
こんばんは、みやびです^^
前回の記事では、あなたのブログを検索上位に表示させやすくしてくれるプラグイン「All in One SEO Pack」のインストールから設定方法までを解説しました。
今回は、あなたがブログに挿入した画像を自動で圧縮してくれるプラグイン、「EWWW Image Optimizer」の設定方法を解説したいと思います。
プラグインって何?
プラグインとは、ワードプレス(WordPress)の機能を拡張して(付け加えて)くれるプログラムのことです。
プラグインをインストールして機能を拡張させると、ワードプレス(WordPress)単体にはなかった機能が使えるようになります。
とても便利なものですが、ここで注意したいのがあまり沢山インストールしてしまうとブログの動きが重たくなってしまうのでインストールするプラグインは必要最低限にとどめておく必要があります。
EWWW Image Optimizerとは?
EWWW Image Optimizerとは、あなたのブログ(WordPress)にアップロードした画像を自動的に圧縮して、ブログの表示速度を早い状態で保つことができるプラグインです。
あなたのブログを訪れてくれた読者さんに分かりやすく、楽しく記事を読んでもらう為にも画像や写真はできるだけ入れたいですよね。
でも、記事数が増えてきて画像の数も増えてくると…
ブログ全体が重たくなってしまい表示速度が遅くなってしまうんです(><)
さらに、表示速度が遅いブログはYahoo!やGoogleといった検索エンジンからの評価も悪くなってしまい、何一ついい事はないです。
あなたのブログを訪れてくれた読者さんも中々表示がされないと、もどかしさや苛立ちを感じてしまいます。
私自身、表示が中々されないサイトでイラついてしまったことがあります(^◇^;)
あなたにもそんな経験ないですか?
あなたのブログを訪れてくれた読者さんにはそういった苛立ちを感じさせないように、出来るだけブログの表示速度は早く保ちたいですよね。
ブログの表示速度をなるべく早い状態で保ち、あなたのブログを訪れてくれた読者さんに快適に記事を読んでもらう為にも【EWWW Image Optimizer】を設定しておきましょう。
EWWW Image Optimizerのインストール方法
1.まず、ワードプレス(WordPress)の管理画面にログインします。

