 こんばんは、みやびです^^
こんばんは、みやびです^^
今回は、ワードプレス(WordPress)ブログの上部にグローバルメニュー(ヘッダーナビ)を作成する方法を図解入りで解説してみます。
グローバルメニュー(ヘッダーナビ)ってどんなもの?
グローバルメニュー(ヘッダーナビ)とは、ワードプレス(WordPress)ブログの上部に表示されているメニューバーのことです。
グローバルメニュー(ヘッダーナビ)から、その項目のページに飛んで記事を読むことができます。
グローバルメニュー(ヘッダーナビ)には、「ホーム」「プロフィール」「お問い合わせ」などが置かれていることが多く、あなたが読者さんに特に読んでもらいたいと思っている記事、アクセスが多く集まっている記事をおいておく事で、あなたのブログを訪れてくれた読者さんに読んでもらいやすくなります。
グローバルメニュー(ヘッダーナビ)を作成する方法
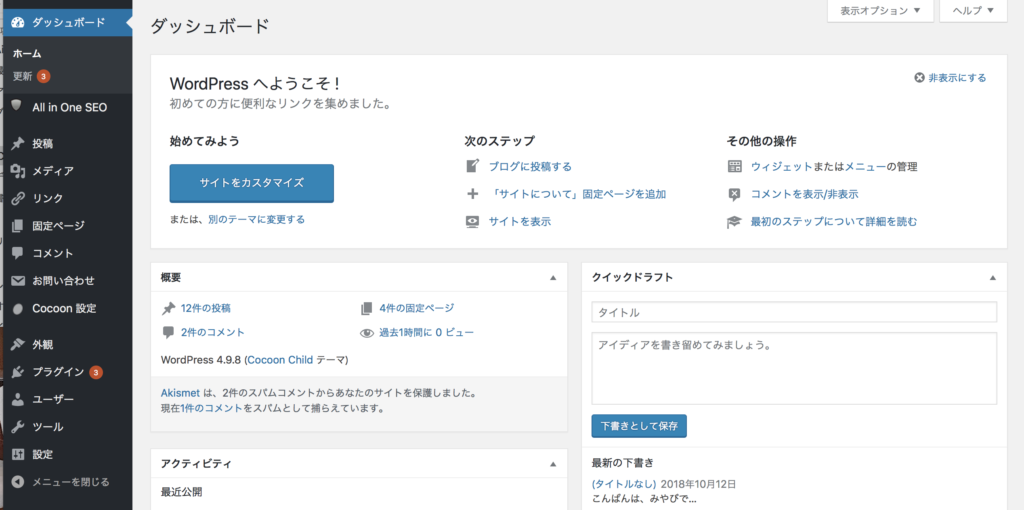
1.ワードプレス(WordPress)管理画面にログインします。

