 こんにちは、みやびです^^
こんにちは、みやびです^^
前回の記事では、ワードプレス(WordPress)の記事中に目次を自動で表示してくれるプラグイン、「Table of Contents Plus」のインストール方法から設定方法までを解説しました。
今回は、ワードプレス(WordPress)で人気記事の表示をさせるプラグイン、「wordpress popular posts」のインストール方法から設定まで図解入りで解説したいと思います。
プラグインって何?
プラグインとは、ワードプレス(WordPress)の機能を拡張して(付け加えて)くれるプログラムのことです。
プラグインをインストールして機能を拡張させると、ワードプレス(WordPress)単体にはなかった機能が使えるようになります。
とても便利なものですが、ここで注意したいのがあまり沢山インストールしてしまうとブログの動きが重たくなってしまうので、インストールするプラグインは必要最低限にとどめておく必要があります。
wordpress popular postsってどんなプラグイン?
wordpress popular postsとは、ワードプレス(WordPress)ブログのサイドバーによく読まれている記事を表示してくれるプラグインです。
こんな風に表示されているものです。一度は目にしたことがあるのではないでしょうか?
↓ ↓ ↓

こういったものが設置されていることで、あなたのブログを訪れた読者さんは「この記事が人気なんだ!わたしも読んでみよう!」となりやすいですし、上の画像に表示されている記事は「たくさんの人に読まれている」=「その情報を必要としている人がいる」ということでもあります。
あなたが書いた記事をより多くの読者さんに読んでもらえるようにするためにも「wordpress popular posts」はぜひ導入したいプラグインですね^^
wordpress popular postsのインストール方法
1.ワードプレス(WordPress)の管理画面にログインします。