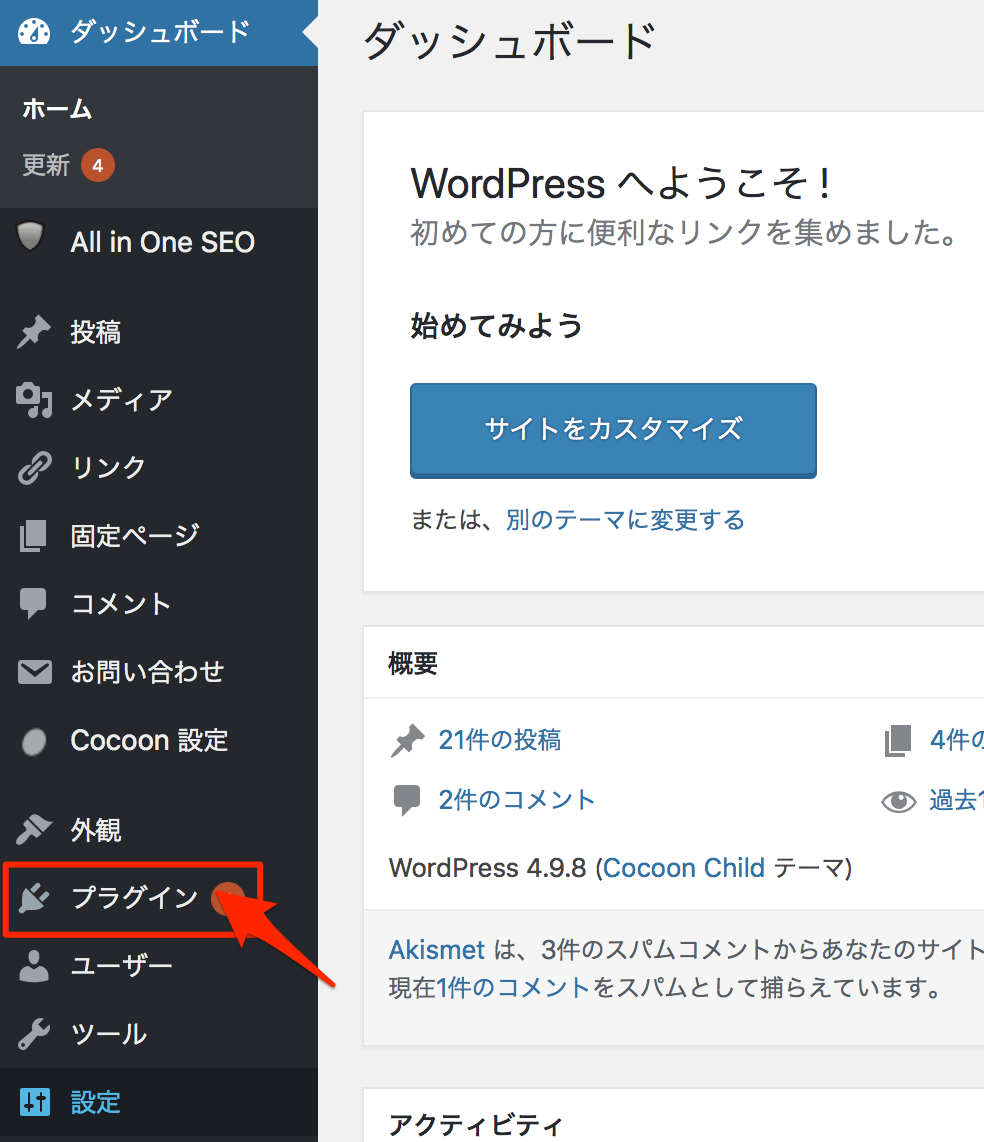
2.「プラグイン」をクリックします。

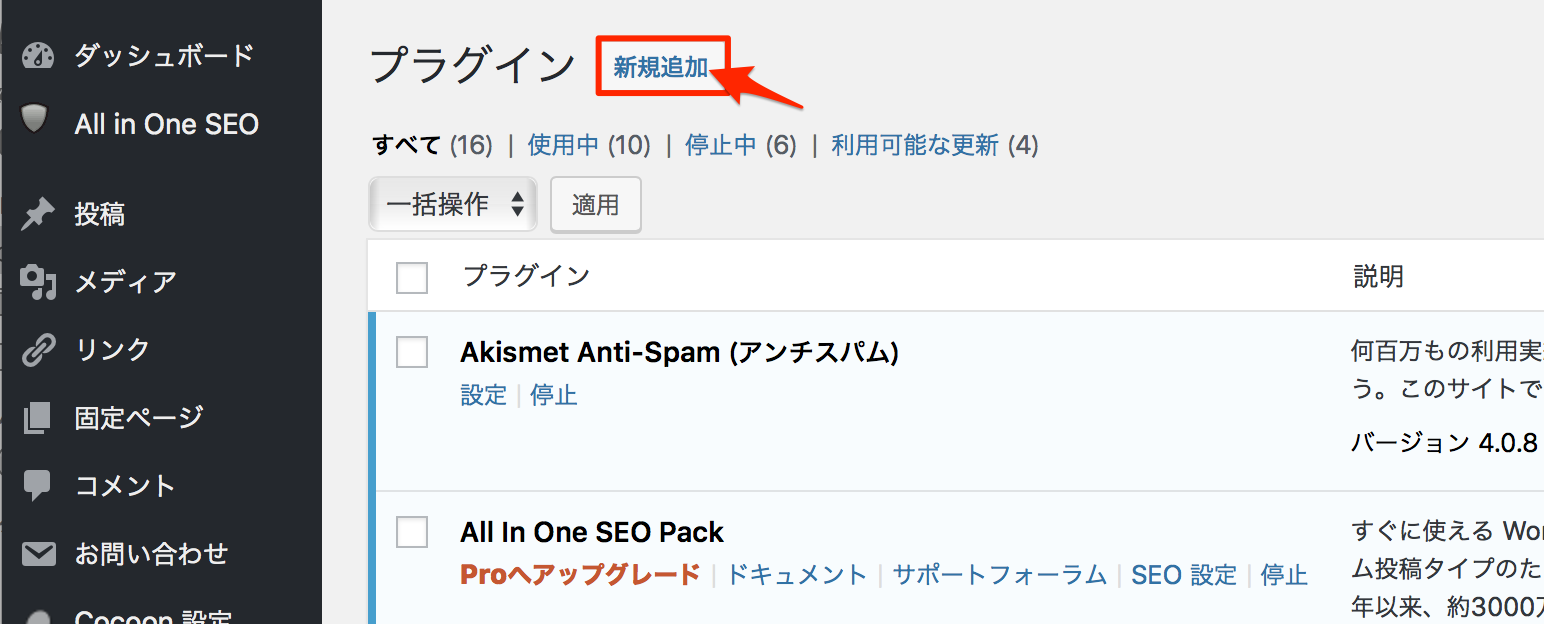
3.「新規追加」をクリックします。

4.検索窓に EWWW Image Optimizerと入力します。
※ピンク色の文字部分をコピペしてもらって大丈夫です^^
プラグイン名が長いので、「EWWW」だけの入力でもOKです。

