 こんばんは、みやびです^^
こんばんは、みやびです^^
前回は、Google Search Consoleに登録し、ワードプレス(WordPress)のAll in One SEO Packというプラグインを使って設定する方法を解説しました。
今回は、お使いのワードプレス(WordPress)ブログに、Cocoonという無料テーマを使用している方へ向けてGoogle Search Consoleの登録方法から設定方法までを図解入りで解説したいと思います。
途中までは、前回の記事と同じ手順となりますが最初から解説しますので、ワードプレス(WordPress)のテーマにCocoonを入れている方は参考になさってくださいね^^
Google Search Consoleって何?
Google Search Consoleとは、Googleが提供している無料のWEBサイト管理者用のツールです。
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。Search Console に登録しなくても Google 検索結果でサイトが表示されるようにすることはできますが、登録することで、サイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
と、あるように、検索エンジンにサイトを認識してもらいやすくなり、SEO効果を高めることができます。
Google Search Consoleの登録方法
それでは、早速Google Search Console(サーチコンソール)にサイト(ブログ)を登録していきましょう♪
1.まず、下記のリンクをクリックしてGoogle Search Consoleのサイトに移動します。
↓ ↓ ↓
Google Search Console(サーチコンソール)サイト
2.「SEARCH CONSOLE」をクリックします。

3.「今すぐ開始」をクリックします。

4.ログイン画面が出るので、お持ちのアカウントでログインします。
※すでにログイン済みの場合は、アカウント選択の画面は出ないこともあります。
もし、すでにログイン済みでGoogle Search Console(サーチコンソール)のメイン画
面が表示されている場合は、手順4・5は飛ばして手順6に進んでください。

5.パスワードを入力して、「次へ」をクリックします。

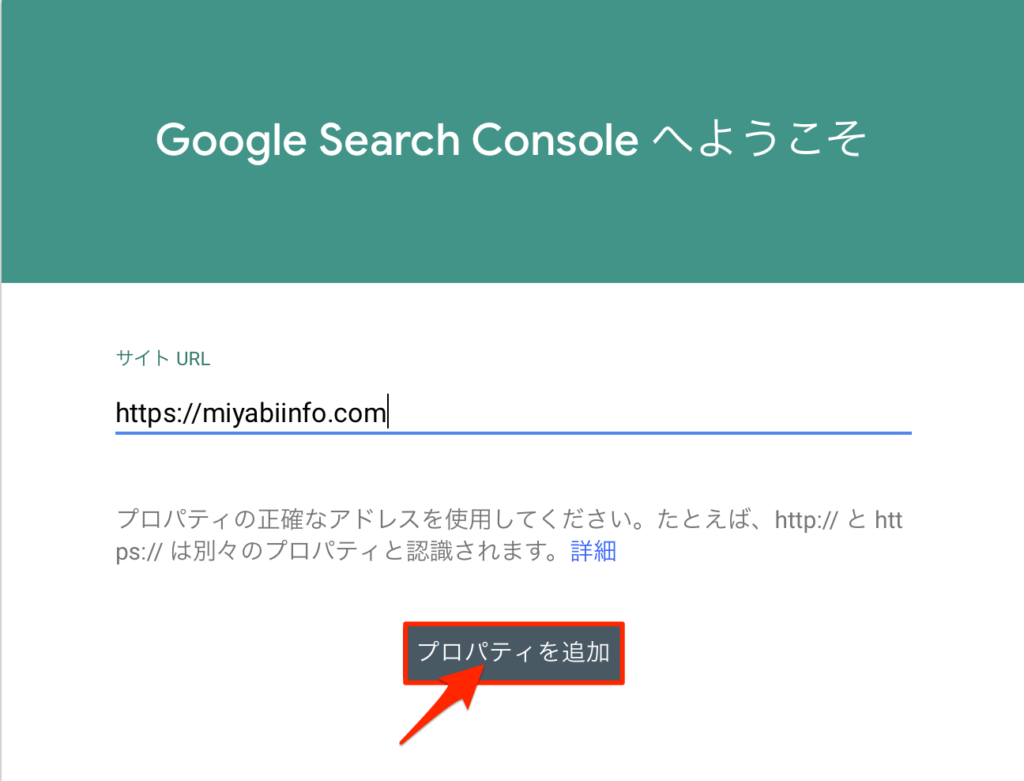
6.登録したいサイト(ブログ)のURLを入力します。

こんな感じ。
↓

すると、「プロパティを追加」をクリックできるようになるのでクリックします。
※もし、ここで画面に何も変化がないようでしたら、これから説明する手順でやって見
てください。
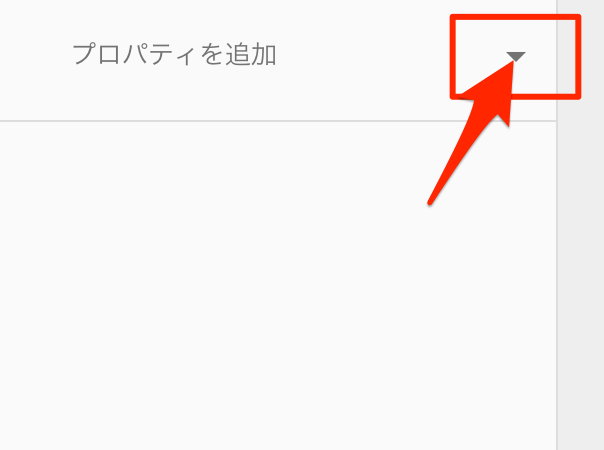
Google Search Consoleのメイン画面左上の「プロパティを追加」の横にある「▼」をクリックします。

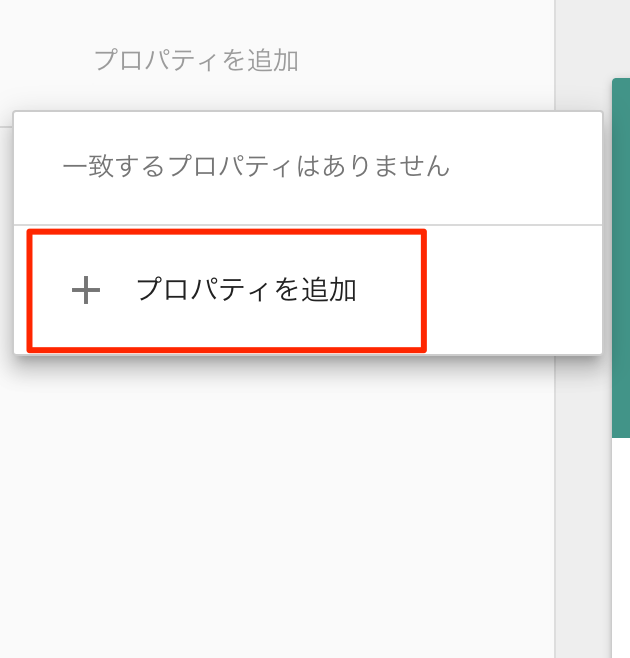
「プロパティを追加」をクリックします。

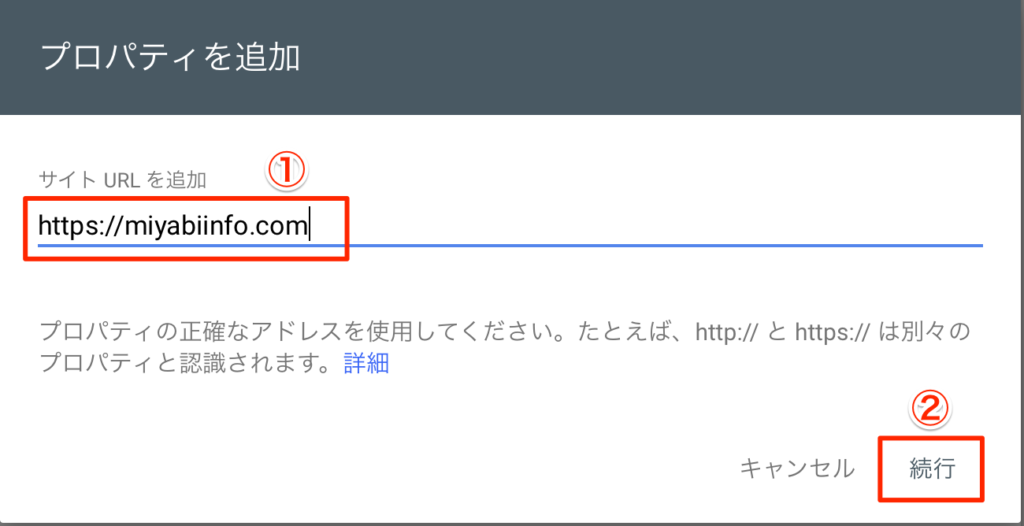
登録したいサイト(ブログ)のURLを入力して、「続行」をクリックします。

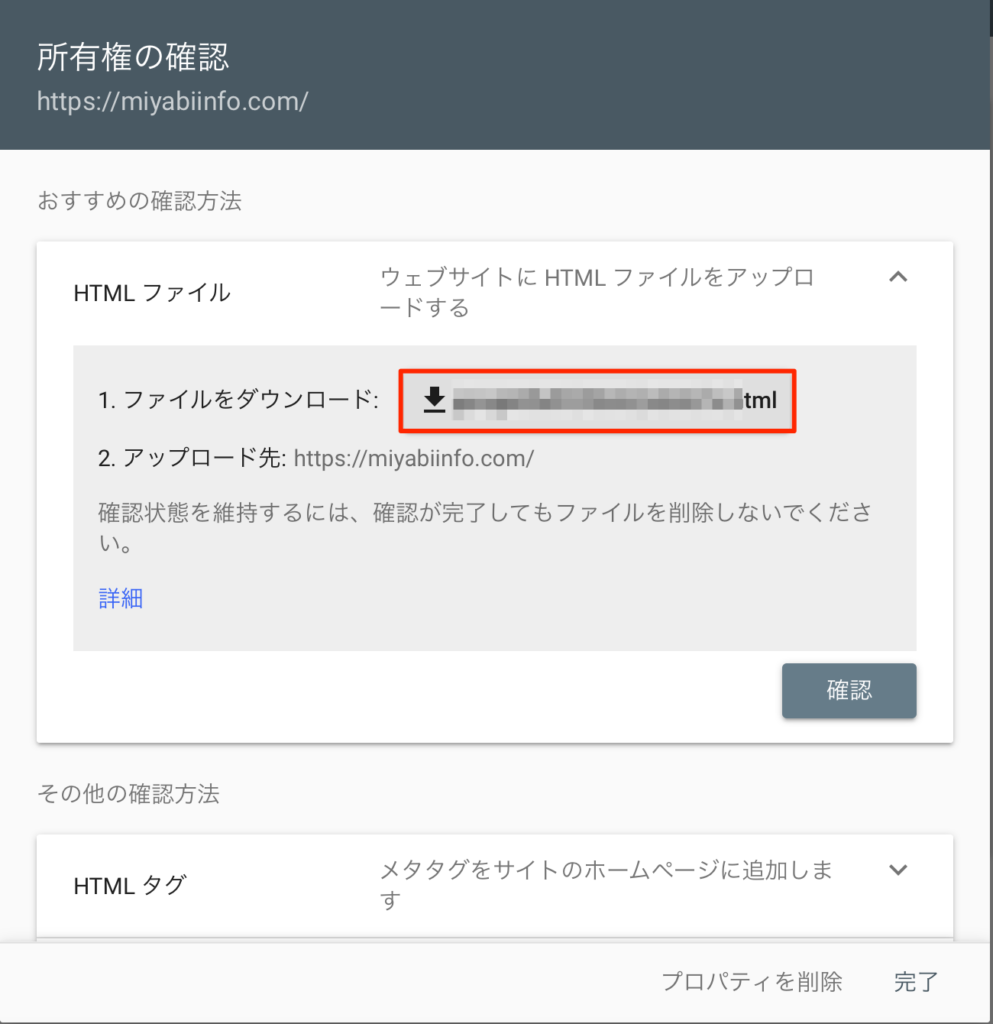
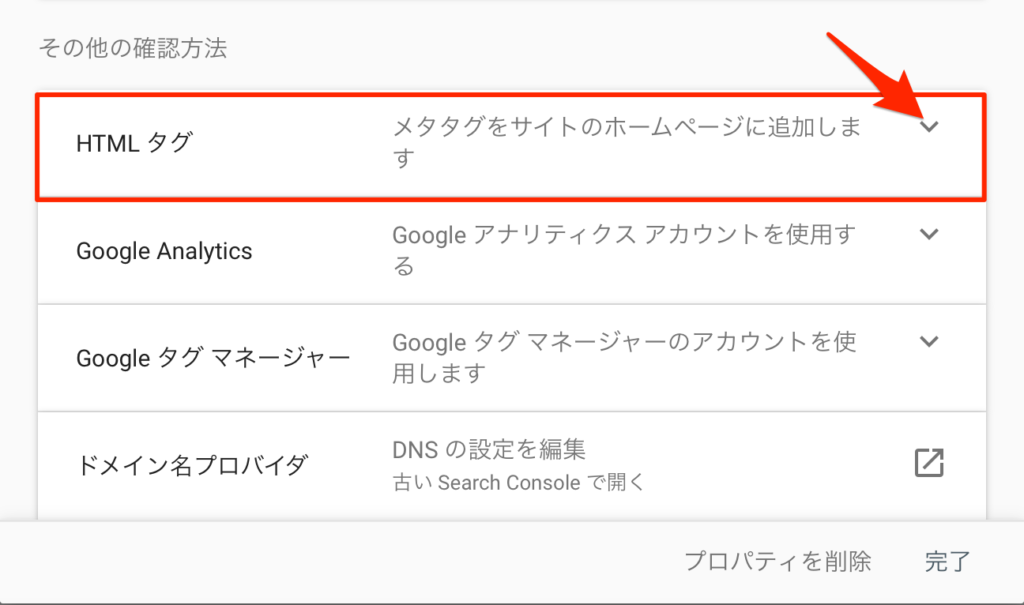
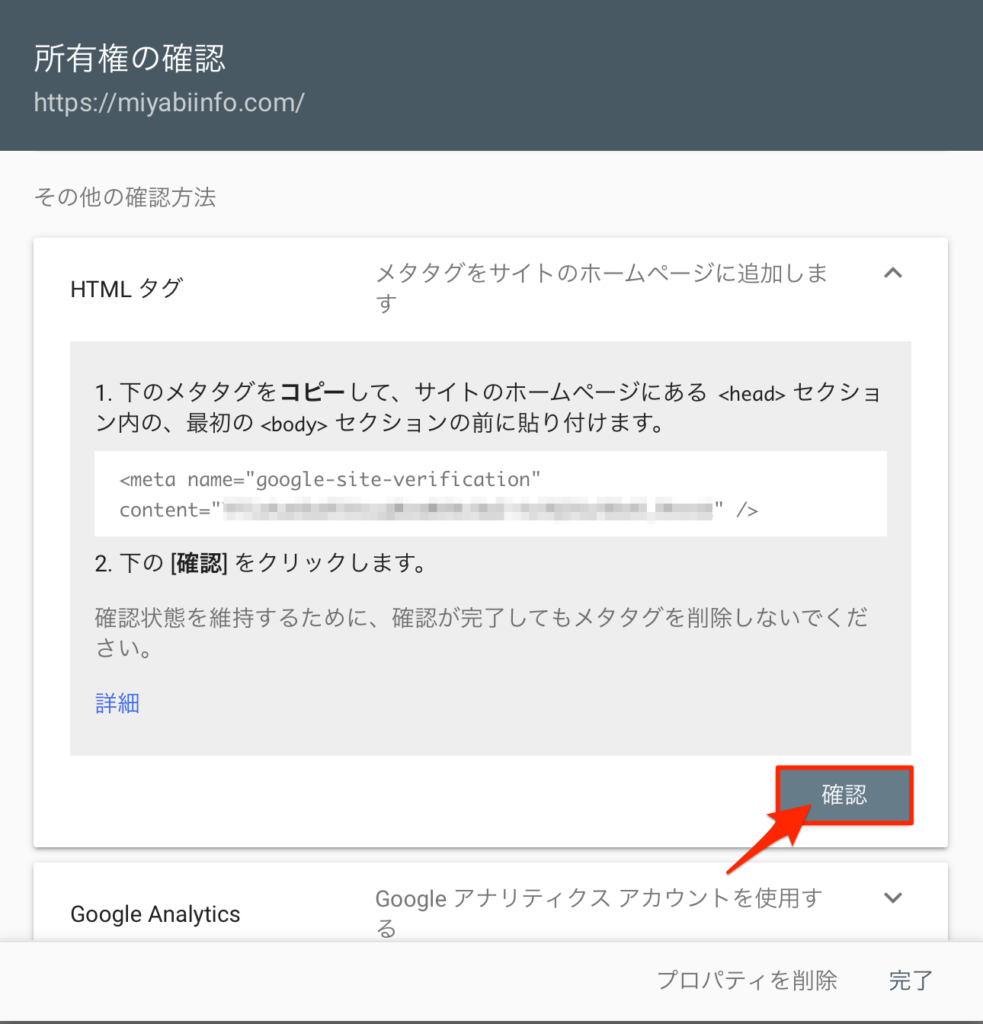
7.「所有権の確認」という画面が現れます。

8.「HTML タグ」をクリックします。

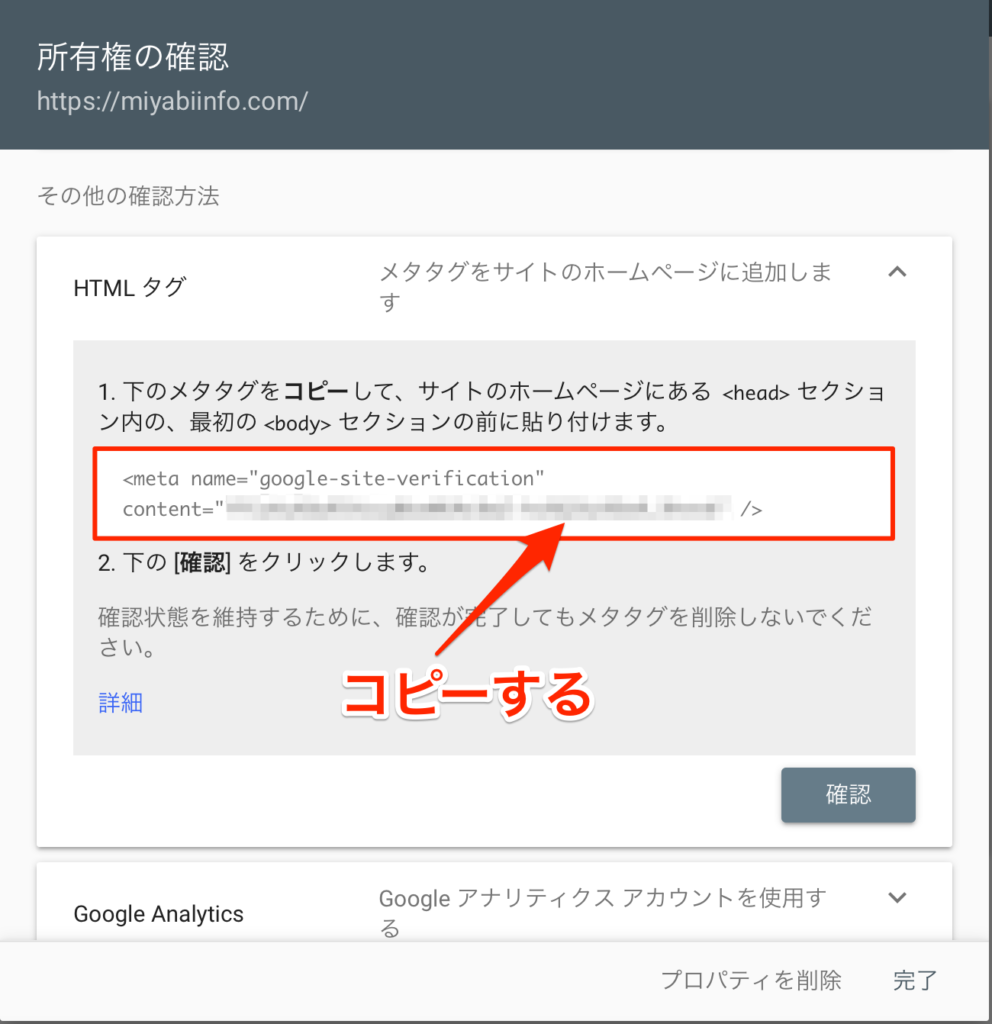
9.メタタグと呼ばれるコードが出現するので、「content=”●●●●”/>」と書かれた
” と ” の間の●●●●の部分をコピーしてください。
※Mac PCの方はcommand+C、Windows PCの方はctrl +Cでコピーできます。

10.Google Search Consoleの画面は開いたまま、別タブでワードプレス(WordPress)の管理画面にログインします。

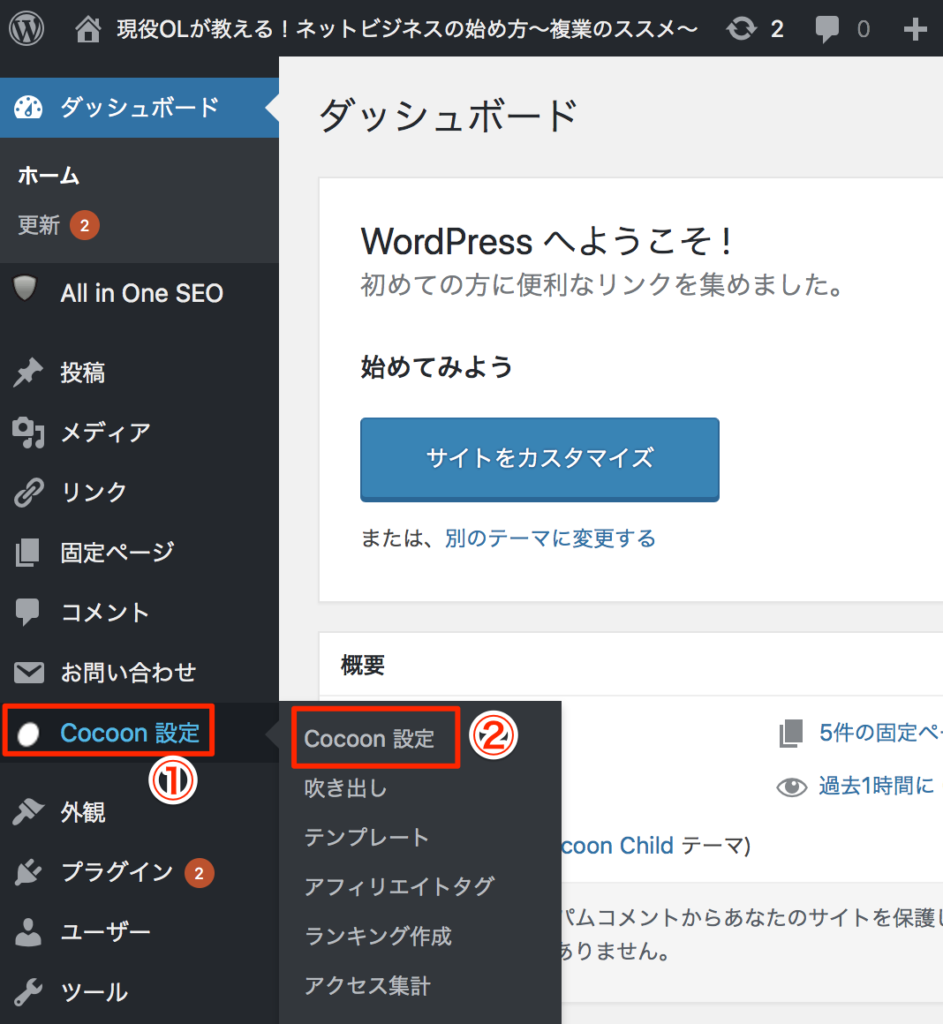
11.Cocoon設定にカーソルを合わせて「Cocoon設定」をクリックします。

12.「アクセス解析・認証」タブをクリックします。

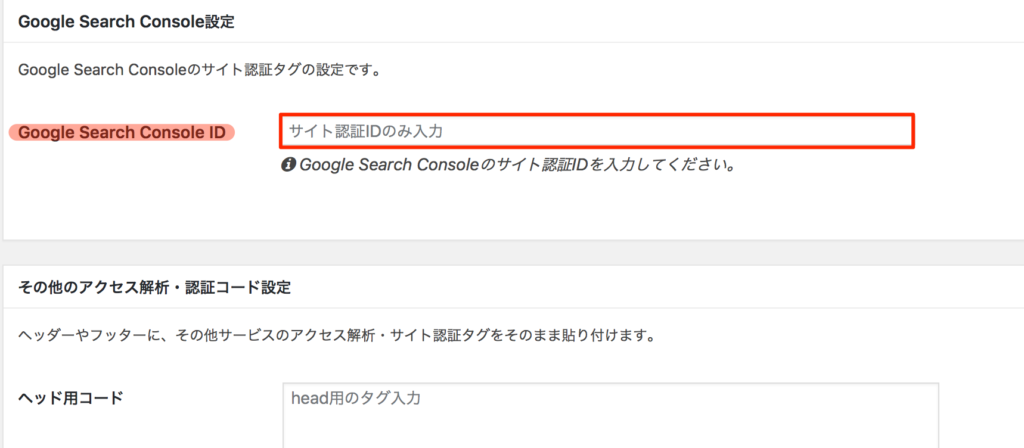
13.下にスクロールして行くと、Google Search Console設定というのがあるので、「Google Search Console ID」欄に手順9でコピーしたコードを貼り付けます。
※Mac PCの方は、command +V、Windows PCの方はctrl +Vで貼り付けられます。
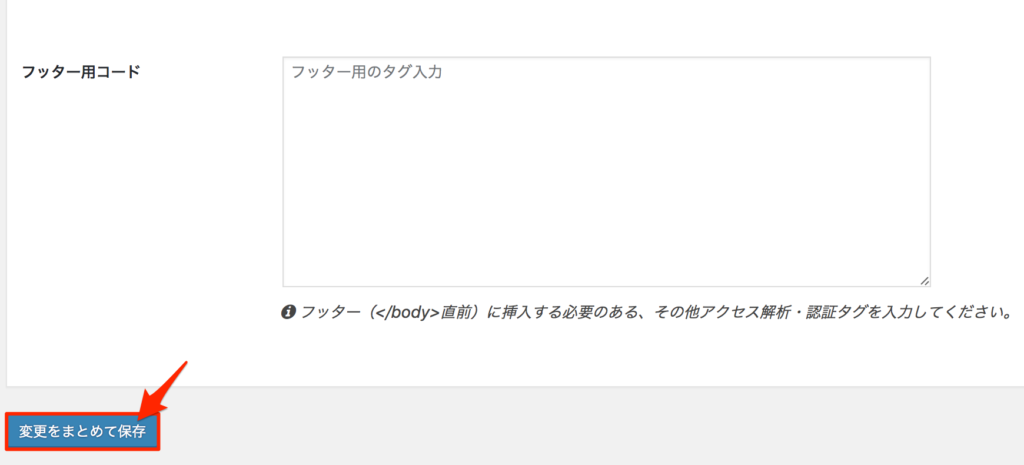
14.貼り付けたら一番下までスクロールして、「変更をまとめて保存」をクリックします。

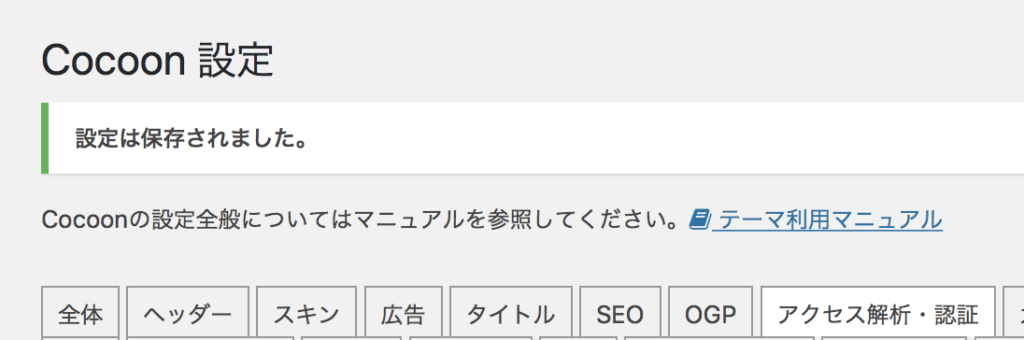
15.「設定は保存されました。」と表示されればCocoonの設定は完了です。

16.Google Search Consoleの画面に戻り、「確認」をクリックします。

17.「所有権を確認しました」と表示されたら、無事登録は完了です。次に、サイトマップを送信する作業に入ります。

サイトマップをGoogle Search Consoleへ送信する方法
1.先ほどの画面にある「プロパティに移動」をクリックします。

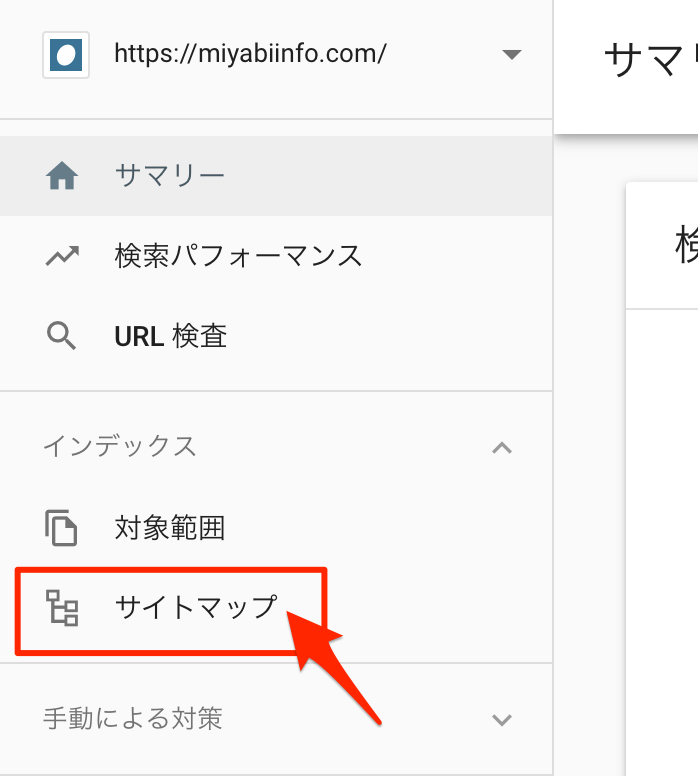
2.画面左側の「サイトマップ」をクリックします。

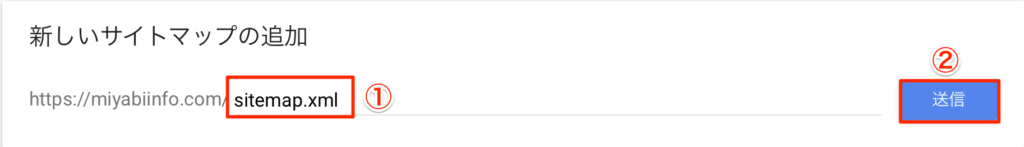
3.新しいサイトマップの追加欄に先ほど登録したあなたのサイト(ブログ)URLが出ているので、その後ろに①「sitemap.xml」と入力し、②「送信」をクリックします。

4.「サイトマップを送信しました」と表示されるので「OK」をクリックします。

5.この画面のように表示されれば、無事にサイトマップの送信ができていますのでサイトを閉じてしまっても大丈夫です。

ちなみに、2つ目以降のサイトマップを登録するにはあなたのサイト(ブログ)URL横にある「▼」をクリックして、

「プロパティの追加」をクリックすることで行えます^^

終わりに
いかがでしたか?
今回は、無料ブログテーマ「Cocoon」を使用している方へ向けてGoogle Search Consoleの設定方法を解説しましたが、うまく行きましたでしょうか。
Google XML Sitemapsというプラグインをインストール後、Google Search Consoleと連動させることでアクセス解析ができるようになり、あなたのブログはどんどんパワーアップして行き、アクセスを増やすための修正が行いやすくなります。
作業は少々ややこしいですが、ワードプレス(WordPress)をインストールしたら、出来るだけ早くサイトマップを送信するという今回の作業を行なってくださいね!
Google XML Sitemapsのインストール方法はこちらの記事で解説しています。
↓ ↓ ↓
ワードプレス(WordPress)のSEO効果が高まるサイトマップを作成するプラグイン「Google XML Sitemaps」の設定方法
それでは、今回はこの辺で。
最後までお読みいただきましてありがとうございました<(_ _*)>
PS.このブログに関するご感想・ご質問・
ご要望・あなたが不安に思っている事等々
宜しければメッセージ頂けると嬉しいです(*^ω^*)
もちろん、ただの世間話も大歓迎です!!
メッセージ頂けると泣いて喜びます(´;Д;`)
心を込めて必ず返信させて頂きます(^_−)−☆
みやびにメールしてみる→コチラ



コメント
こんにちは
ブログランキングからの訪問です。
Google Search Consoleの事が図解を使って
分かりやすく書いてあって、とても参考に
なりました。
ありがとうございました。
さちりんさん、こんばんは。
ご訪問ありがとうございます^^
わかりやすいと言って頂けてとても嬉しいです(*^▽^*)
こちらこそ、コメントありがとうございます!!♪
これからも、お役に立てるような記事更新を心がけていきますので
またいらしてください^^
何かお悩みがありましたら、何なりとお問い合わせくださいね☆
検索エンジンから立ち寄らせて頂きました。
独学でブログ立ち上げたので、設定関係がチンプンカンプンです。
コクーンのサーチコンソールの設定悩んでいたので助かりました!
よかったらブログにも立ち寄ってください(笑)
ひですけさん、こんばんは。
ご訪問ありがとうございます^^
私が書いた記事でサーチコンソールの設定ができたようで
良かったです☆
これからも、わかりやすい記事を心がけていきますね。
はじめまして。こんにちは。
わかりやすく記事を書いていただきありがとうございます。
記事でご紹介いただいた方法でサイトマップを設定しようと、サイトマップの送信までは順調に進めることができました。
しかしサイトマップを送信しましたが、ステータスが「取得できませんでした」と表示されてしまい、記事のようにすんなりと成功しませんでした。
自分でいろいろと調べましたが、なかなか解決に至らず、なにか原因に心当たりがあれば、是非ご教示頂きたいです。
たらおさん、こんにちは。
ブログへのご訪問、ありがとうございます^^
また、コメントもありがとうございます!
私の図解通りにいかなくて不安な気持ちにさせてしまいましたね><
ご質問の件ですが、まずたらおさんのサイトはすでにサイトマップは作成されていますか?
もし、されていないようでしたらサイトマップの作成をしてください。
プラグインを使用すれば簡単にできます♪
https://miyabiinfo.com/ps-auto-sitemap/
↑もしまだでしたら、こちらの記事で解説していますので、ご参考になさってください。
サイトマップの作成ができたら、次にGoogleやYahooといった検索エンジン向けの
サイトマップを作成する必要がありますが、こちらはお済みでしょうか?
https://miyabiinfo.com/google-xml-sitemaps/
↑こちらの記事で解説していますのでもしまだの場合はご参考にしてみてください。
これら2つを終えた上で、再度サイトマップ送信を試してみてください。
メール有難うございました。早速ご指摘の背景とプロフィールの写真をなんとか入れることが出来ました。
トップページのレイアウトなど挑戦するものの、途中で分からなくなり挫折してしまいました。まだまだ学ぶ事が沢山有るようです。でも諦めずに再挑戦するつもりです。Never give up!!
でも、どうしてもダメな時はSkypeでお願いするかもしれませんが、その時はよろしくお願いいたします。
鹿 島
鹿島さん、こんにちは。
プロフィールの写真が入って背景も設定されていい感じになりましたね♪
まだまだやれること(やったほうがいいこと)はありますが、
一度にやろうとすると挫折してしまうので
一つずつ作業を行なっていってステップアップしてくださいね!