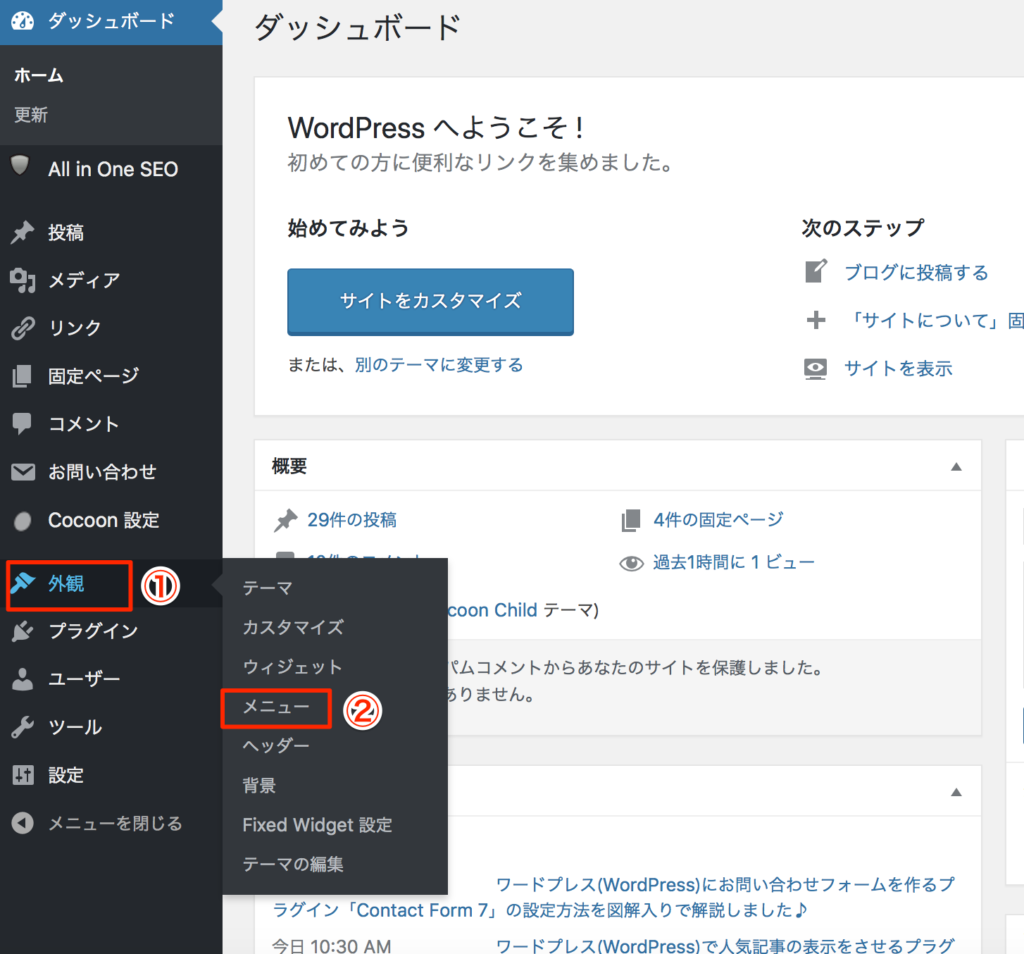
2.「外観」にカーソルを合わせて「メニュー」をクリックします。

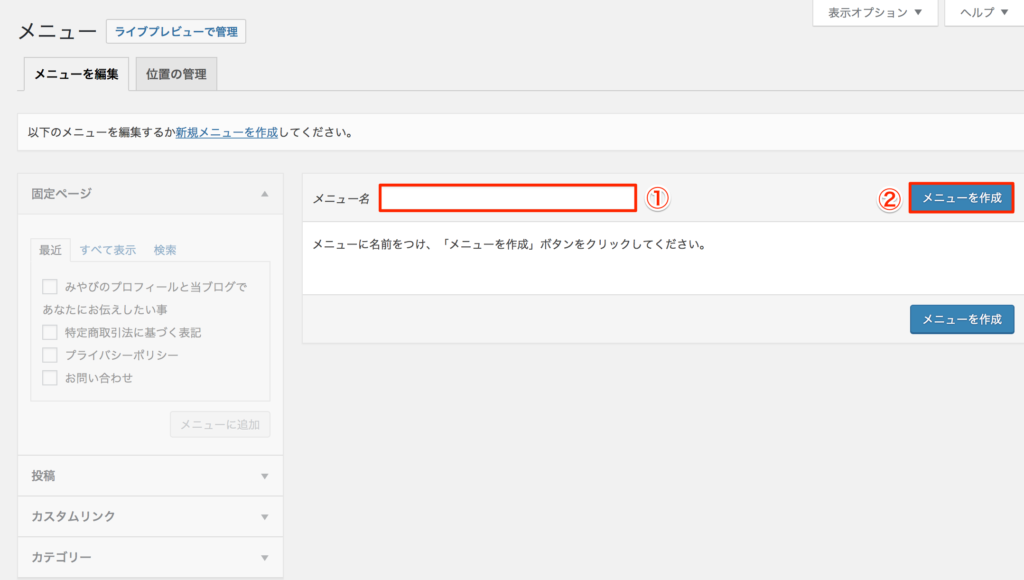
3.最初は何も設定されていないので、新しくメニューを作成していきます。
①「グローバルナビ」「ヘッダーナビ」など、メニュー名を入力します。
※ちなみに私は「グローバルメニュー」と入力しています。
②「メニューを作成」をクリックします。

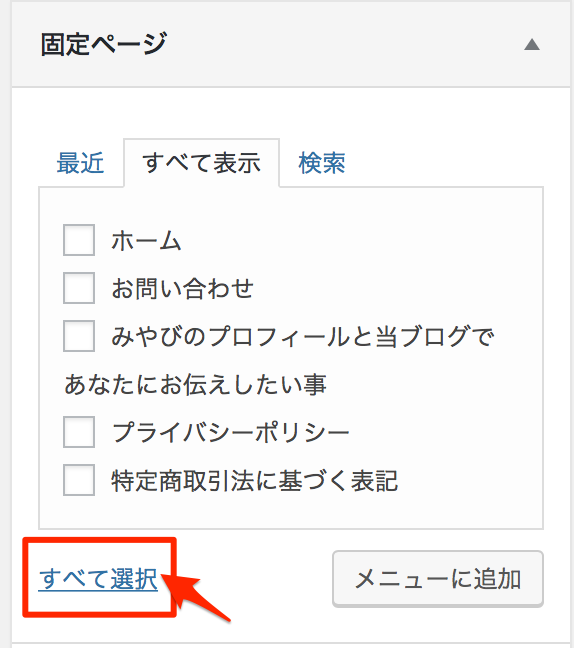
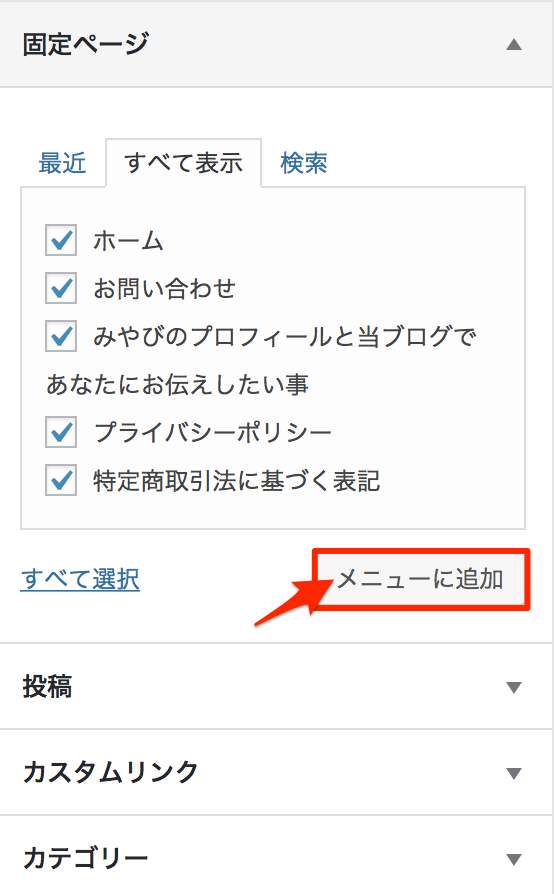
4.固定ページと書かれた部分の「すべて表示」タブをクリックすると、あなたが作成した固定ページが出てきます。
ここでは、この固定ページをすべてグローバルメニュー(ヘッダーナビ)に設定したいので、「すべて選択」をクリックします。
※グローバルメニュー(ヘッダーナビ)に設置したくない項目がある場合は、その項目のチェックは外してくださいね^^

5.すべてにチェックが入ったのを確認してから、「メニューに追加」をクリックします。

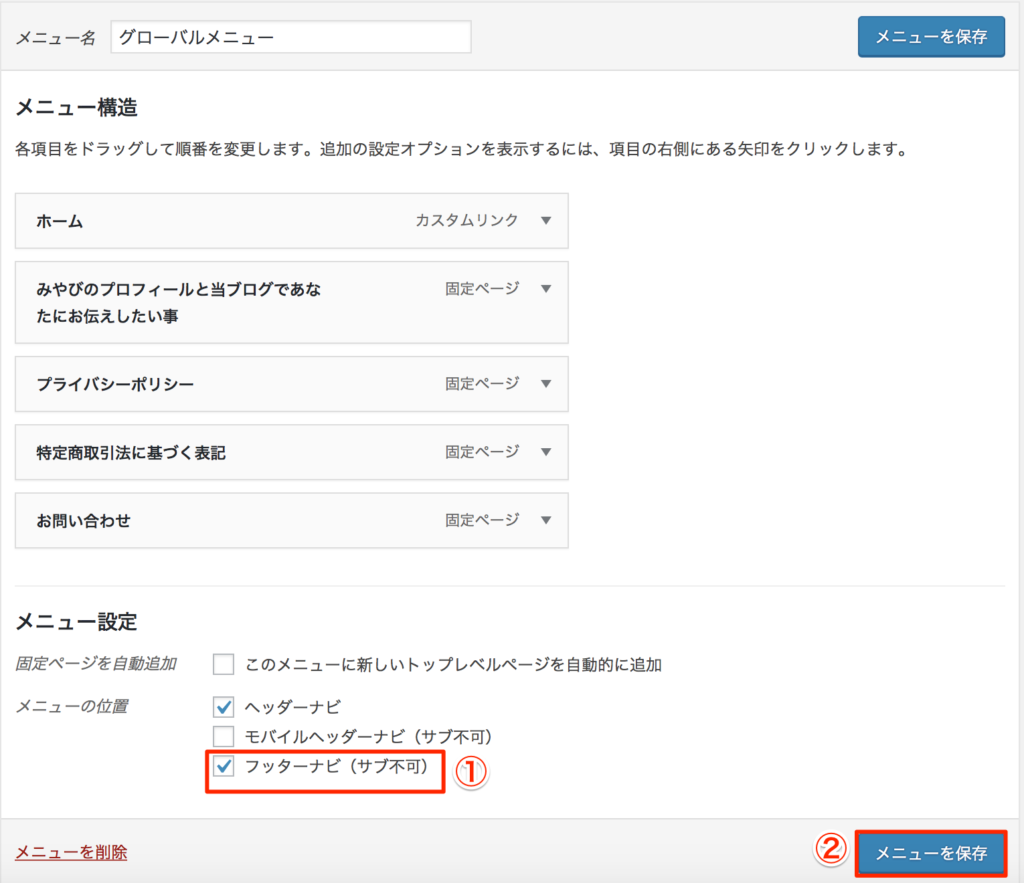
6.①最初にメニュー名を入力した下のメニュー構造欄に、先ほど追加したすべてのページが追加されていることを確認します。
②メニュー設定欄にある「ヘッダーナビ」にチェックを入れます。
③チェックを入れたら「メニューを保存」をクリックします。

7.保存ができたら、自分のサイトを確認してみましょう。
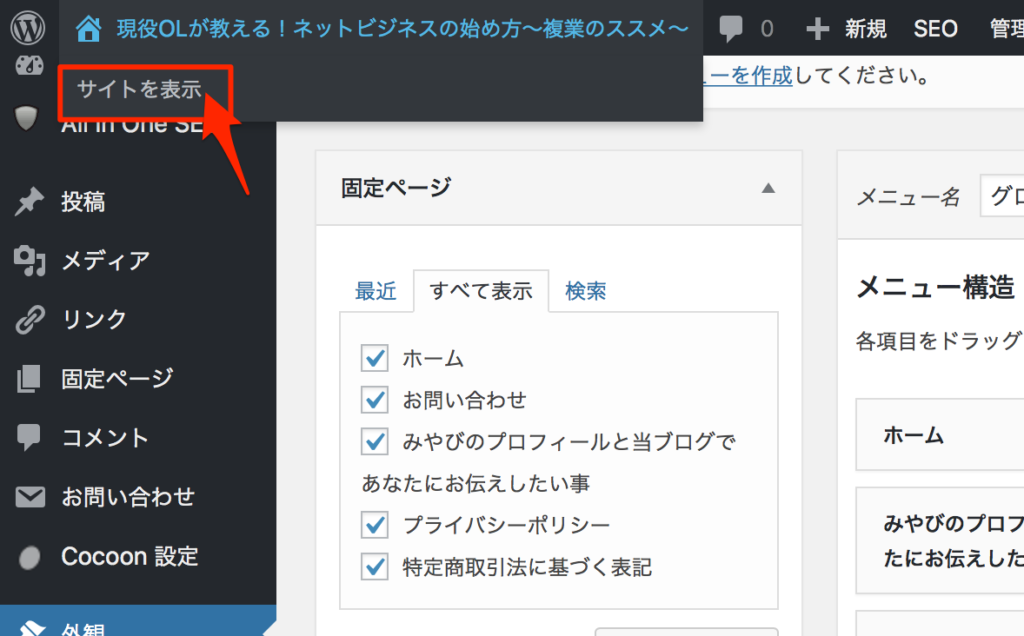
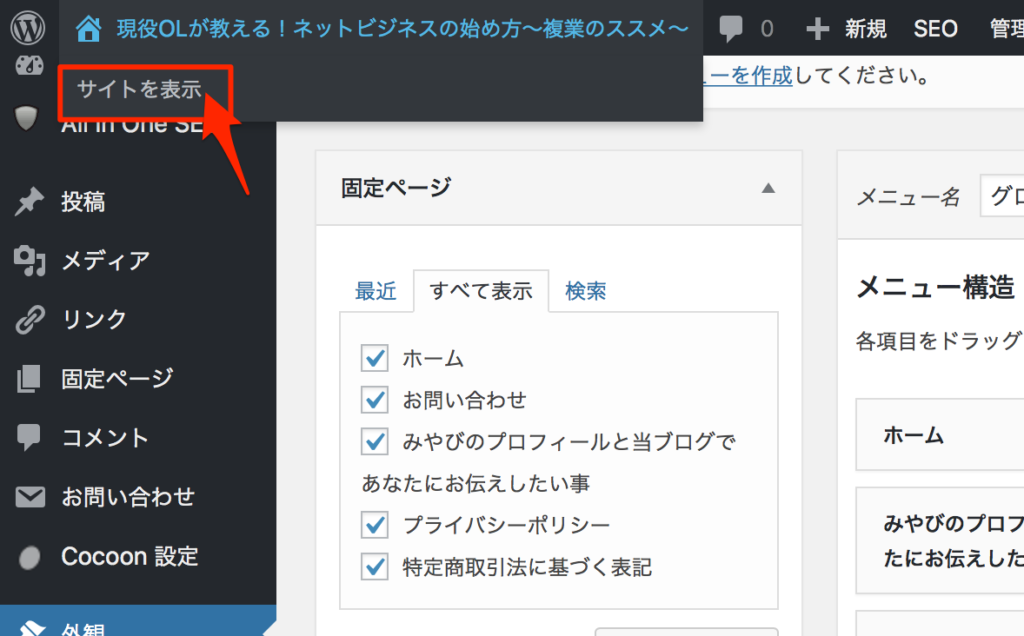
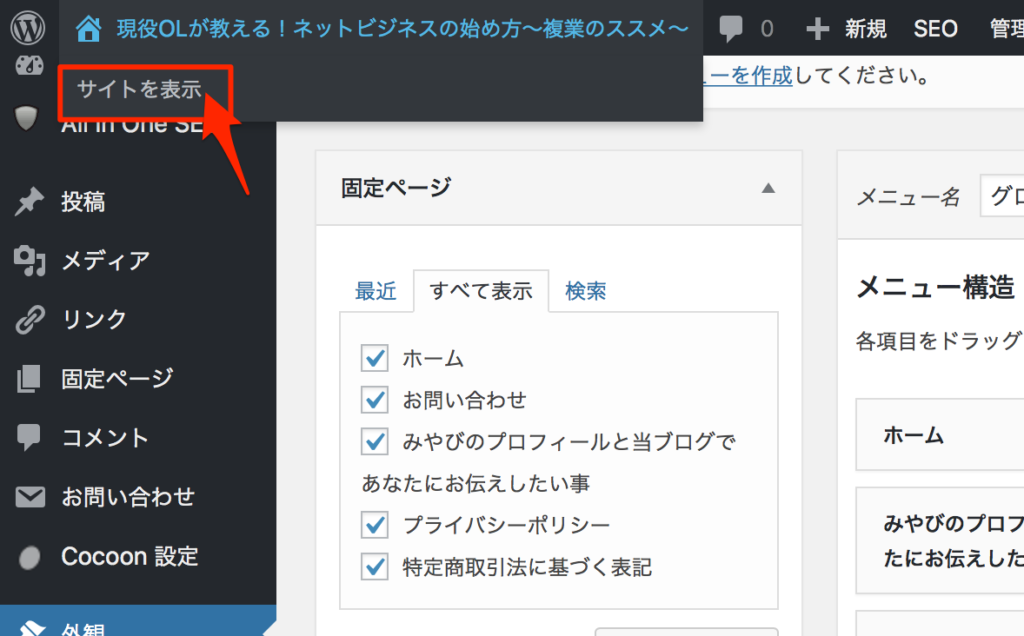
ワードプレス(WordPress)管理画面上部の自分のブログタイトルにカーソルを合わせて「サイトを表示」をクリックします。