↓
こんな感じになります。

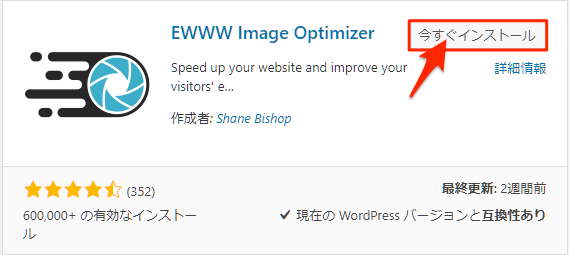
5.「今すぐインストール」をクリックします。

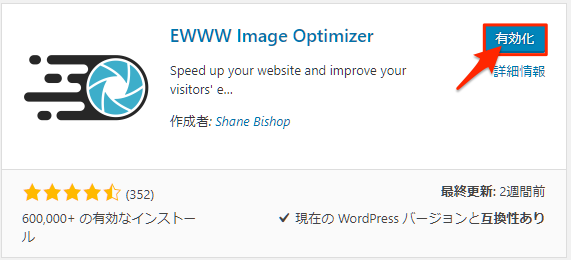
6.インストールが完了すると「今すぐインストール」から「有効化」へ表示が変わるので「有効化」をクリックします。

7.「プラグインを有効化しました」という表示が出たら完了です。

お疲れ様でした♪インストールはとても簡単でしたね!
次に、EWWW Image Optimizerの基本設定について図解入りで解説していきます。
EWWW Image Optimizerの基本設定
まずは、設定画面を表示させます。
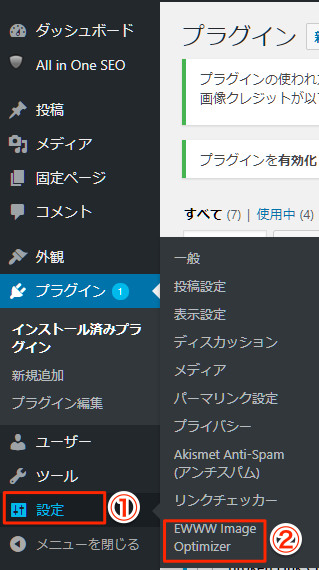
1.ワードプレス(WordPress)管理画面のダッシュボードの「設定」にカーソルを合わせて「EWWW Image Optimizer」をクリックします。

設定画面が表示されたでしょうか?
それでは、一つずつ見ていきましょう!
基本設定
基本設定では、「メタデータを削除」にチェックが入っているか確認してください。
※恐らく初期設定(デフォルト)でチェックが入っているはずです。
基本設定の中の他の項目は初期設定(デフォルト)のままで大丈夫なので、何もしなくてOKです。
※メタデータとは、データの詳細情報のことです。
写真や画像で言ったら撮影日や撮影場所、撮影者などの情報が詳細情報に当たります。