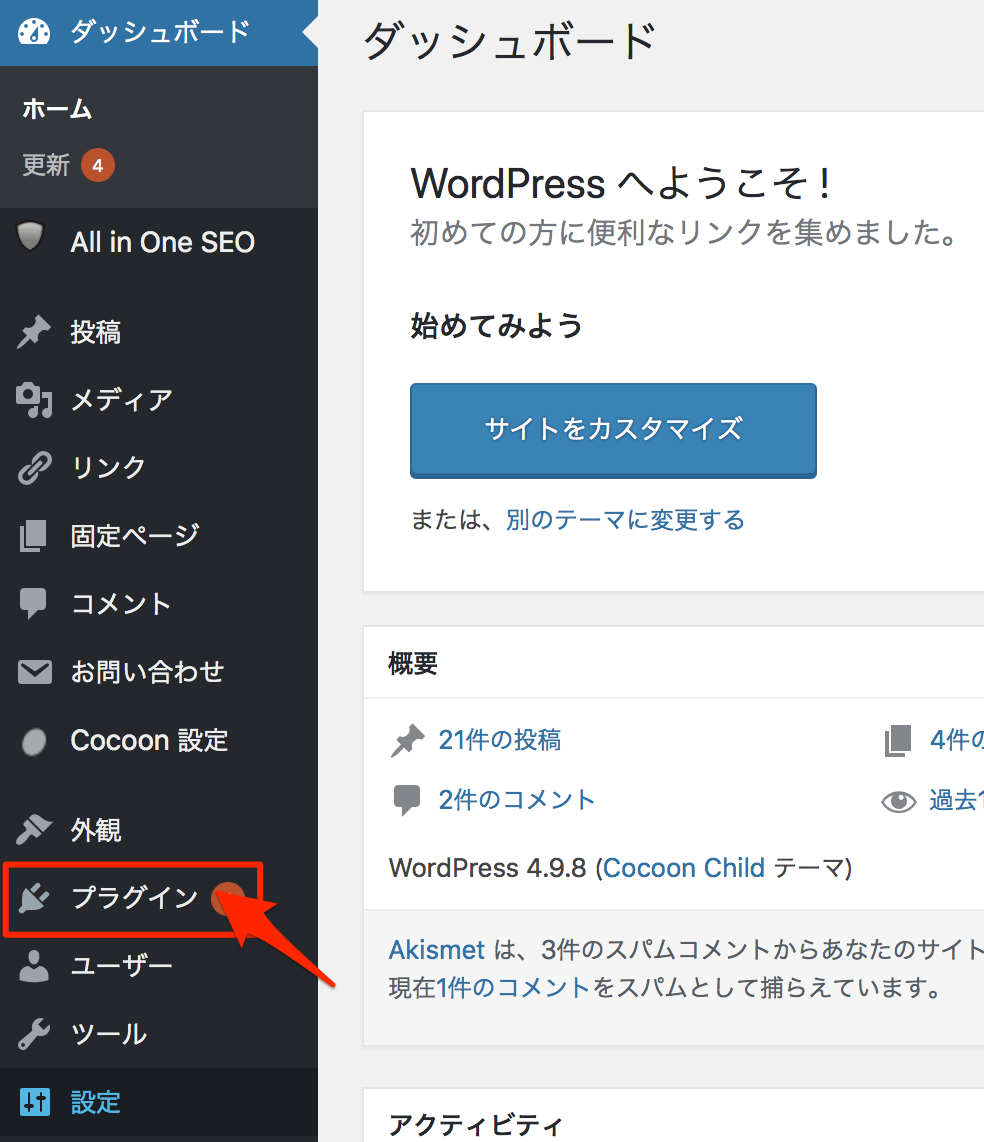
2.「プラグイン」をクリックします。

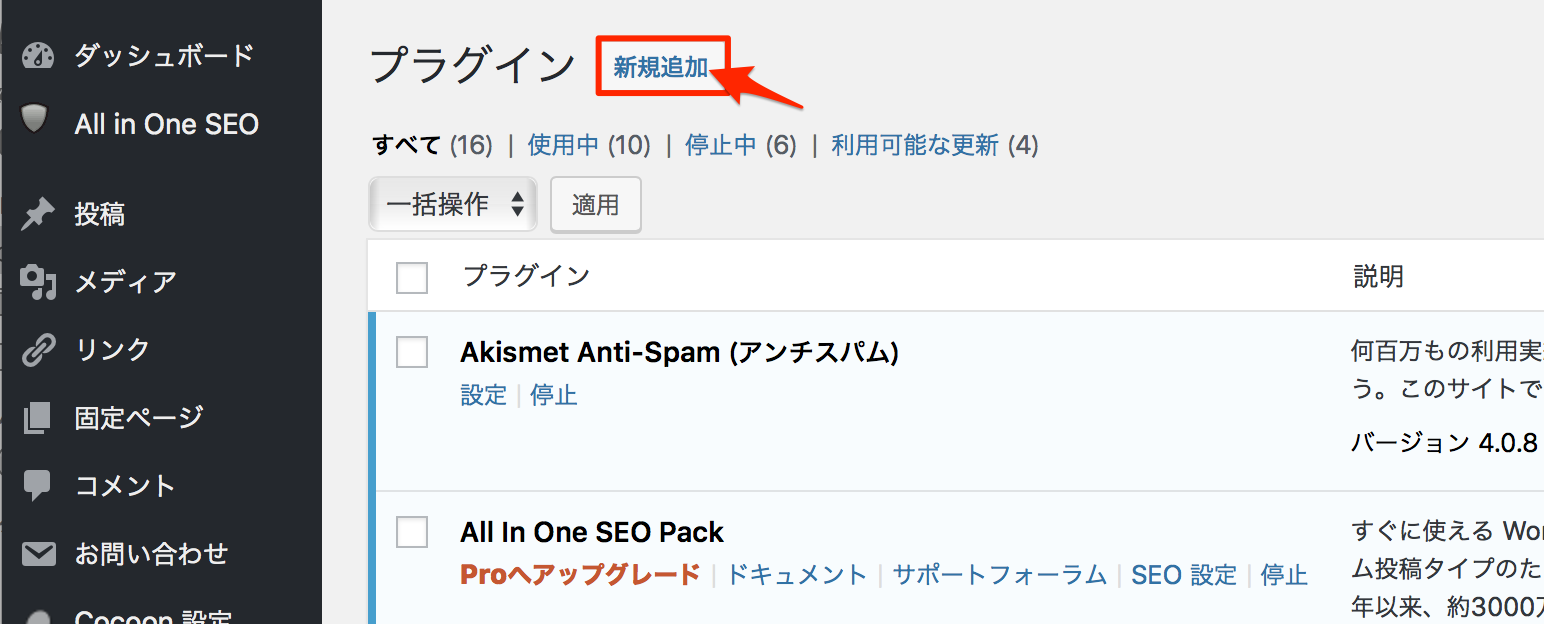
3.「新規追加」をクリックします。

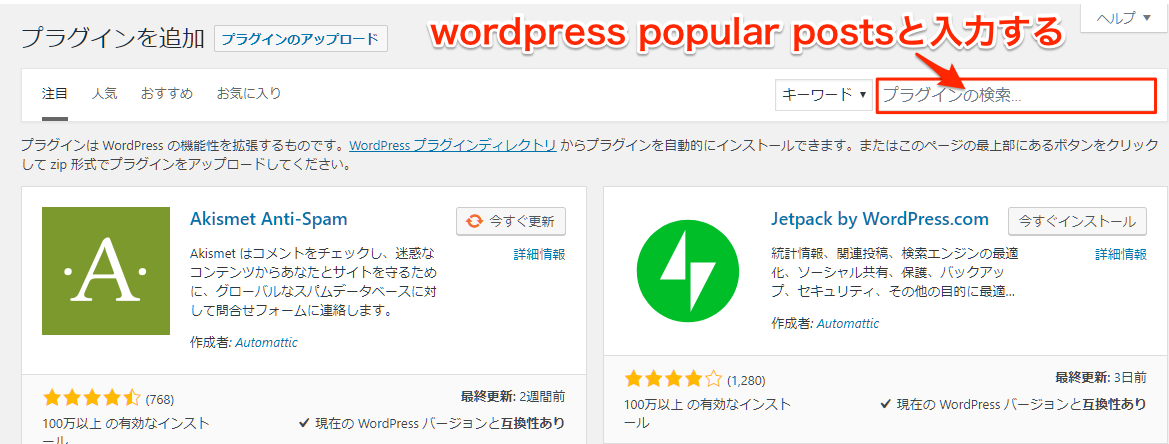
4.検索窓に wordpress popular posts と入力します。
※ピンク色の文字部分をコピペしてもらっても大丈夫です^^

