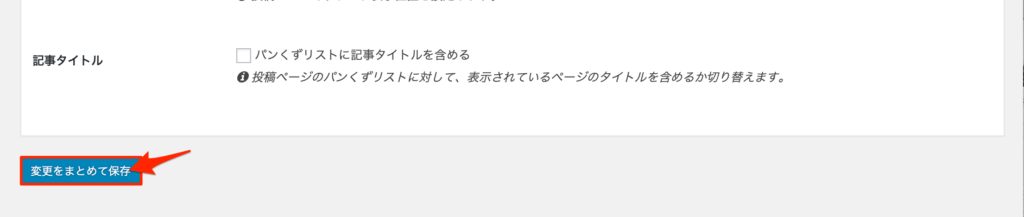
4.設定が完了したら、「変更をまとめて保存」をクリックします。

終わりに
いかがでしたか?
今回は、無料テーマCocoonでの関連記事の表示・非表示設定について解説しましたがご理解いただけたでしょうか。
関連記事の設定には通常ワードプレス(WordPress)のプラグインを用いることが多いですが、最近はプラグインなしでも表示できるような仕様に変わってきました。
Cocoonもその一つです^^しかも、簡単でわかりやすい!
関連記事の設定をしておくことで、あなたのブログを訪れてくれた読者さんが他の記事も見てくれる可能性が高まります。
他の記事も見てくれるということは、あなたのブログへの滞在時間が増えるということです♪
簡単に設定できますしいつでも変更できますので、ぜひあなたも気軽に設定して自分好みの表示にしてみてください。
それでは、今回はこの辺で。
最後までお読みいただきありがとうございました<(_ _*)>
PS.このブログに関するご感想・
ご質問・ご要望・あなたが不安に
思っている事等々宜しければ
メッセージ頂けると嬉しいです(*^ω^*)
勿論、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント