 こんばんは、みやびです^^
こんばんは、みやびです^^
前回の記事では、ワードプレス(WordPress)ブログに人気記事を表示させることができるプラグイン、「wordpress popular posts」のインストール方法と設定方法を解説しました。
今回は、ワードプレス(WordPress)ブログにお問い合わせフォームを作るプラグイン、「Contact Form 7」のインストール方法から設定方法までを解説していきます。
プラグインって何?
プラグインとは、ワードプレス(WordPress)の機能を拡張して(付け加えて)くれるプログラムのことです。
プラグインをインストールして機能を拡張させると、ワードプレス(WordPress)単体にはなかった機能が使えるようになります。
とても便利なものですが、ここで注意したいのがあまり沢山インストールしてしまうとブログの動きが重たくなってしまうので、インストールするプラグインは必要最低限にとどめておく必要があります。
Contact Form 7ってどんなプラグイン?
Contact Form 7とは、名前の通り、あなたのワードプレス(WordPress)ブログにお問い合わせフォームを作ってくれるプラグインです。
お問い合わせフォームは、あなたとあなたのブログの読者さんとをつなぐ大切な窓口になりますから、なるべく早い段階で設置しましょう。
お問い合わせフォームから読者さんからの感想や質問が届いたら嬉しいですし、あなたのブログ運営に対するモチベーションも格段にアップしますよね!
Contact Form 7のインストール方法
1.ワードプレス(WordPress)の管理画面にログインします。

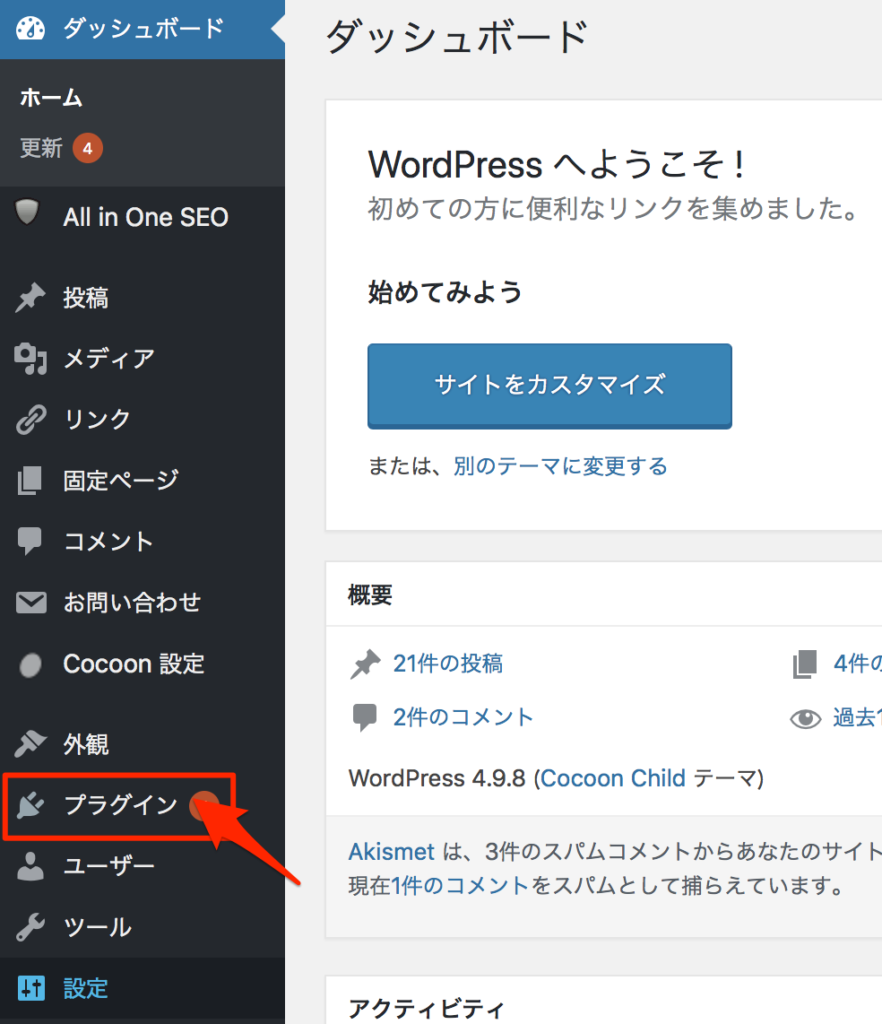
2.「プラグイン」をクリックします。

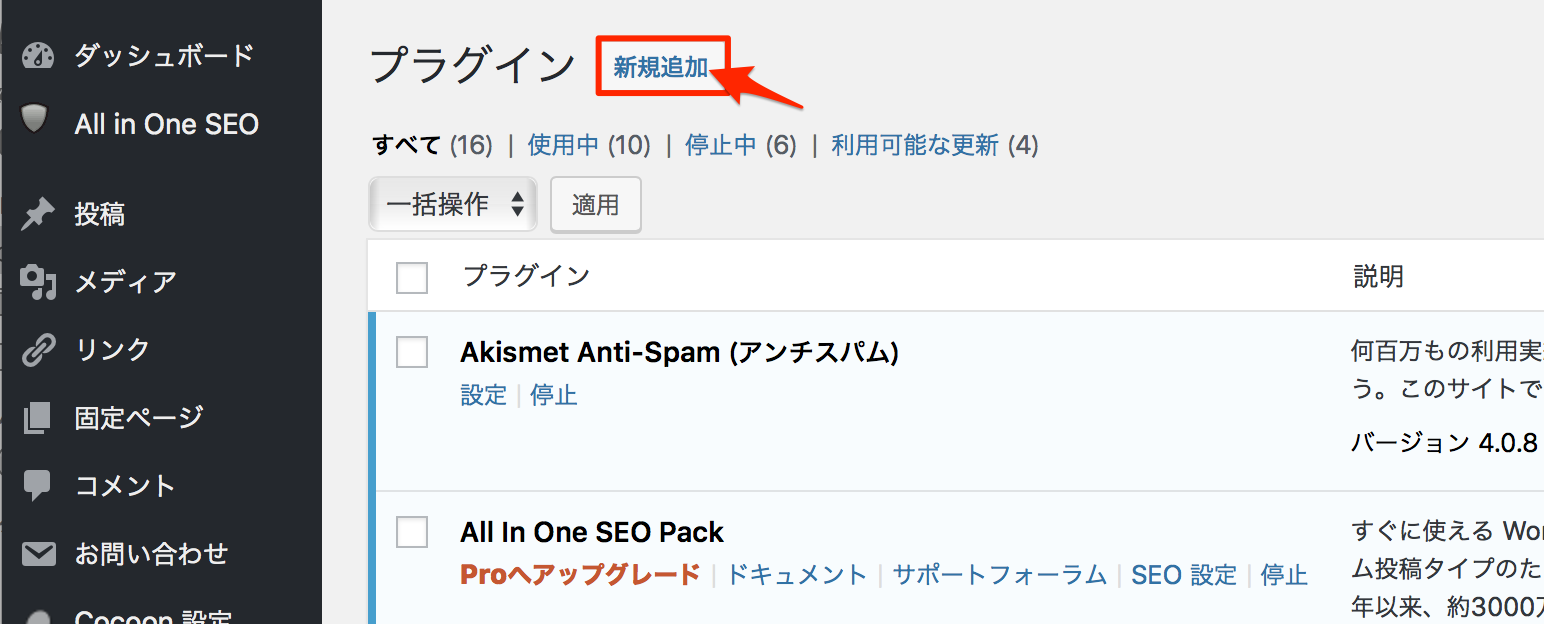
3.「新規追加」をクリックします。

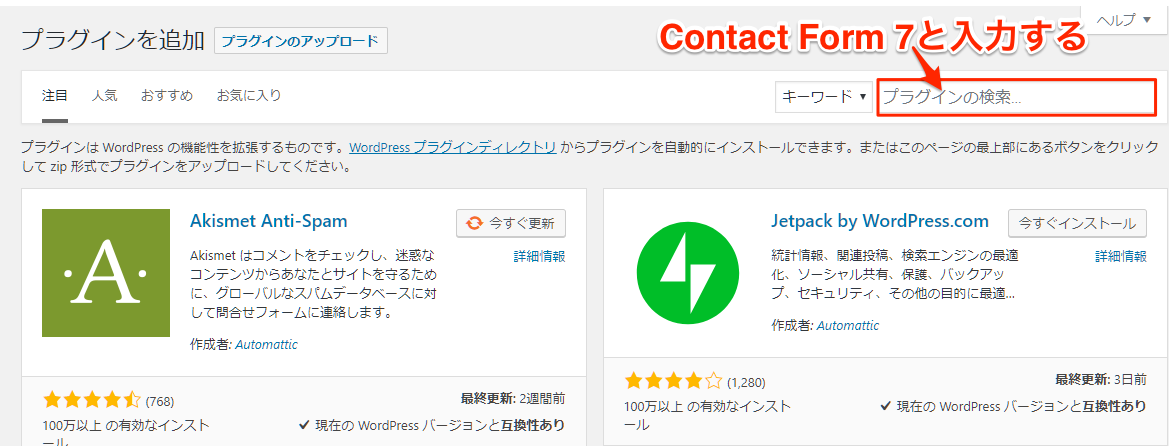
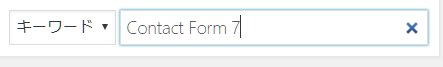
4.検索窓に Contact Form 7 と入力します。
※ピンク色の文字部分をコピペしてもらっても大丈夫です^^

こんな感じ
↓

入力できたら(コピペできたら)エンターキーを押下します。
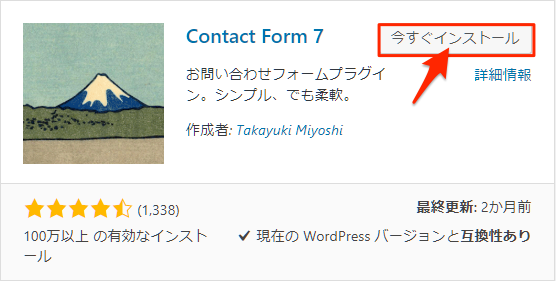
5.「今すぐインストール」をクリックします。

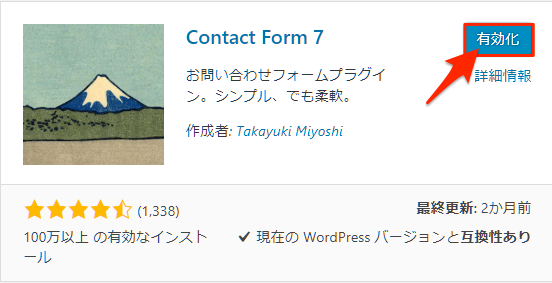
6.インストールが完了すると、「今すぐインストール」から「有効化」へと表示が変わるので、「有効化」をクリックします。

7.「プラグインを有効化しました」という表示が出て、インストール済みプラグイン一覧の中にContact Form 7が表示されていればインストール完了です。


お疲れ様でした!インストールと有効化は簡単でしたね♪
次に、お問い合わせフォームの作成方法について解説していきますね^^
お問い合わせフォームの作成方法
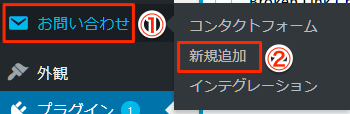
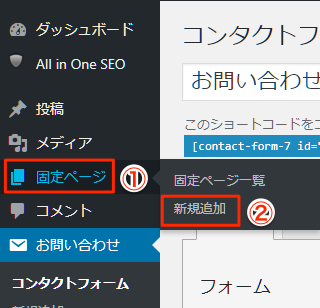
1.ワードプレス(WordPress)の管理画面から「お問い合わせ」にカーソルを合わせて「新規追加」をクリックします。

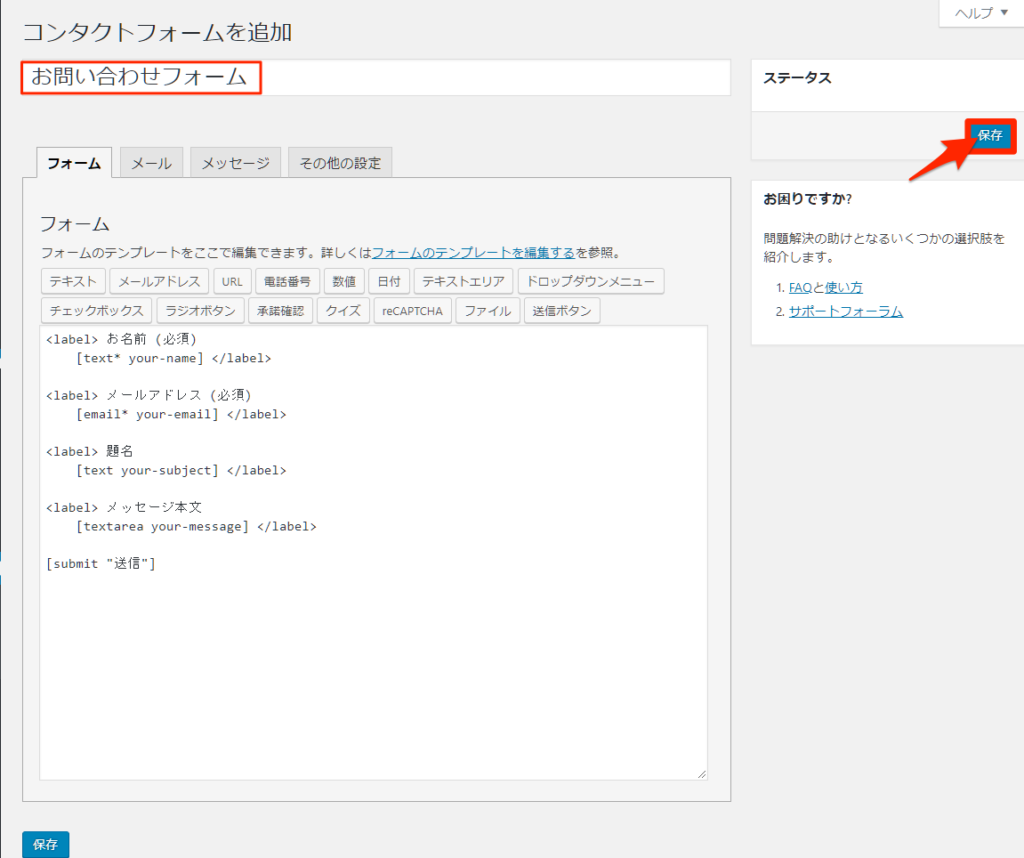
2.赤枠で囲った部分が最初は「ここにタイトルを入力」となっているので、「お問い合わせフォーム」や「問い合わせ」と言った内容のわかるものを入力して、右側にある「保存」をクリックします。

3.赤枠で囲ったコードをコピーしておきます。
※この後、固定ページ作成の時に使用します^^

ここから一つずつ、設定を見ていきましょう!
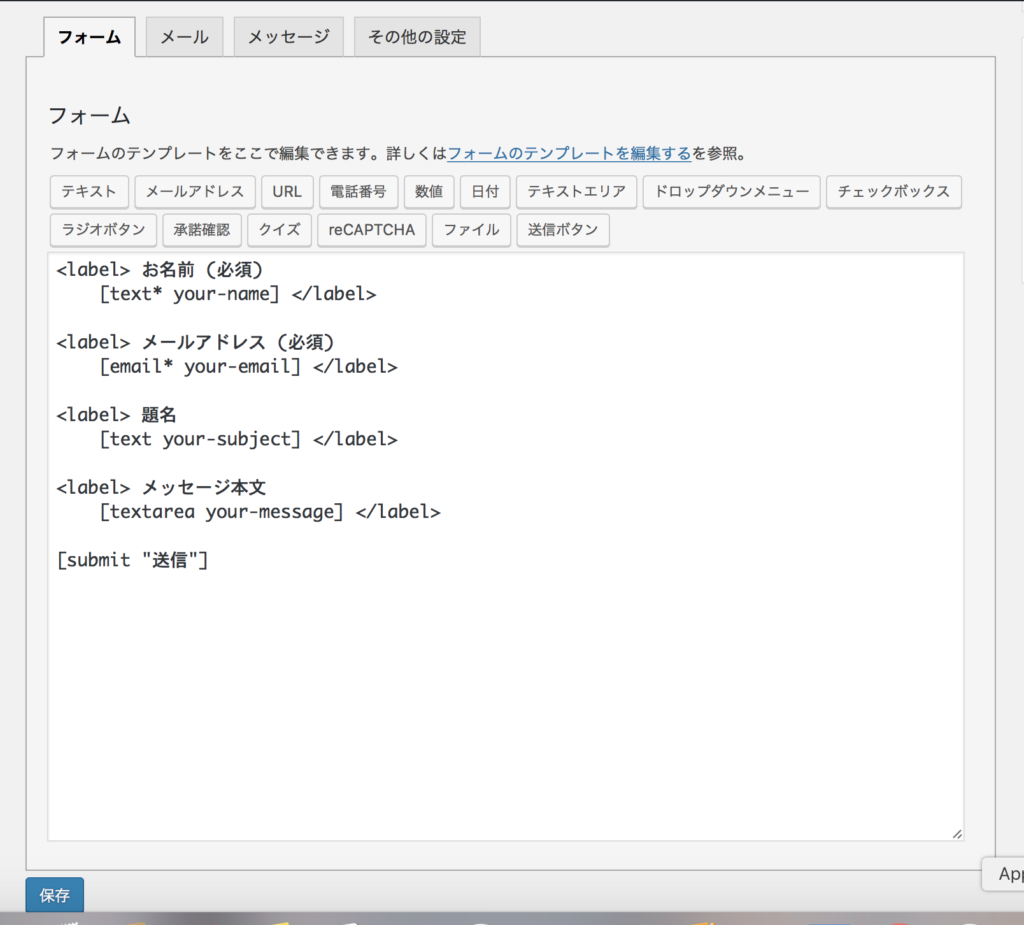
4.①フォーム
お問い合わせフォームの項目を設定することができます。
初期設定(デフォルト)では、お名前(必須)・メールアドレス(必須)・題名・メッセージ本文となっています。
特にこのままで問題ないので次に進みます。

②メール
お問い合わせフォームからメールを送信するにあたっての設定をすることができます。
送信先には、あなたがワードプレス(WordPress)ブログを立ち上げる際に登録したメールアドレスが表示されているかと思います。
そのアドレスで問題なければ、その他の項目も含めて何もする必要はありません。

③メッセージ
このメッセージは、状況に応じたメッセージがあらかじめいくつか設定されています。
後からいくらでも変更できるので、最初は初期設定(デフォルト)のままで問題ないです。
「その他の設定」については上級者向けとなりますので、何もしなくて大丈夫です^^

ここまでの操作で、もしもメールアドレスを変更しているようなら「保存」を必ず押下してくださいね。
保存をクリックしておかないと、修正が反映されませんのでご注意ください。
固定ページでお問い合わせフォームを設定する方法
1.ワードプレス(WordPress)管理画面の「固定ページ」にカーソルを合わせて「新規追加」をクリックします。

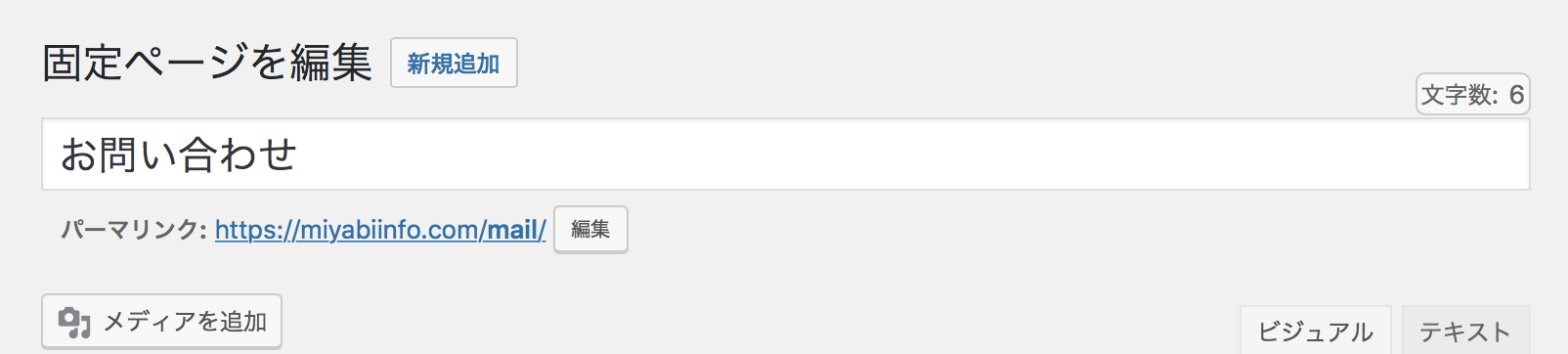
2.タイトル部分には、「お問い合わせ」や「お問い合わせフォーム」など内容がわかるものを入力します。

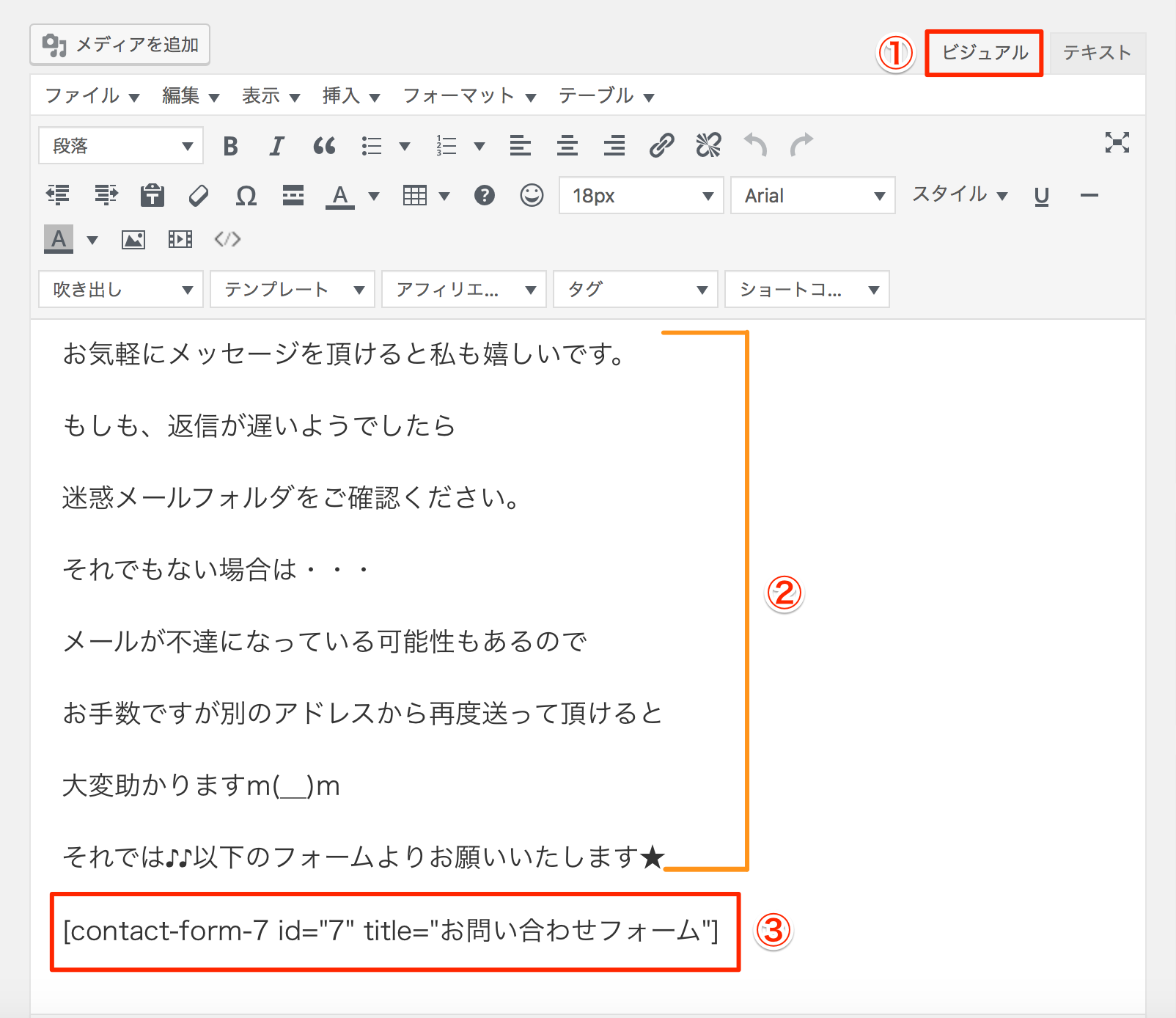
3.①「ビジュアルモード」と「テキストモード」がありますが、「ビジュアルモード」になっていることを確認してください。
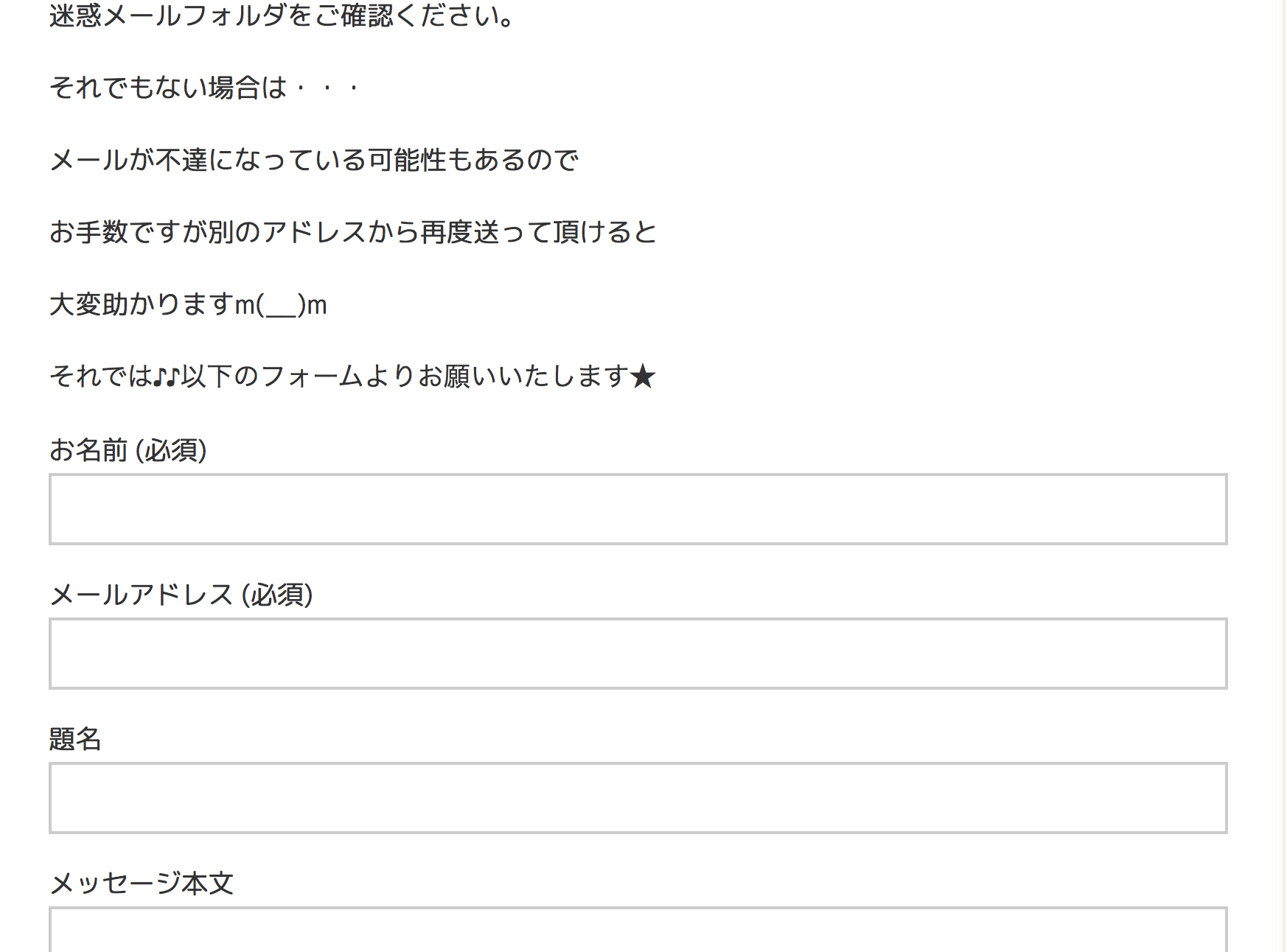
②お問い合わせフォームを設置する前に、あなたのブログを訪れた読者さんが気軽に連絡しやすいように何かお問い合わせを促す文章を入力しましょう^^
③お問い合わせフォーム作成方法手順3でコピーしたコードを貼り付けます。
※Mac PCの方はcommand +V、Windows PCの方はctrl +Vで貼り付けられます。

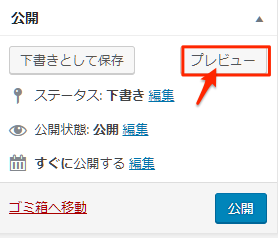
4.入力できたら、右側にある「プレビュー」を押下して、どのように見えるか確認して見てください^^

↓
ちゃんと表示されていますね♪

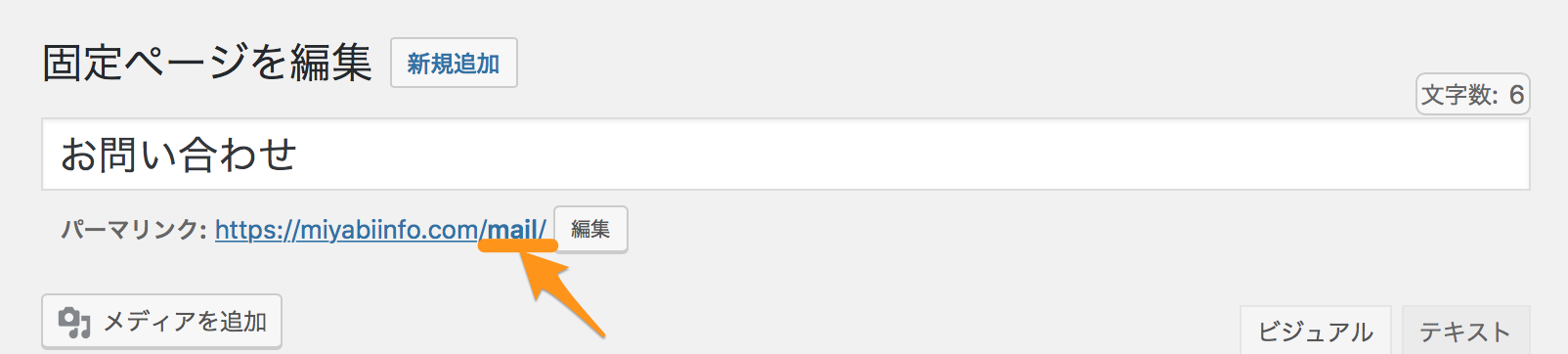
5.固定ページを公開する前にパーマリンク を変更しましょう。
※日本語のパーマリンクのままだと、記号だらけの長い表示になってしまいます。
パーマリンク の変更方法についてはこちらの記事で解説していますのでよろしければご参照ください☆

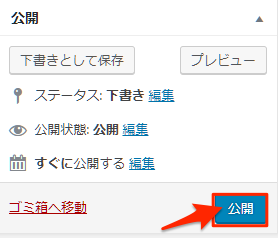
6.全てできたら、画面右側にある「公開」をクリックします。

お問い合わせフォームは固定ページに設置してから、ブログのグローバルメニューにリンクを貼ったり、サイドバーにリンクを貼ったり、はたまた記事にリンクを貼ることもあります。
(グローバルメニューへのリンクの貼り方は別の記事で解説しますね^^)
お疲れ様でした!これで、完了です♪
終わりに
いかがでしたか?
今回は、あなたのワードプレス(WordPress)ブログにお問い合わせフォームを作ってくれるプラグイン、「Contact Form 7」のインストール方法から作成方法までを解説しましたが、ブログの固定ページへの設置は出来ましたでしょうか。
Contact Form 7には少々複雑なカスタマイズもあるのですが、私としては今回解説したお問い合わせフォームで事足りていて充分かな…と思うので、あえて上級者向けなカスタマイズ事例は省かせていただきました。
ブログ記事が充実してくれば、自ずと読者さんからの感想や質問をもらえる機会も増えてきますので、細かくカスタマイズするよりブログ記事を書いてたくさんの読者さんにあなたの記事を見てもらうことの方がよっぽど重要だと思います。
メッセージが届いた時には、あなたのブログやあなた自身のことをもっと好きになってファンになってもらえるように誠実に対応しましょうね^^
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
ご要望・あなたが不安に思っている事等々
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
こんにちは。
wordpressのプラグインの解説、とてもわかりやすかったです。
使い方がよくわからない人(私)も多いと思います。
今後も期待しています。
情報ありがとうございました。
応援ポチしました♪
ユートピアさん
こんばんは^^
コメントありがとうございます。
私の記事がお役に立てたようで嬉しいです♪
初めてだとわかりにくい部分、ありますよね。
私もつまづきました…
何かお困りのことがありましたらお声がけくださいね!
応援ポチして頂いたとのこと、励みになります。
ありがとうございます(*^▽^*)