↓
こんな感じ

入力出来たら(コピペ出来たら)エンターキーを押下します。
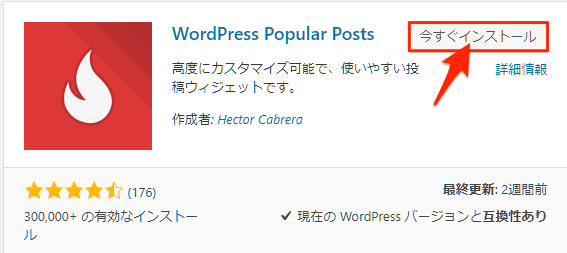
5.「今すぐインストール」をクリックします。

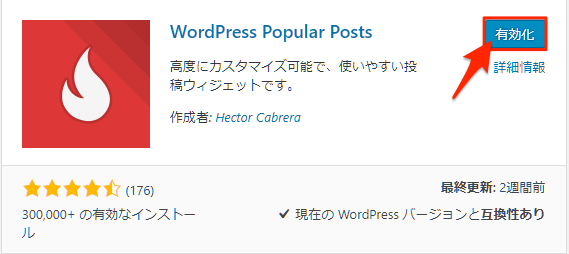
6.インストールが完了すると、「今すぐインストール」から「有効化」へと表示が変わるので「有効化」をクリックします。

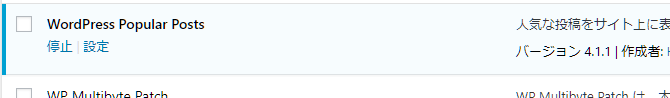
7.インストール済みプラグイン一覧に wordpress popular posts が表示されたら完了です。

お疲れ様でした!インスールと有効化は簡単でしたね♪
次に、設定方法を解説していきますでやってみましょう!
wordpress popular postsの設定方法
まずは、設定画面を表示させます。
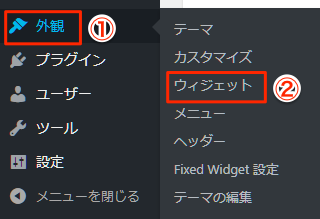
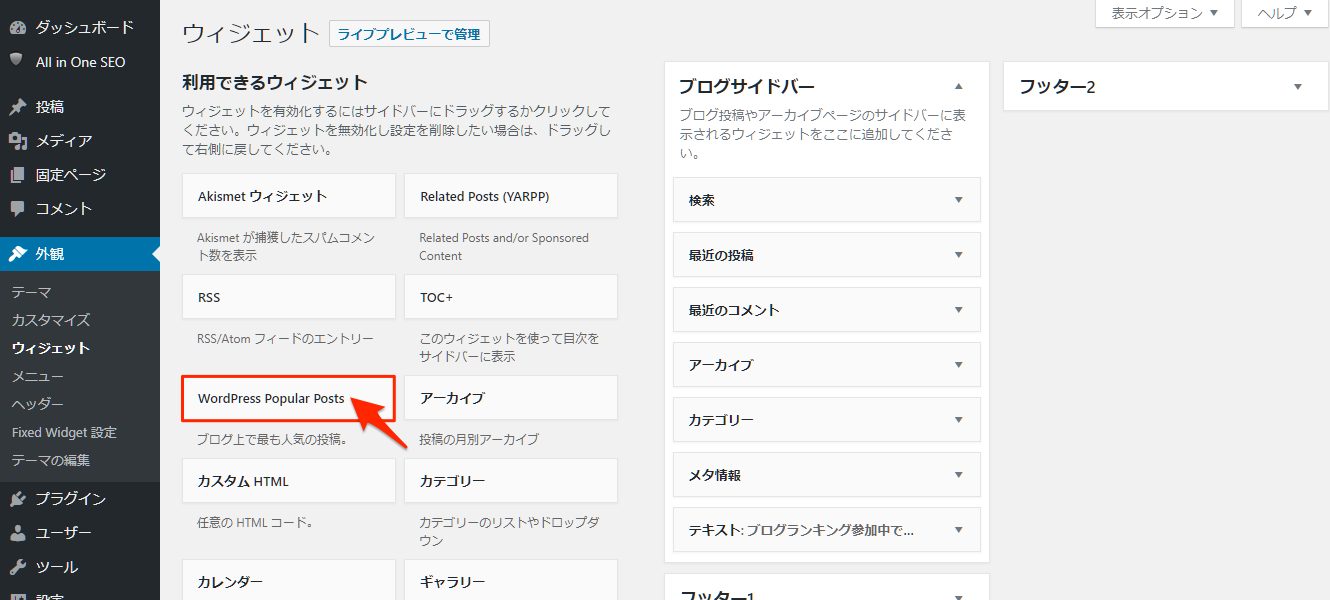
1.ワードプレス(WordPress)管理画面の「外観」にカーソルを合わせて「ウィジェット」をクリックします。

2.「wordpress popular posts」と書かれているところがあるので、クリックします。
※表示されている場所は、お使いのテンプレートによって違いがあるようですのでウィジェット画面の中から探してくださいね。

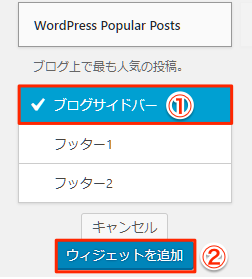
3. ①ブログサイドバー にチェックが入っているか を確認して、②ウィジェットを追加 をクリックします。

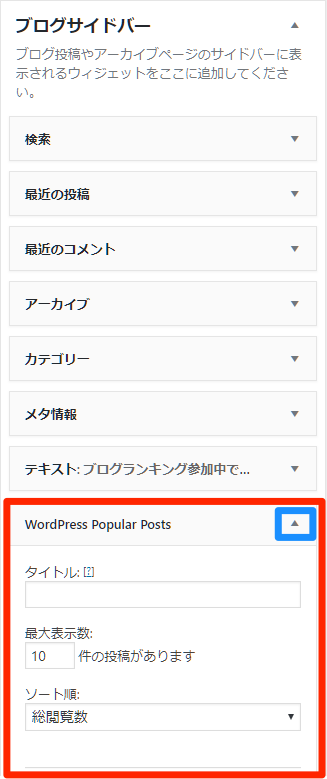
4.赤い枠で囲った設定画面が表示されるので一つずつ見ていきます。
※もしも表示されなかったら、青く囲った▲の部分をクリックして表示させてください。

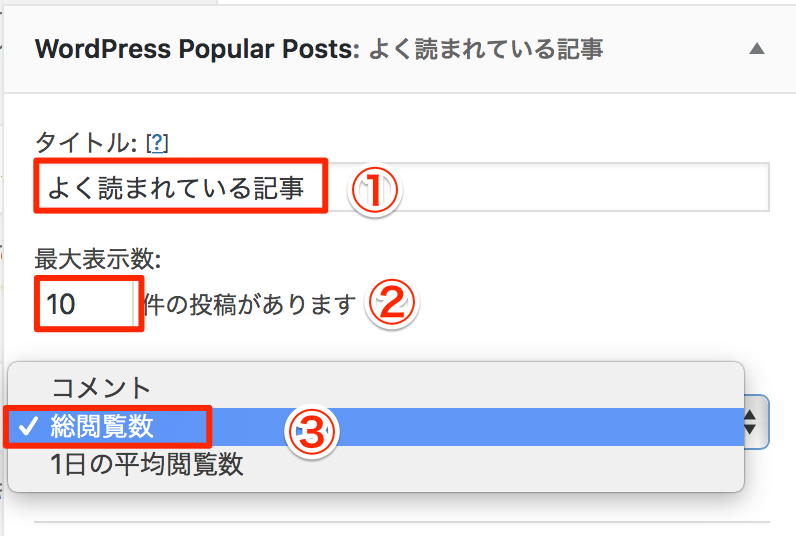
拡大した画像が下のものになります。

①タイトル
サイドバーに表示されるタイトルのことです。
【よく読まれている記事】【人気の記事】などと入力します。
ここでは、【よく読まれている記事】と入力しています^^
②最大表示数
表示させたい人気の記事の数を入力します。
③ソート順
人気記事のカウント方法をコメント・総閲覧数・1日の平均閲覧数から選択します。
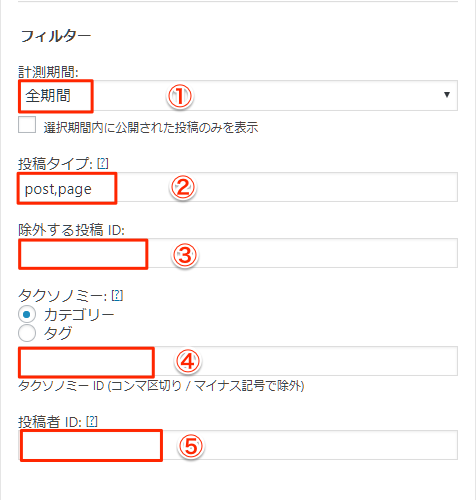
5.下にスクロールすると、「フィルター」の設定画面が出てきます。
一つずつ、見ていきましょう。

①計測期間
人気記事の統計期間を過去24時間・過去7日間・過去30日間・全期間・カスタムの中から選択します。
②投稿タイプ
人気記事として表示させる投稿のタイプを設定します。
post = 投稿記事
page = 固定ページ
③除外する投稿ID
人気記事として表示させたくない記事がある場合は、ここにその記事IDを記載します。複数の記事がある場合は記事IDと記事IDを半角カンマで区切って入力します。
※記事IDの確認方法は後述します。
④タクソノミー
特定のカテゴリの記事のみを表示させたい場合は、ここにそのカテゴリーIDを記載します。複数のカテゴリがある場合はカテゴリーIDとカテゴリーIDを半角カンマで区切って入力します。
※カテゴリーIDの確認方法は後述します。
⑤投稿者ID
人気記事の投稿者を指定できます。ここは空欄でもOKです^^
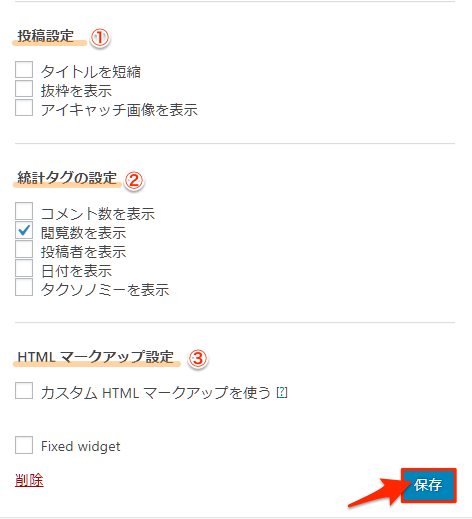
6.更に下にスクロールすると、下記のような画面が出てきます。
一つずつ、みていきましょう。

①投稿設定
タイトルを短縮 = 人気記事の記事タイトルの文字数を設定できます。
抜粋を表示 = 抜粋した記事を表示できます。
アイキャッチ画像を表示 = アイキャッチ画像を表示できます。
②統計タグの設定
コメント数を表示 = その名の通り、「コメントの数」を表示できます。
閲覧数を表示 = ページビュー(PV)数を表示できます。
投稿者を表示 = 投稿者を表示できます。
日付を表示 = 投稿日を表示できます。
タクソノミーを表示 = 統計タグの分類を表示することができます。
③HTMLマークアップ設定
この設定は、上級者向けのものなので何もしなくてOKです。
ここまでの設定を全て終えたら、「保存」をクリックします。
記事IDの確認方法(Macの場合)
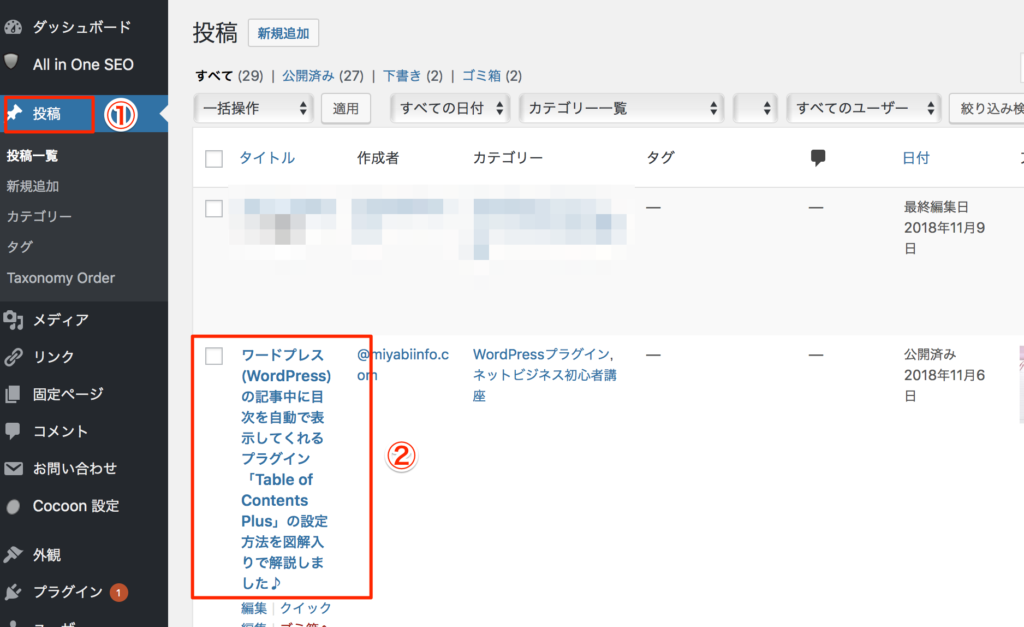
1.①ワードプレス(WordPress)の「投稿」または「固定ページ」をクリックして、自分が書いた記事一覧を表示させます。
②次に、記事IDを調べたい記事のタイトルをクリックします。

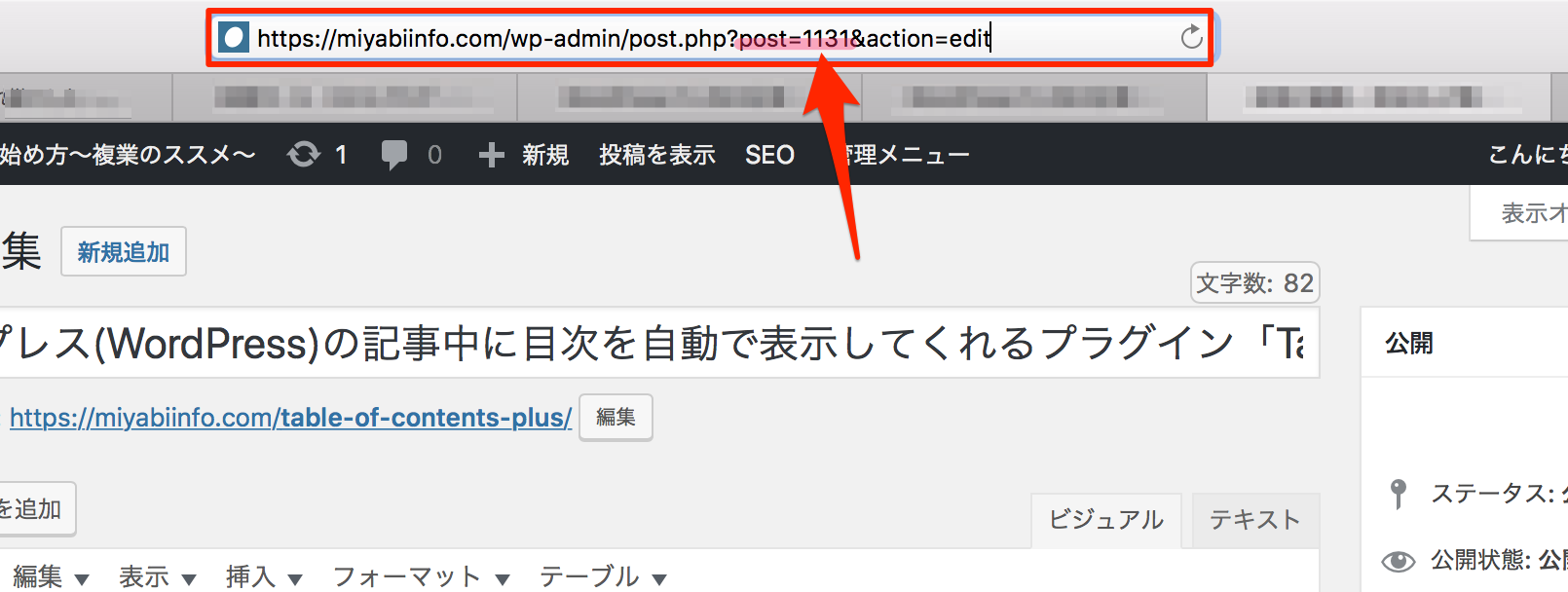
2.自分のブログのURL部分をクリックします。

3.すると、この画像のようなURLが出現します。この中の「post=1131」と書いてある数字部分が記事IDとなります。
この場合は「1131」が該当しますね^^

記事IDの確認方法(Windowsの場合)
Windows PCの場合は、Mac PCの場合よりも調べ方が簡単ですが、画像の用意が無い為、文字だけでご了承願いますm(_ _)m
ご不明点があれば、何なりとコメントやメッセージくださいね^^
それでは、解説していきます。
1.ワードプレス(WordPress)管理画面の「投稿」または「固定ページ」をクリックして画面を表示させます。
2.記事IDを調べたい記事のタイトル部分にカーソルを合わせます。
※カーソルを合わせるだけでクリックはしません。
3.すると、画面下の方に記事のURL=https://〜〜〜が表示されると思います。
そのURLの中のpost=○○という数字部分が記事IDとなります。
カテゴリーIDの確認方法(Macの場合)
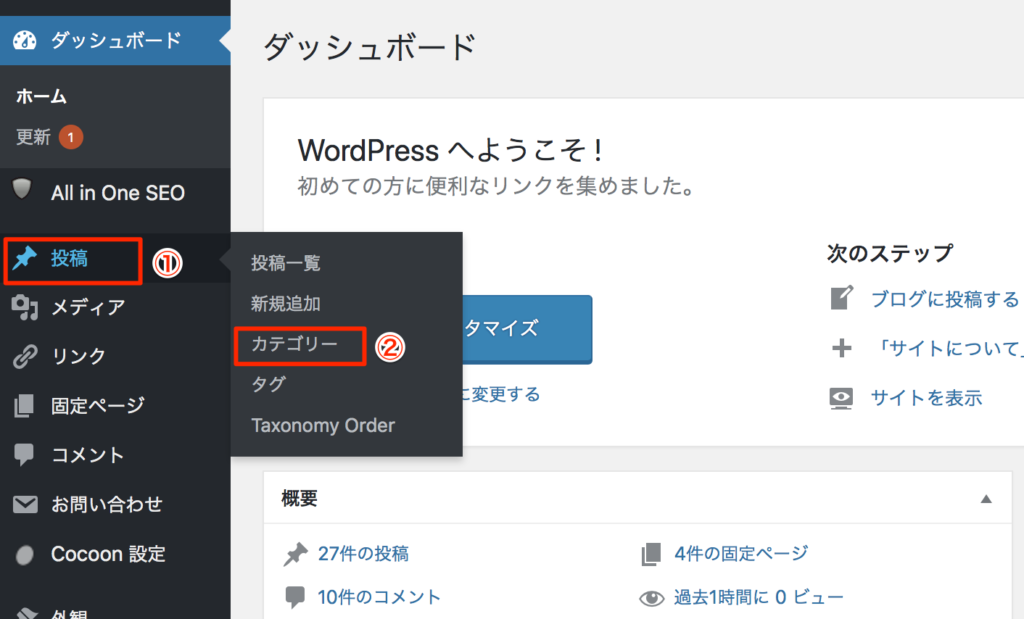
1.ワードプレス(WordPress)の管理画面から「投稿」にカーソルを合わせて「カテゴリー」をクリックします。

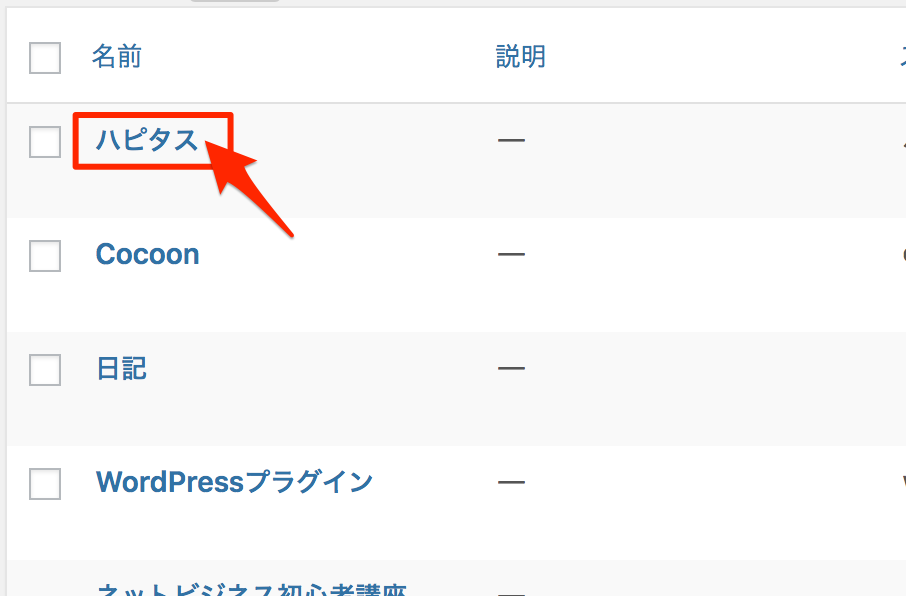
2.カテゴリー設定画面が表示されるので、カテゴリーIDを調べたいカテゴリー名をクリックします。

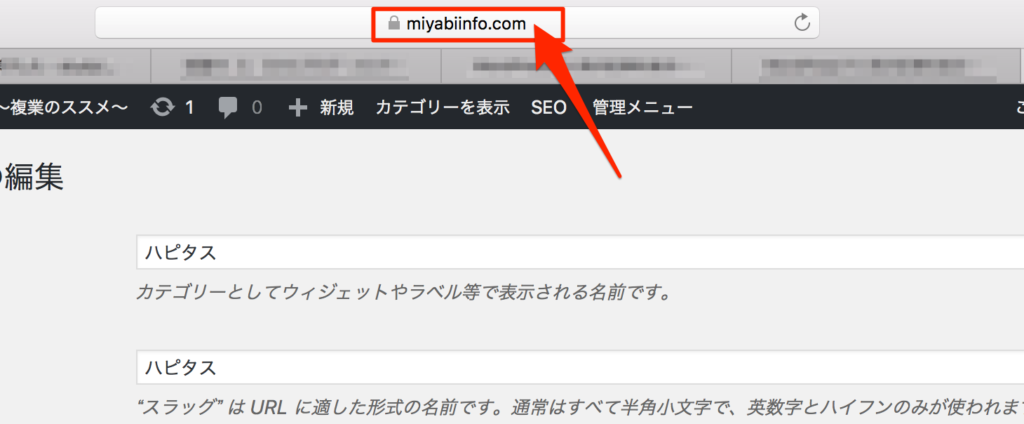
3.自分のブログのURL部分をクリックします。

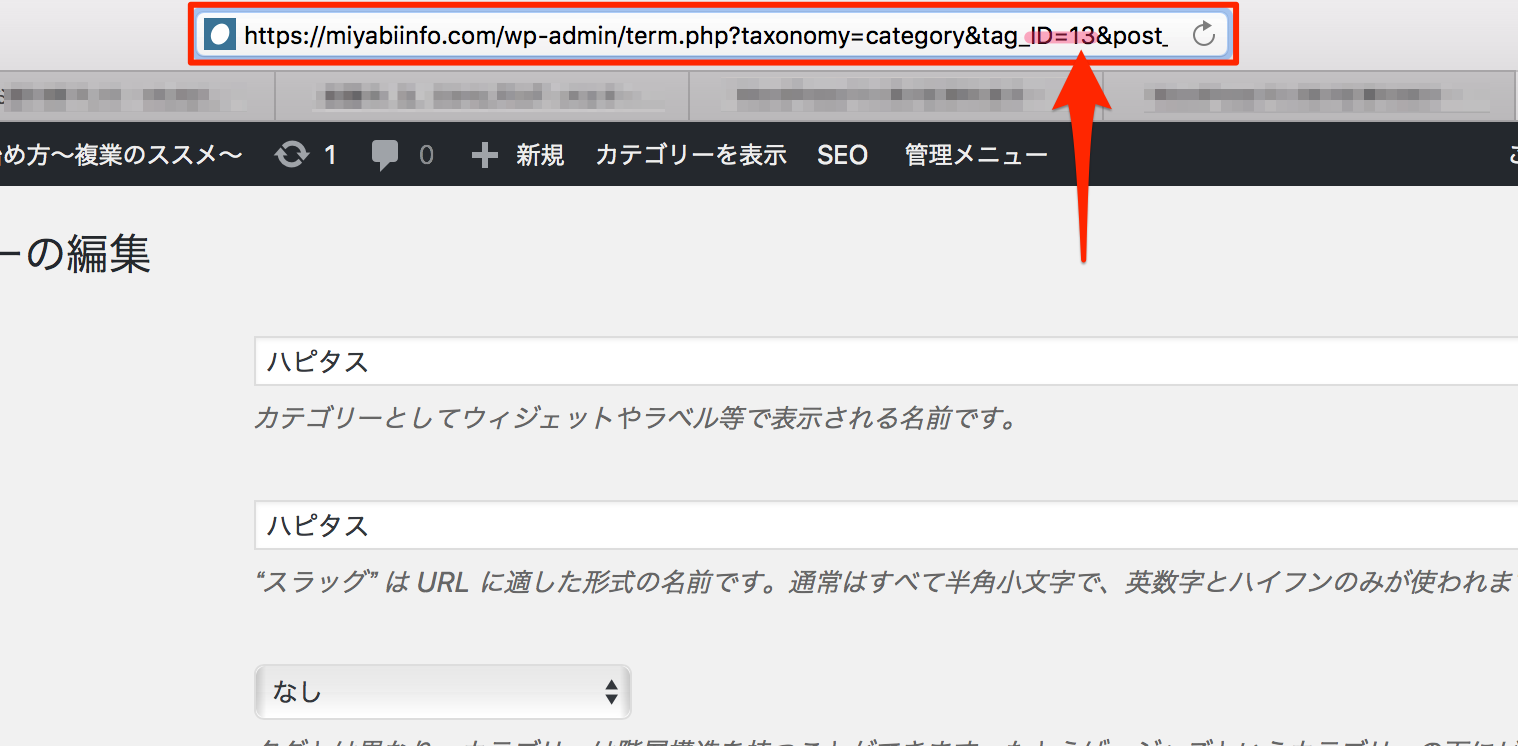
4.すると、この画像のようなURLが出現します。この中の「ID=13」と書いてある数字部
分がカテゴリーIDとなります。
この場合は「13」が該当しますね^^

カテゴリーID確認方法(Windowsの場合)
Windows PCの場合は、Mac PCの場合よりも調べ方が簡単ですが、画像の用意が無い
為、文字だけでご了承願いますm(_ _)m
ご不明点があれば、何なりとコメントやメッセージくださいね^^
それでは、解説していきます。
1.ワードプレス(WordPress)管理画面の「投稿」にカーソルを合わせて「カテゴリー」をクリックします。
2.カテゴリー設定画面が表示されるので、カテゴリーIDを調べたいカテゴリ名にカーソルを合わせます。
※カーソルを合わせるだけでクリックはしません。
3.すると、画面下の方に記事のURL=https://〜〜〜が表示されると思います。
そのURLの中のID=○○という数字部分がカテゴリーIDとなります。
終わりに
いかがでしたか?
今回は、あなたのブログの人気記事を表示させるプラグイン、wordpress popular postsのインストール方法から設定方法までを解説しましたが設定できたでしょうか?
このプラグインを導入することで、あなたのブログを訪れてくれた読者さんがあなたの書いた別の記事にも興味を持って読んでくれる事で、あなたのブログへの滞在率を高める事もできますし、あなた自身も自分が書いたどの記事の人気があって、どんな事が読者さんから必要とされているかがわかるようになります。
設定については、必要に応じて適宜行っていただけば良いので、あなたにとっても読者さんにとってもメリットがあるwordpress popular postsはぜひ導入しておきましょう!
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
ご要望・あなたが不安に思っている事等々
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
こんばんは!どうも、途中で難しくてわからない部分があったのですが、図入りで、とっても親切でわかりやすく、ようやくできました!ありがとうございます!
メグさん
こんばんは^^
図入りでわかりやすかったと言っていただけて嬉しいです♪
こちらこそ、ありがとうございます!!
私の記事を見てプラグインの設定が完了できたようでよかったです。
何かお困りのことがありましたら遠慮なく仰ってくださいね^^
これからもお役に立てる記事構成を心がけて更新していきますね(o^^o)