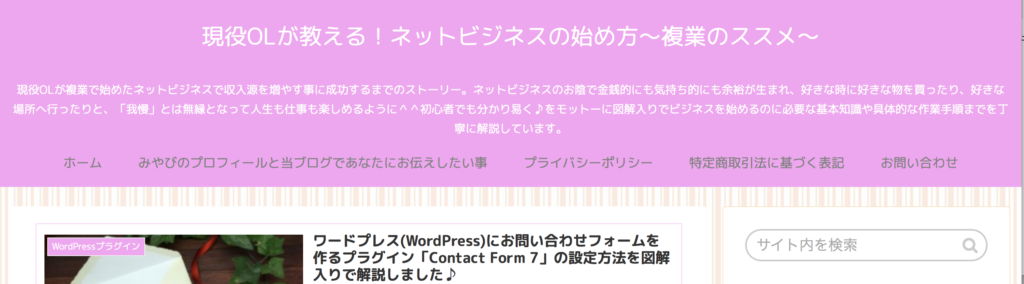
8.グレーの色の部分がグローバルメニューです。設定した通りに反映されていますね!

9.今度はフッダーにチェックを入れるとどうなるのかみてみましょう。ちなみに、ヘッダーは上部、フッダーは下部のことですね^^
元の設定画面に戻るには、自分のブログタイトルにカーソルを合わせて「メニュー」をクリックします。

すると、先ほどの設定画面に戻るので、①「フッダーナビ」にチェックを入れて②「メニューを保存」をクリックします。

10.設定が反映されたかどうかを確認してみましょう。
自分のブログタイトルにカーソルを合わせて「サイトを表示」をクリックします。

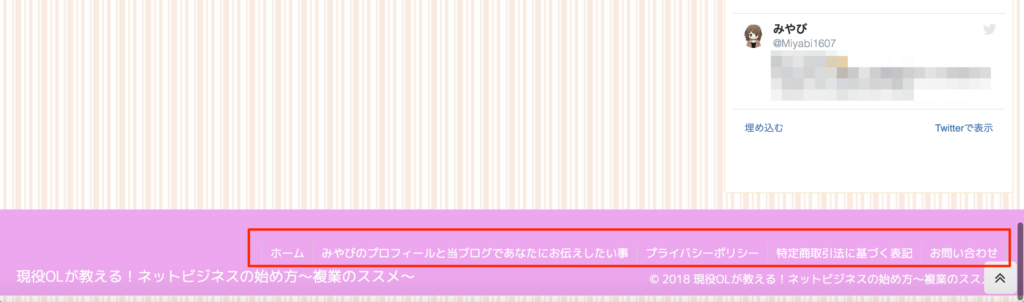
11.はい♪無事にワードプレス(WordPress)ブログ下部にもグローバルメニューが反映さ
れました^^

グローバルメニュー(ヘッダーナビ)を並べ替える方法
設置したグローバルメニュー(ヘッダーナビ)は簡単に並べ替えることができます。
並べ替える方法は、お問い合わせフォームの設置の記事の時と同様にドラッグ&ドロッ
プするだけです。
お問い合わせフォームの設置方法はこちらの記事を参照してください。→コチラ
では、早速やってみましょう♪
1.移動したいカテゴリーをドラッグ&ドロップで移動させます。
※移動したいカテゴリーを左クリックしたまま、移動したい場所まで持って行き、最後に指を離します。

2.移動させたら「メニューを保存」をクリックします。

3.これで移動は完了です。サイトを表示させて確認してみましょう。
ワードプレス(WordPress)管理画面上部のブログタイトルにカーソルを合わせて「サイトを表示」をクリックします。

4.赤く囲った部分に注目してください。
ちゃんと、順番が入れ替わっていますね!

終わりに
いかがでしたか?
今回は、あなたのワードプレス(WordPress)ブログにグローバルメニュー(ヘッダーナビ)を作成する方法を解説しましたが、ご理解いただけたでしょうか。
グローバルメニュー(ヘッダーナビ)の設定はとても簡単ですので、定期的に見直したり項目を追加したりして、あなたのブログを訪れた読者さんに対して親切な作りにして行きましょう。
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
ご要望・あなたが不安に思っている事等々
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
こんにちは。
ブログランキングから来ました。
グローバルメニュー(ヘッダーナビ)を作成する方法。
図解を使用しての説明。
とてもわかりやすかったです。
ありがとうございます。
ポチッとさせていただきます。
shiryouuさん、こんばんは。
わかりやすかったと言っていただけて嬉しいです。
コメントありがとうございます(*^ω^*)
これからもお役に立てるような記事を更新できるように精進して行きますね。