高度な設定
高度な設定は初期設定(デフォルト)のままでOKです。
次へ進みましょう♪

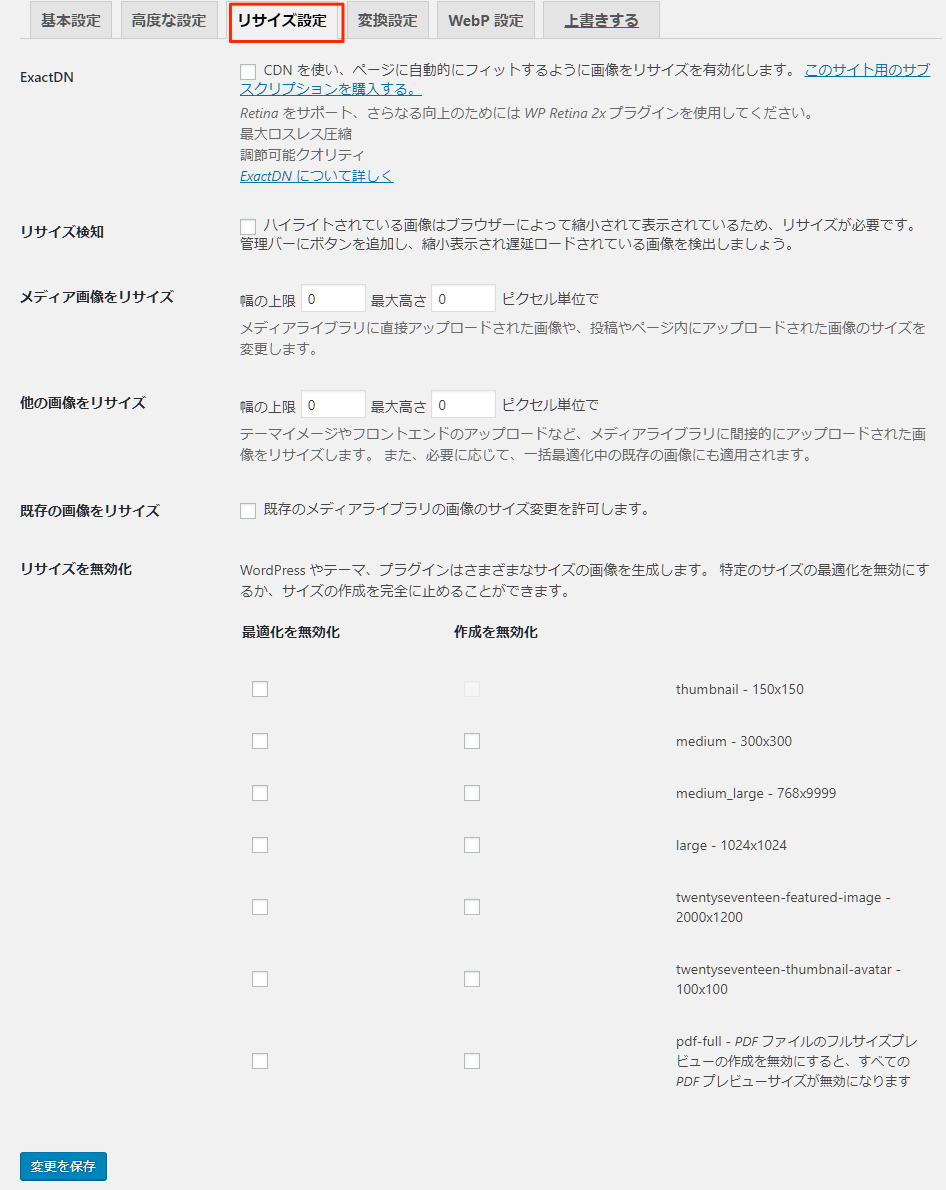
リサイズ設定
ここも、初期設定(デフォルト)のまま何もチェックがついてない状態でOKです。

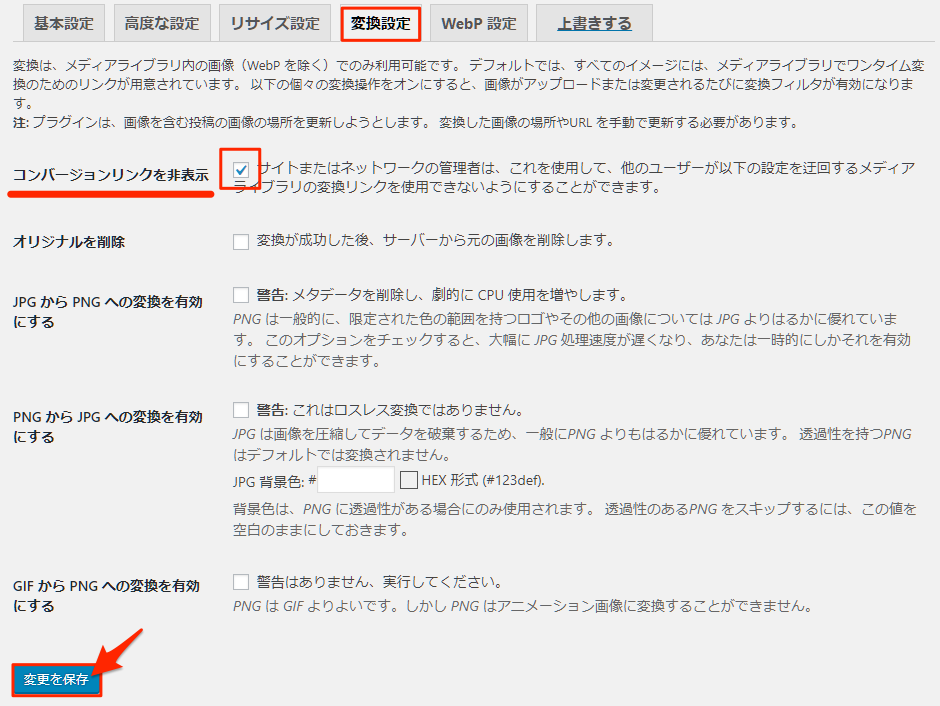
変換設定
変換設定では、「コンバージョンリンクを非表示」にチェックを入れてください。
※初期設定(デフォルト)ではどの項目にもチェックは入っていないと思います。

変換設定までを確認・設定できたら、「変更を保存」をクリックします。
…え、まだあるんだけど…と思いましたよね(^_^;)
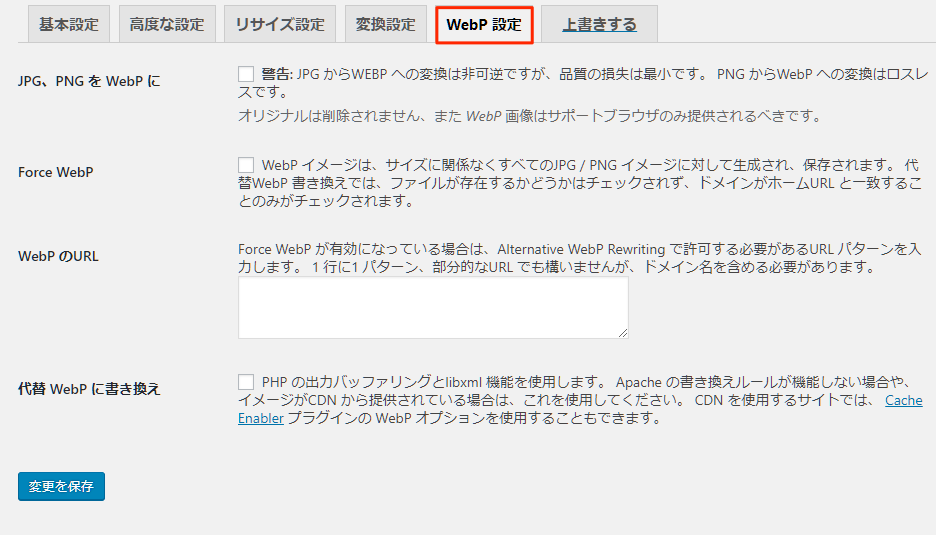
WebP設定
このWebP設定と、上書きするというところは初期設定(デフォルト)のままでOKです。
WebPとは、Googleが開発した静止画画像表示形式のことでウェッピーと読みます。
今はまだあまり普及していなくて、使えないブラウザの方が圧倒的に多いんです。
なので、何も設定する必要はありません。
今後、使えるブラウザが増えたら設定が必要になるかもしれないのでその時はまた記事にしますね!

さて、これでEWWW Image Optimizerのインストールと基本設定が完了しました。
ここからは、番外編。
既にアップロードした画像を圧縮する方法
あなたが、ワードプレス(WordPress)にブログ記事を書いていく前に EWWW Image Optimizerを導入していれば、アップロードされた画像は自動的に圧縮されるので問題ないのですが、もしも導入前に画像をアップロードしていたとしたら、その画像は圧縮されないので手動で圧縮する必要があります。
手動で圧縮する方法を図解入りで解説していきますね。
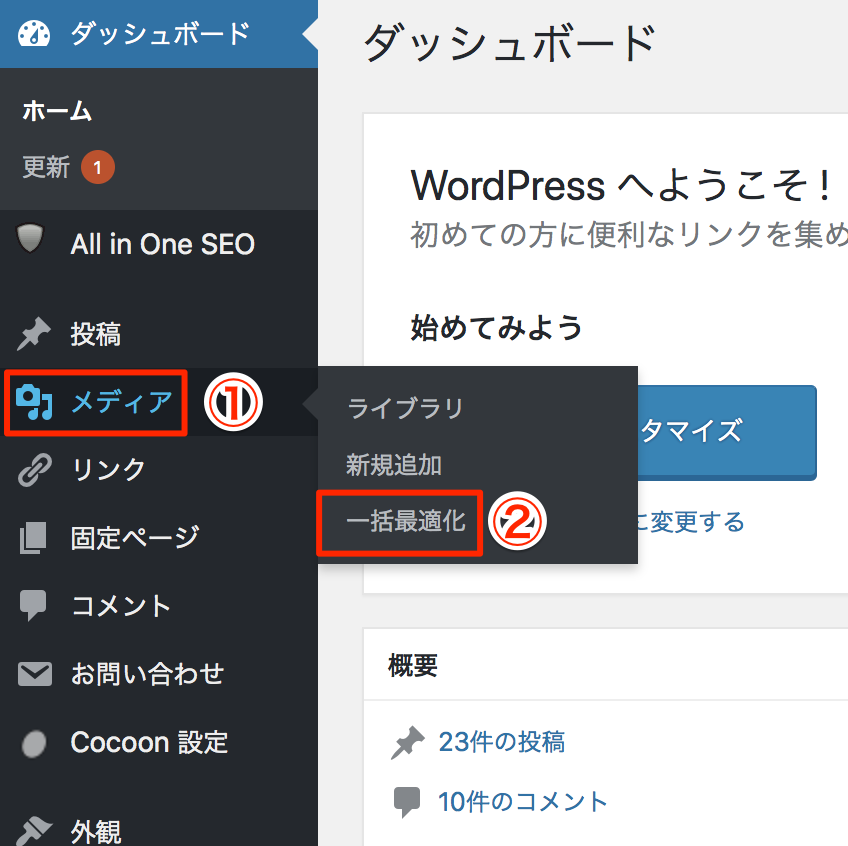
1.ワードプレス(WordPress)管理画面の「メディア」にカーソルを合わせて「一括最適化」をクリックします。

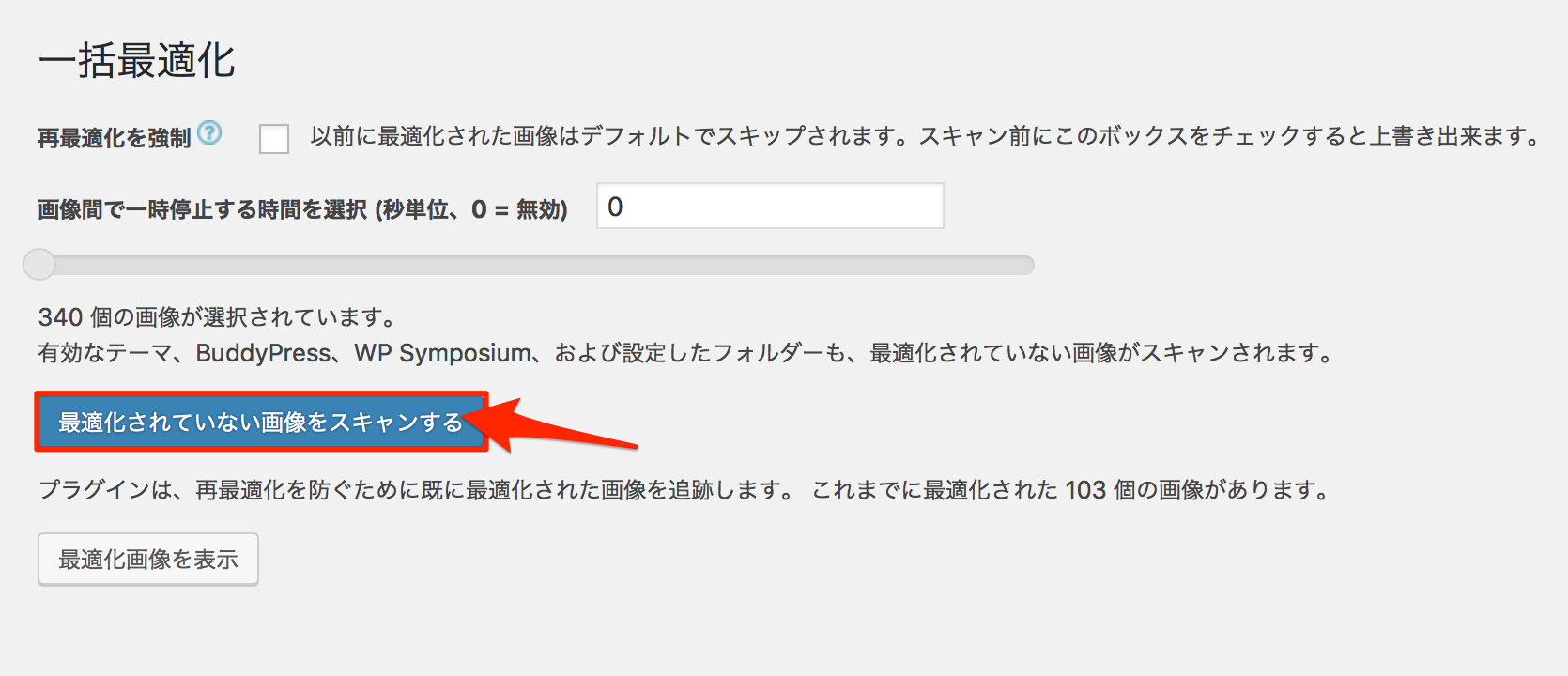
2.「最適化されていない画像をスキャンする」をクリックします。

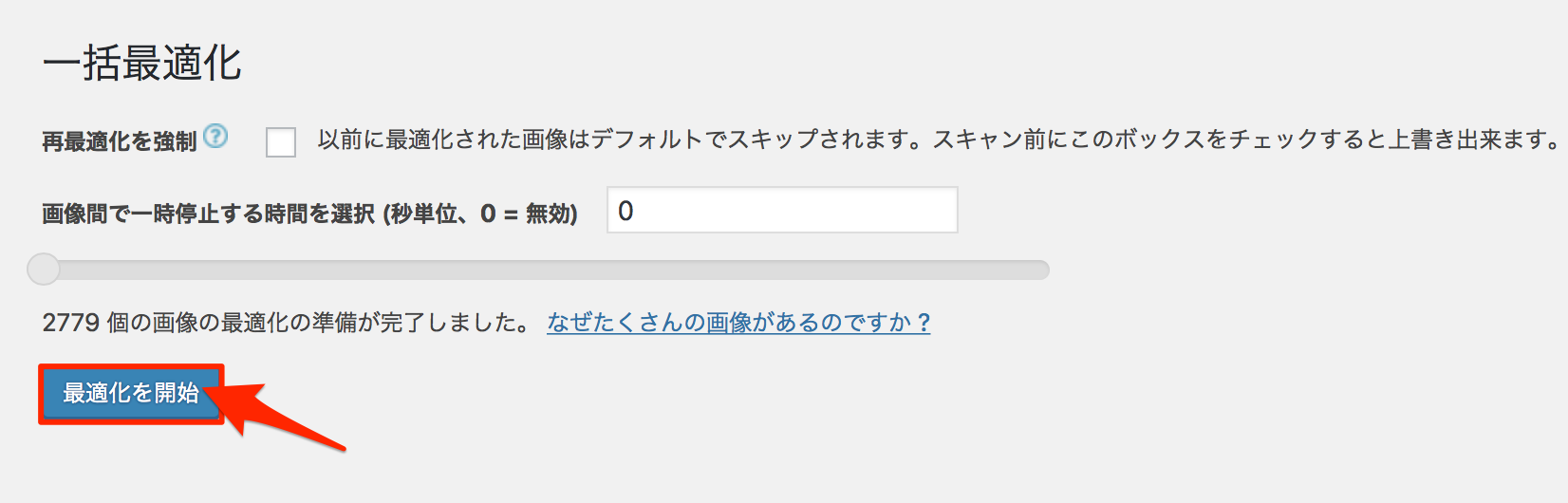
3.「最適化を開始」をクリックします。

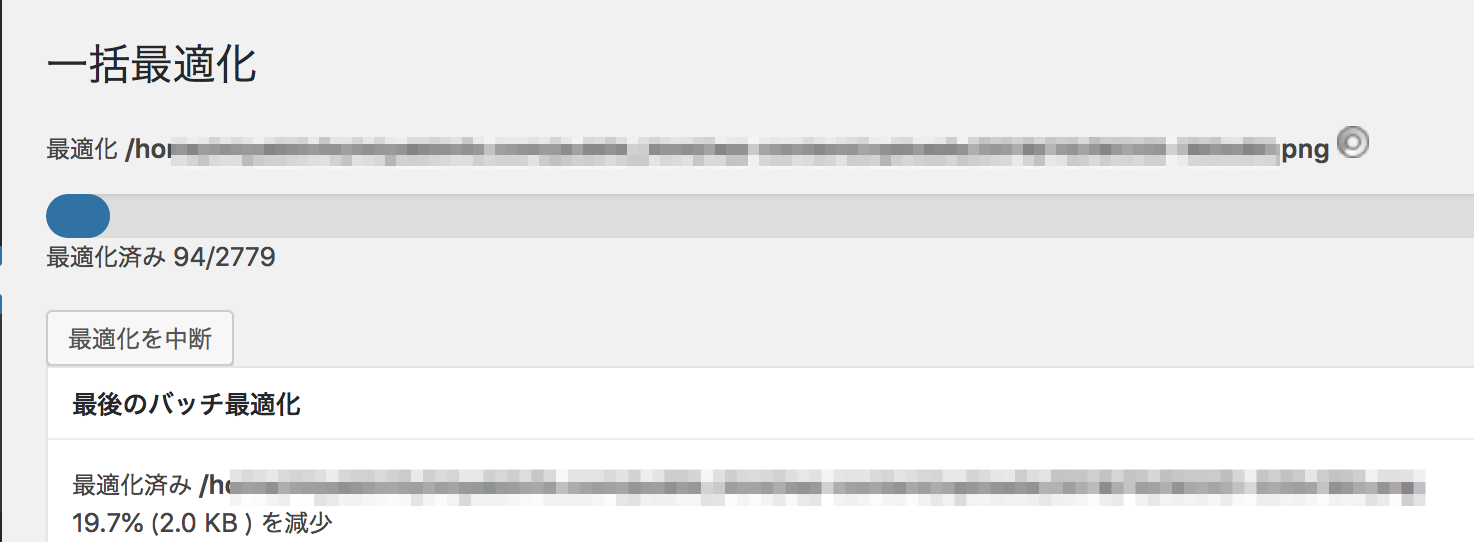
4.最適化が始まります。最適化されていない画像の数が多ければ多いほど時間がかかります。最適化が完了するまで待ちましょう。

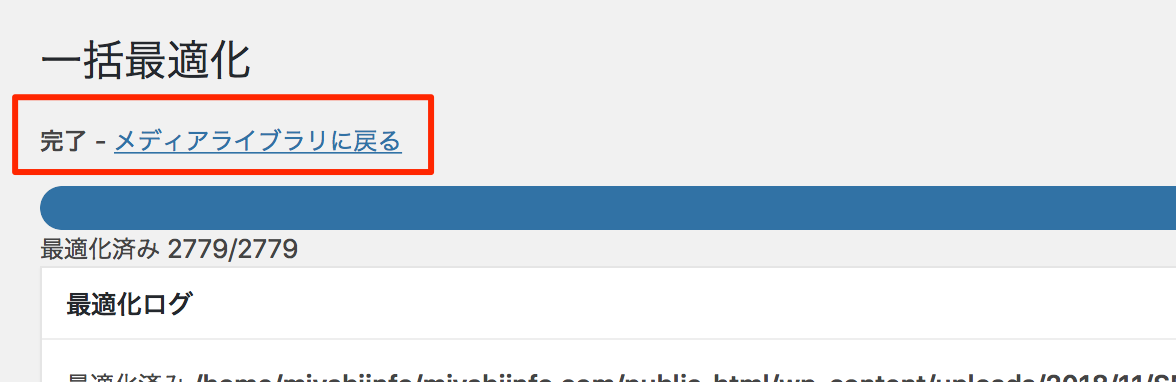
5.「完了」と表示されれば、全ての画像を圧縮できたことになります。
お疲れ様でした♪

ちなみに…
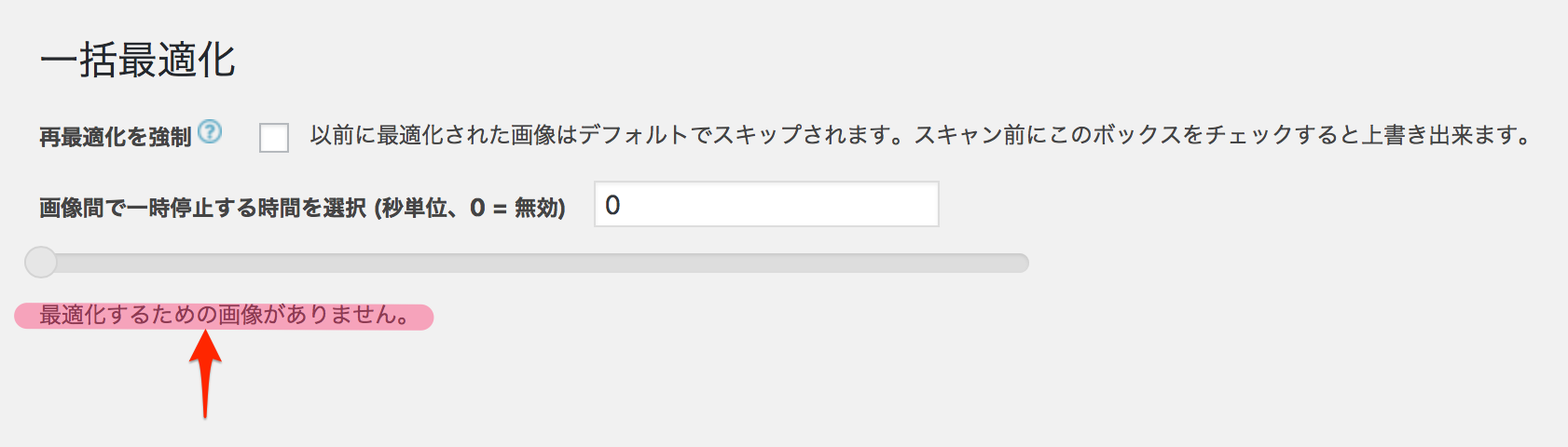
最適化する画像がない、又は全ての画像が既に最適化されている時は「最適化するための画像がありません」と表示されます。
この表示の時は、何もする必要はありません(^^)

圧縮されていない画像が多いとかなり時間がかかってしまったり、手間がかかるのでなるべくブログ記事を書く前の初期段階でEWWW Image Optimizer を設定しておきたいですね。
終わりに
いかがでしたでしょうか?
今回は、アップロードした画像を自動的に圧縮してくれるプラグイン「EWWW Image Optimizer」のインストール方法から基本設定、さらには手動で画像を圧縮する方法を解説しました。
このプラグインを設定しておくと、あなたのブログを訪れてくれた読者さんに記事の表示速度が遅くて不快な思いをさせることもないですし、Yahoo!やGoogleといった検索エンジンに悪い評価をつけられてしまう事もありませんので確実に設定しておきましょうね!
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
あなたが不安に思っている事などなど
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント